文档说明
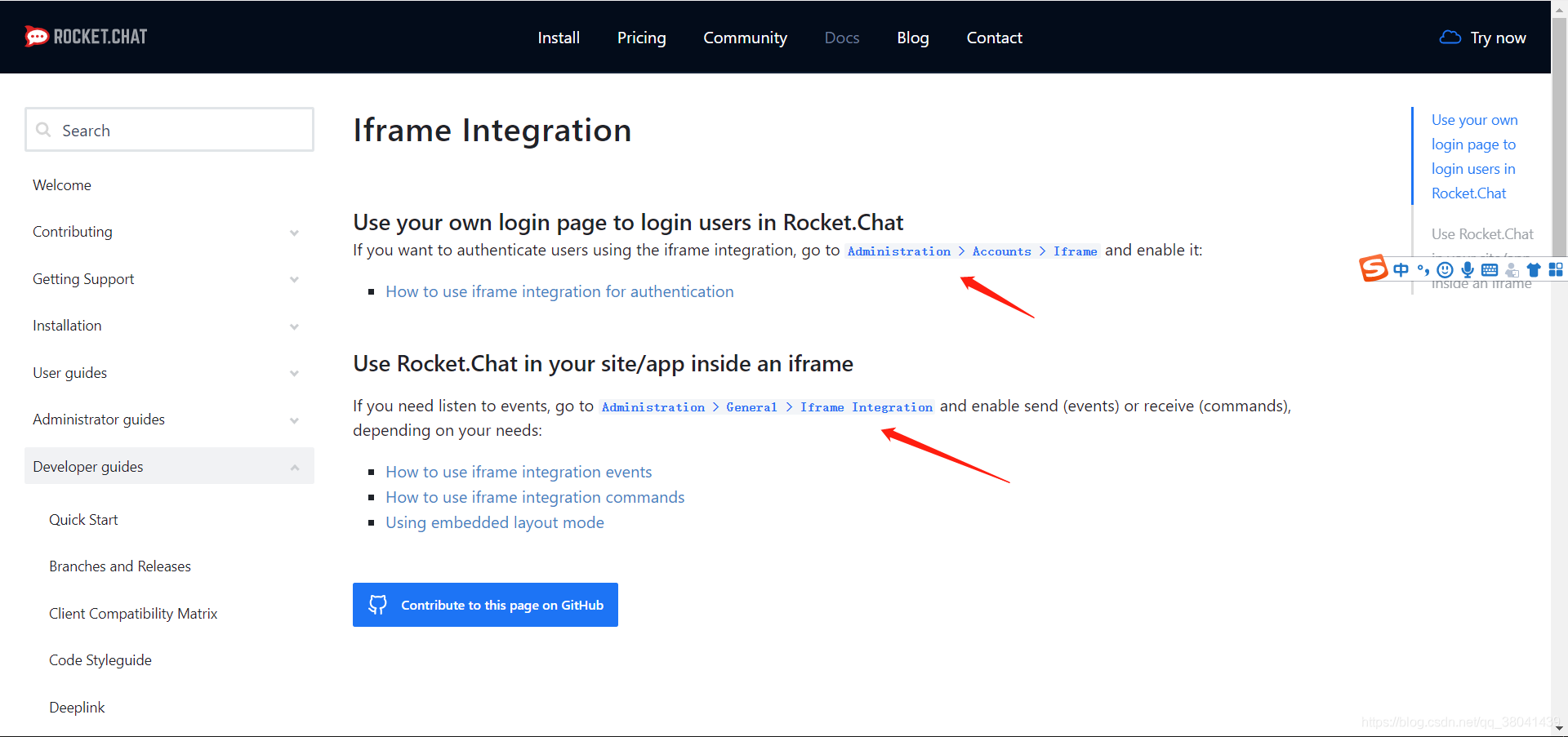
通过rocket官方文档我们可以了解到,rocket的登录页是可以修改配置如下图所示:

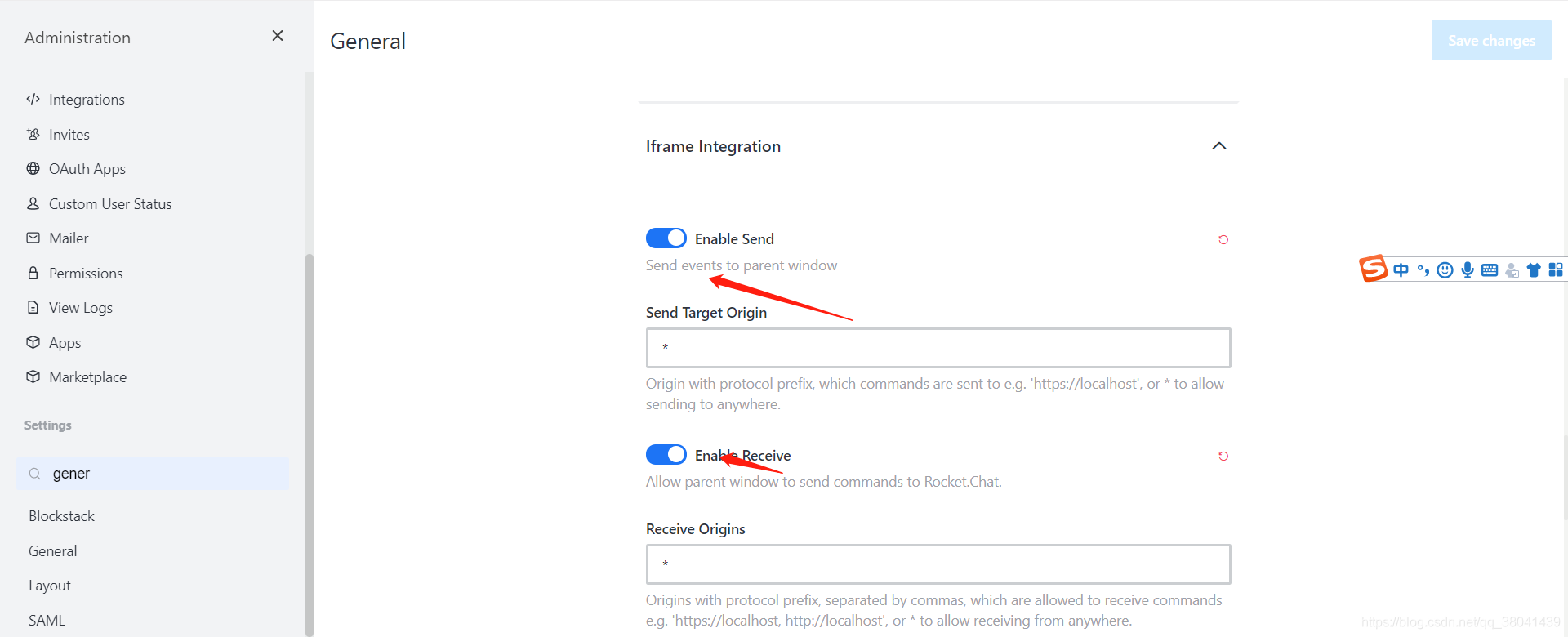
通过管理员登录你的rocket在管理中设置ifream。设置如下图:

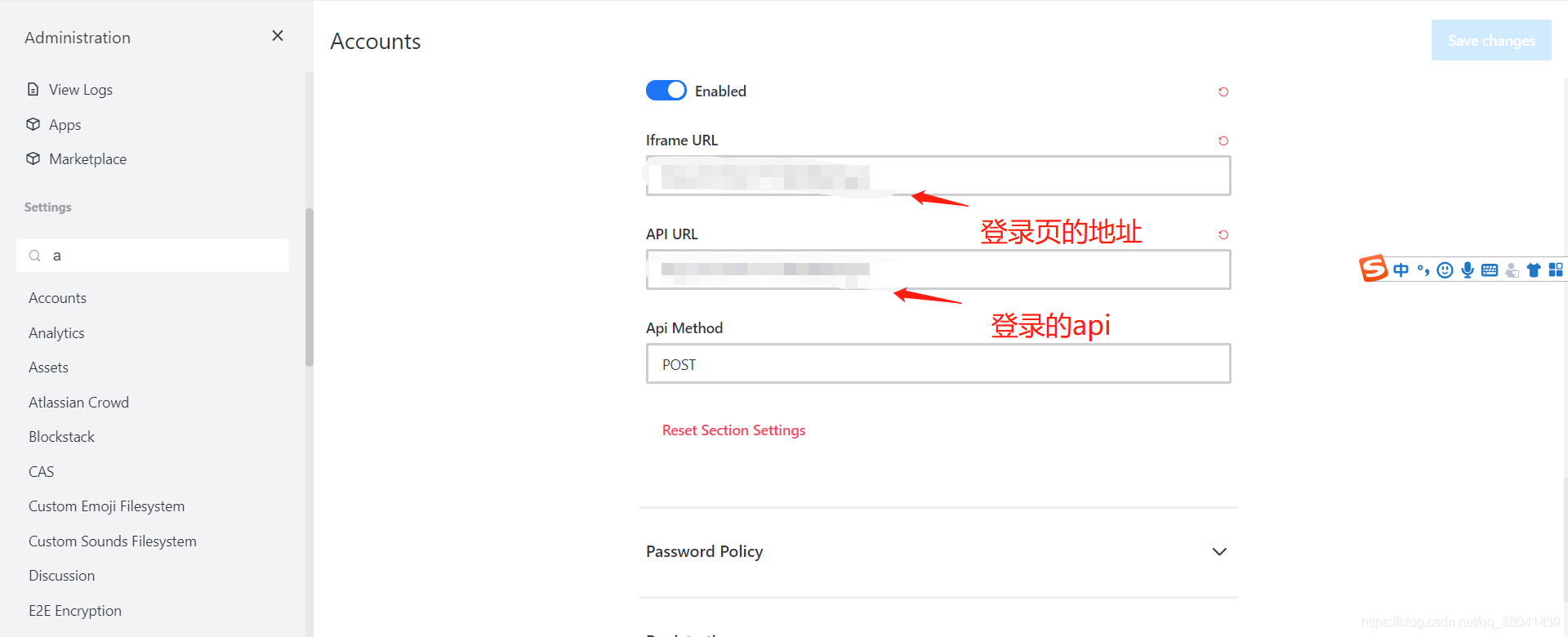
*号表示监听任意的ip还要在Accounts中设置ifram嵌套的地址如下图所示:

配置完成后就会跳转到你自己的页面了。
开发说明
在官方文档中有个demo示例说明,但是确实用node写的,运行起来调试各种不正确,最后本人使用springboot实现了,官方例子地址ifream Example。
下面介绍springboot的示例
package com.huanyuenwei.rockt.controller;
import com.huanyuenwei.rockt.common.ProjectContos;
import com.huanyuenwei.rockt.util.HttpUtil;
import net.sf.json.JSONObject;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@Controller
//@RequestMapping(value = "/login")
public class LoginController {
@RequestMapping(value = "/login")
// @ResponseBody
public String login(){
return "login";
}
@RequestMapping(value = "/submit",method = RequestMethod.POST)
public void sunmit(@RequestParam("user")String user, String password, HttpServletResponse response, HttpServletRequest res) throws IOException {
response.setCharacterEncoding("utf-8");
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
System.out.println("user是"+user);
System.out.println("passwrd"+password);
JSONObject jsonObject = new JSONObject();
jsonObject.put("user",user);
jsonObject.put("password",password);
//String result = ;
JSONObject reslut = JSONObject.fromObject(HttpUtil.sendPost(ProjectContos.LOGIN_URL, jsonObject.toString()));
if(reslut.has("status")){
reslut.get("data");
if(reslut.get("data") instanceof JSONObject){
System.out.println(((JSONObject) reslut.get("data")).get("authToken"));
String token = ((JSONObject) reslut.get("data")).get("authToken").toString();
response.setContentType("text/html");
String string = "<script type='text/javascript'>" +
// "alert(10);"+
"window.parent.postMessage({" +
"event: 'login-with-token', " +
"loginToken: '"+token+"'}"+
",'you name url');" +
"</script>";
PrintWriter writer = response.getWriter();
String srt = "<script type='text/javascript'>alert(1)</script>";
writer.println(string);
//response.getWriter().write(string);
}
}else{
response.getWriter().write("连接失败");
}
}
}
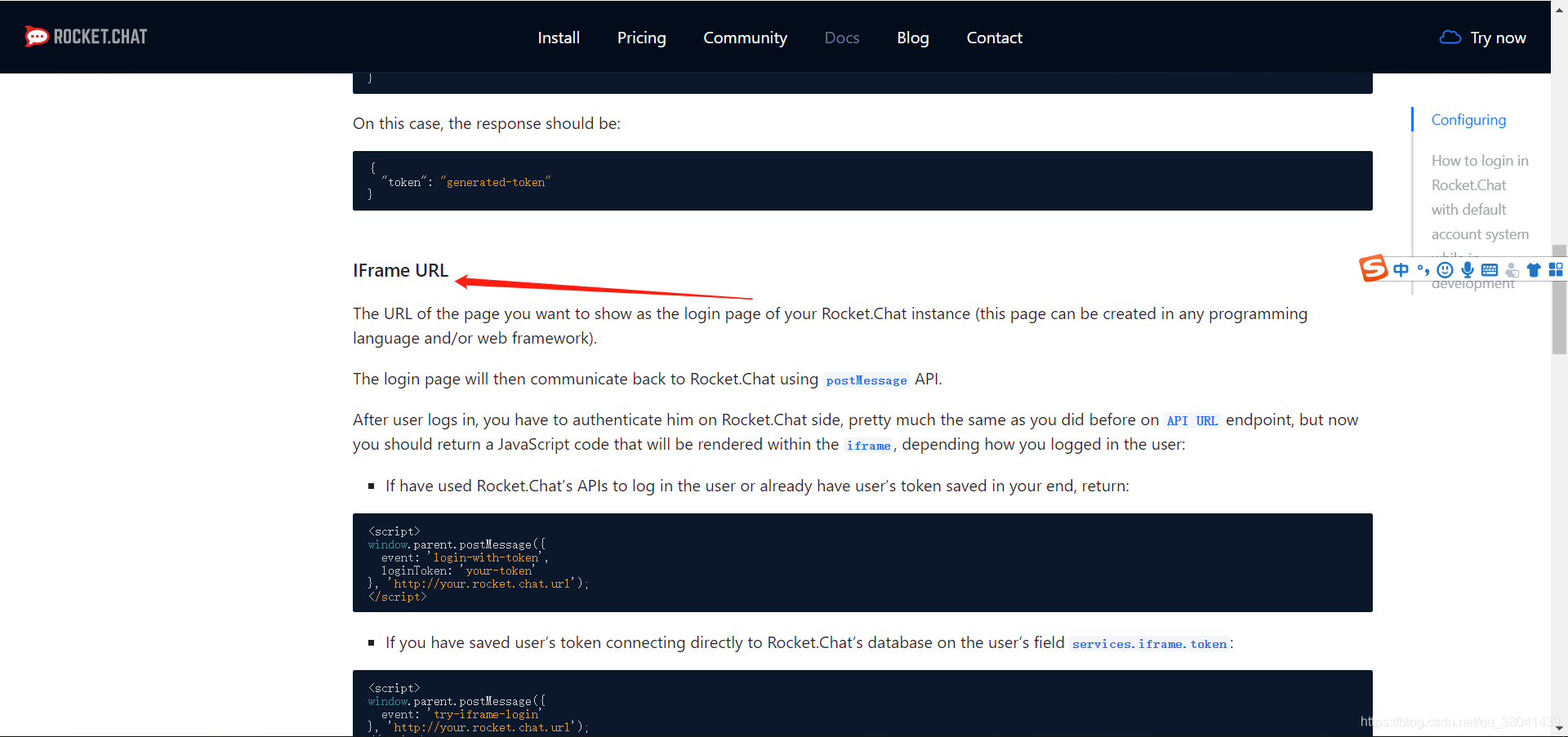
由于rocket官网中说必须要返回该一个JavaScript代码,在iframe中调用如图所示:

所有html中使用form表单提交。具体api请参考官方文档地址
springboot的代码已上传到github上地址如下源码地址
