Flex布局
- flex 布局可以响应式地进行页面的布局,十分方便灵活
- 块级元素和行内元素都可以使用 flex 进行布局
.box{
display: flex;
}
.box{
display: inline-flex;
}
- Webkit内核的浏览器,必须加上-webkit前缀
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
- 注意:设为Flex布局以后,子元素的
float、clear和vertical-align属性将失效
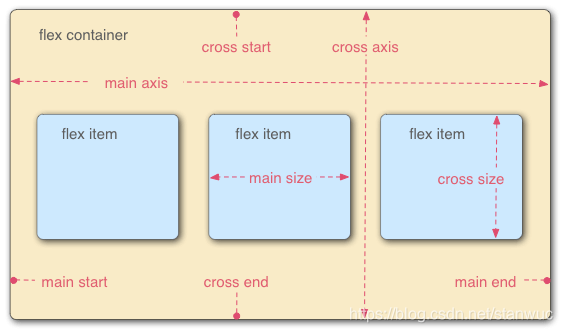
基本概念
- 采用Flex布局的元素,称为Flex容器
- 容器所有子元素自动成为容器成员,称为Flex项目
- 容器默认存在两根轴:水平的主轴和垂直的交叉轴
- 项目默认沿主轴排列

容器属性
一、flex-direction
- 属性决定主轴的方向(即项目的排列方向),有四种可能的值
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
二、flex-wrap
- 这个属性就是设置项目排列的换行的方案的,项目一般是沿着轴线排列
- 三种可能的属性值
nowrap(默认):不换行
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方
三、flex-flow
- 就是简写 direction和 wrap 两个属性的
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
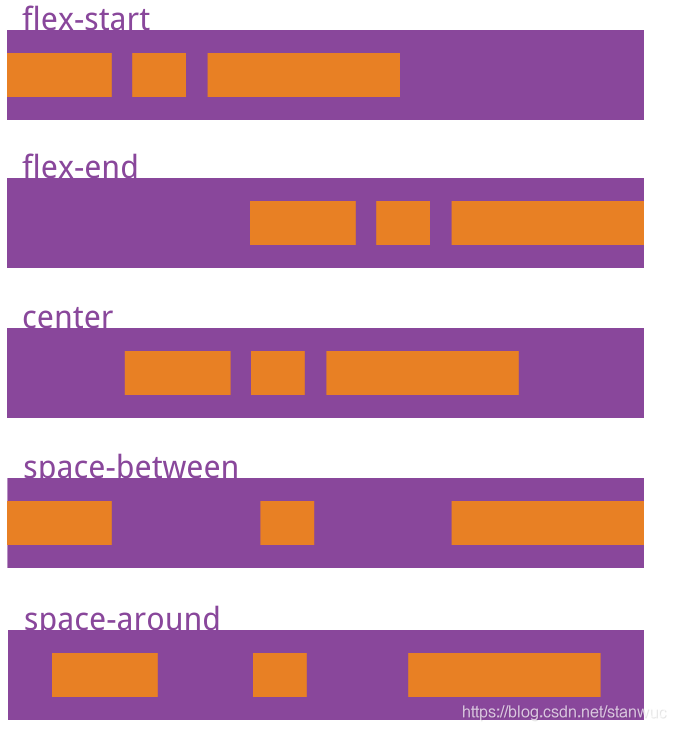
四、justify-content
- 定义了项目在主轴上的对齐方式,几种可能的值如下

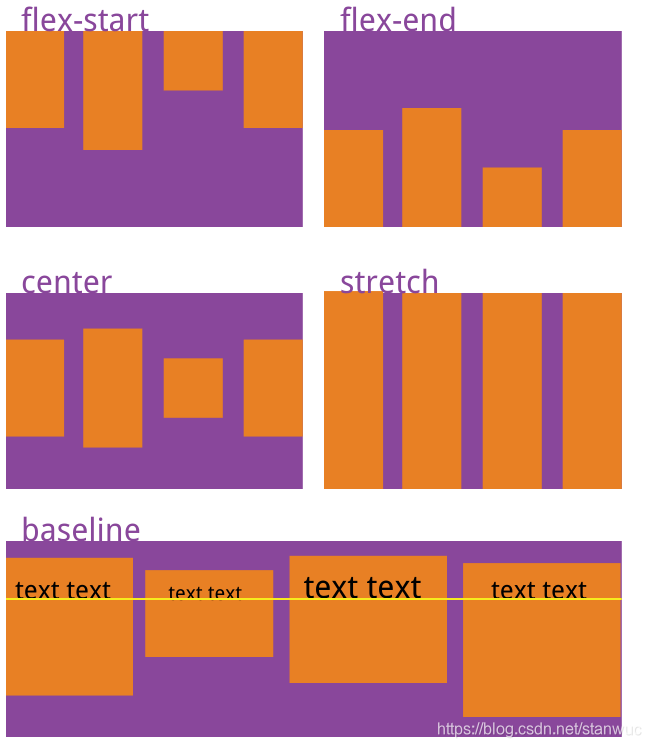
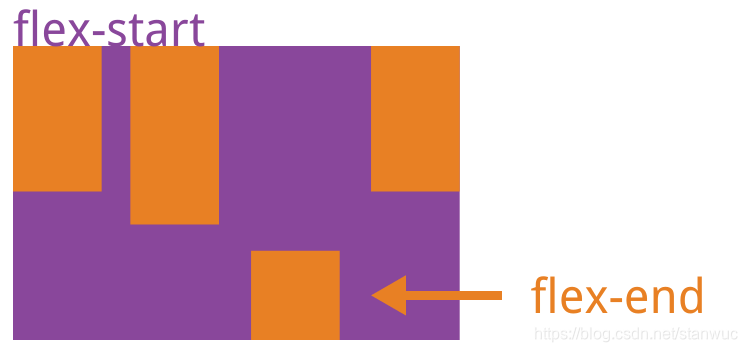
五、align-items
- 定义项目在交叉轴上如何对齐,几种可能的值如下
- 其中baseline:表示与项目的第一行文字的基线对齐

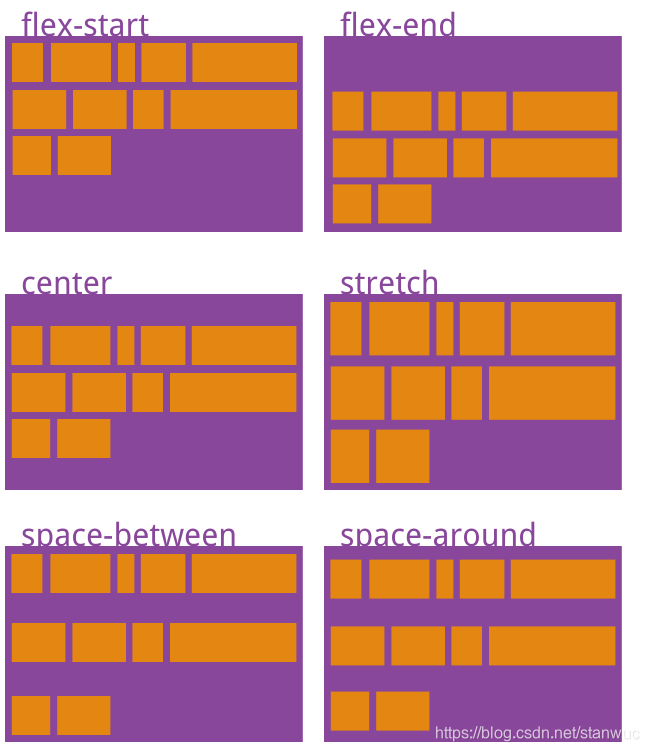
六、align-content
- 定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用
- 可能的值有如下的几种

between 和 around 的区别
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
项目属性
一、order
- order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
二、flex-grow
- flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
- 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)
- 这个属性用来进行轴向方向空间的分割还是很有用的
三、flex-shrink
- flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
- 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小
- 如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小
- 负值对该属性无效
四、flex-basis
- 这个属性如果主轴水平,基本设置的效果就和width设置的效果是一样的
- 默认值是auto,也就是项目的原本的大小(主轴空间)
五、flex
- flex属性是
flex-grow, flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。 - 该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
六、align-self
- align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
- 默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

参考文章
https://www.runoob.com/w3cnote/flex-grammar.html
