代码块:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin:0;
padding:0;
}
.out{
width:250px;
height:auto;
margin: 40px auto;
}
a{
display:inline-block;
width:100%;
height:50px;
border: 1px solid #000;
line-height:50px;
text-align: center;
text-decoration: none;
}
ul>li{
list-style: none;
}
.menu{
display: none;
}
.a1{
display:block;
}
.menu>li{
width:250px;
height:50px;
border: 1px solid #000;
background-color: #a5cd4e;
line-height:50px;
text-align: center;
cursor:pointer;
}
.t1{
background-color: #9e9392;
}
.t2{
background-color: #93e0d3;
}
</style>
</head>
<body>
<div class="out">
<ul>
<li>
<a class="t1 t2">菜单一</a>
<ul class="menu a1">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
<li>
<a class="t1">菜单二</a>
<ul class="menu">
<li>5</li>
<li>6</li>
</ul>
</li>
<li>
<a class="t1">菜单三</a>
<ul class="menu">
<li>7</li>
<li>8</li>
</ul>
</li>
<li>
<a class="t1">菜单四</a>
<ul class="menu">
<li>9</li>
<li>0</li>
</ul></li>
</ul>
</div>
<script src="js/jquery-1.9.1.js"></script>
<script>
$(function(){
$(".t1").click(function(){
$(this).addClass("t2").parent().siblings().find("a").removeClass("t2");//给点击的元素添加T2属性,然后查找其他A标签,并去除他们的T2属性
$(this).siblings(".menu").stop().slideDown().parent().siblings().find(".menu").stop().slideUp();
//在同级中的ul中添加向下滑动,让其下一级菜单出现,查找其他menu,让其向上滑动,也就是说让其菜单收起
});
})
</script>
</body>
</html>
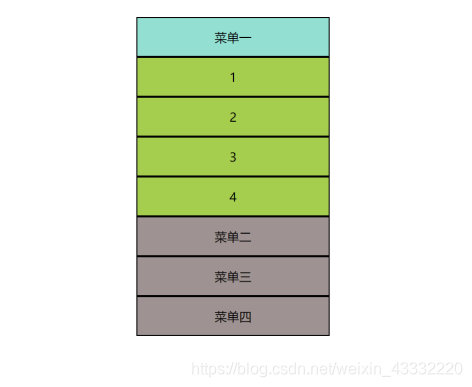
实现效果: