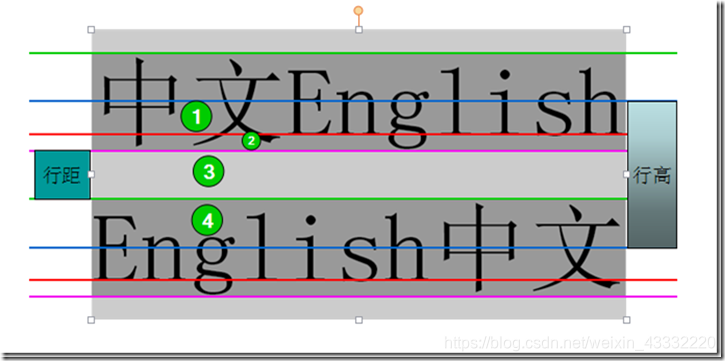
行高指的是上下文本行高之间的基线距离

行高是指上下文本行的基线间的垂直距离,即图中两条红线间垂直距离。
行距是指一行底线到下一行顶线的垂直距离,即第一行粉线和第二行绿线间的垂直距离。
从上到下四条线分别是顶线、中线、基线、底线。我们知道display=inline的元素的vertical-align属性中有top、middle、baseline、bottom,就是和这四条线相关。
vertical-align该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
这也就是为什么我们有时会看到图片下方会有一片留白的地方,就是因为它默认与基线对齐,而将基线与底线之间区域的地方空出来,没有填充。那么这个问题如何解决呢?
有三种解决方式
1:给图片img标签display:block
2:定义图片img标签vertical-align的值(可以是top,middle,bottom,视情况而定)
3:定义容器里的字体大小font-size为0。
4:改变父对象的属性
如果父对象的高宽固定,图片大小随父对象而定,则可以设置
父对象:overflow:hidden;
top 和 bottom 之间的值即为 line-height。假如把 line-height 设置为0,那么 baseline 与 bottom 之间的距离也变为0,那道空白也就不见了。如果没有设置 line-height,line-height 的默认值是基于 font-size 的,视渲染引擎有所不同,但一般是乘以一个系数。因此,在没有设置 line-height 的情况下把 font-size 设为0也可以达到同样的效果。当然,这样做的后果就是不能图文混排了。
