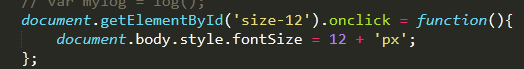
首先我们来绑定一个函数给click事件,这个很好理解,就是创建一个匿名函数作为回调绑定给click事件,如下:

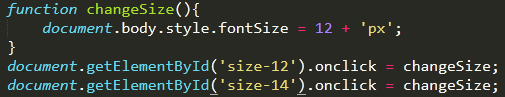
但如果我们想声明一个函数作为回调来绑定多个元素呢,例如下面(注意:绑定事件后不用加括号,否则是调用函数,此时绑定的是函数执行后返回的值):

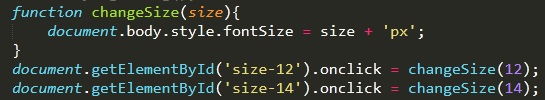
当然上面这样是没有问题的,但是如果changSize()需要传入形参呢,例如下面:

这样的话就会出错,在给click事件绑定函数回调时就直接执行了changSize()函数,并且绑定的是返回的结果,而非changSize()函数。
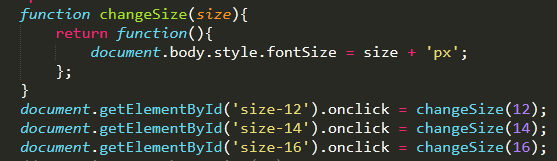
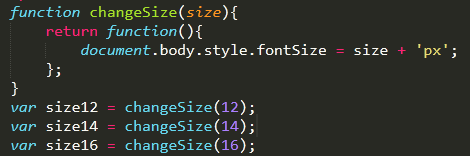
这时闭包就可以解决这个问题,如下:

将执行语句作为函数返回,在绑定事件时就函数就不再执行,而是作为新的匿名函数回调绑定给click事件。
当然我们也不一定非要绑定给事件时,也可以传递给新的函数,如下:

新手学习日志,理解不当之处,还望大佬批评指正!