这个新年有些不太一样,我只是偌大世界中的尘埃,但我也是中国的一份子,现在我的力量还很微小我改变不了什么,惟愿前线抗疫人员一定要保护好自己!
武汉加油!

中国加油!

<div class="wrap">
<!--部署内外层图片-->
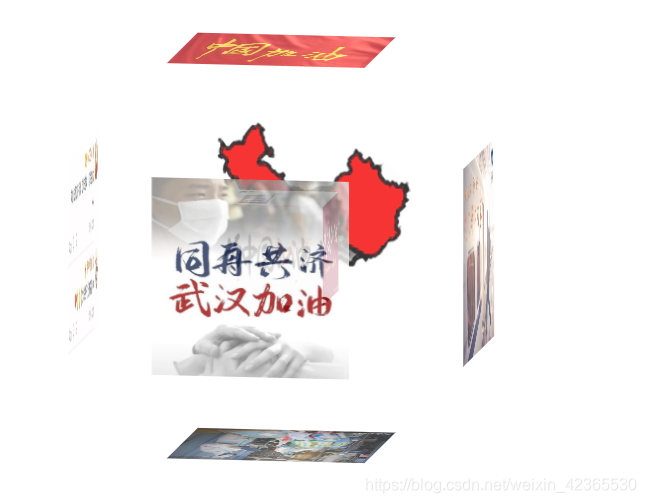
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<img src="http://img4.imgtn.bdimg.com/it/u=1194756411,2083429813&fm=11&gp=0.jpg" class="pic">
</div>
<!--后面图片 -->
<div class="out_back">
<img src="http://img1.imgtn.bdimg.com/it/u=1364397951,763498234&fm=26&gp=0.jpg" class="pic">
</div>
<!--左面图片 -->
<div class="out_left">
<img src="http://img3.imgtn.bdimg.com/it/u=1665092981,2129276860&fm=11&gp=0.jpg" class="pic">
</div>
<!--右面图片 -->
<div class="out_right">
<img src="http://img3.imgtn.bdimg.com/it/u=3861418399,508357320&fm=11&gp=0.jpg" class="pic">
</div>
<!--上面图片 -->
<div class="out_top">
<img src="http://img3.imgtn.bdimg.com/it/u=114620364,1232370501&fm=26&gp=0.jpg" class="pic">
</div>
<!--下面图片 -->
<div class="out_bottom">
<img src="http://img4.imgtn.bdimg.com/it/u=1904240843,1377322667&fm=11&gp=0.jpg" class="pic">
</div>
<!--小正方体 -->
<span class="in_front">
<img src="http://img5.imgtn.bdimg.com/it/u=1390308286,1868947897&fm=26&gp=0.jpg" class="in_pic">
</span>
<span class="in_back">
<img src="http://img5.imgtn.bdimg.com/it/u=3384216796,2518002707&fm=26&gp=0.jpg" class="in_pic">
</span>
<span class="in_left">
<img src="http://img5.imgtn.bdimg.com/it/u=3354234737,3366187954&fm=11&gp=0.jpg" class="in_pic">
</span>
<span class="in_right">
<img src="http://img4.imgtn.bdimg.com/it/u=1844900950,154856640&fm=11&gp=0.jpg" class="in_pic">
</span>
<span class="in_top">
<img src="http://img4.imgtn.bdimg.com/it/u=3661718963,668996907&fm=11&gp=0.jpg" class="in_pic">
</span>
<span class="in_bottom">
<img src="http://img0.imgtn.bdimg.com/it/u=1131947279,1089259525&fm=11&gp=0.jpg" class="in_pic">
</span>
</div>
<style>
/*最外层容器样式*/
.wrap {
width: 100px;
height: 100px;
margin: 150px;
position: relative;
}
/*得到立方体效果*/
.cube {
width: 50px;
height: 50px;
margin: 0 auto;
transform-style: preserve-3d;
/*设置动画播放样式:动画对象 播放速度 时间 播放次数*/
animation: rotate linear 20s infinite;
}
/*动画旋转的方式*/
/*得到动画效果*/
@-moz-keyframes rotate { /*firefox*/
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
@-webkit-keyframes rotate { /*sofari chrome*/
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
@-o-keyframes rotate { /*opera*/
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
/*每张图片的样式*/
.cube div {
position: absolute;
width: 200px;
height: 200px;
opacity: 0.8;
/*过渡效果*/
transition: all .4s;
}
/*定义所有图片样式*/
.pic {
width: 200px;
height: 200px;
}
.cube .out_front {
transform: rotateY(0deg) translateZ(100px);
}
.cube .out_back {
transform: translateZ(-100px) rotateY(180deg);
}
.cube .out_left {
transform: rotateY(-90deg) translateZ(100px);
}
.cube .out_right {
transform: rotateY(90deg) translateZ(100px);
}
.cube .out_top {
transform: rotateX(90deg) translateZ(100px);
}
.cube .out_bottom {
transform: rotateX(-90deg) translateZ(100px);
}
/*定义小正方体样式*/
.cube span {
display: block;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
}
.cube .in_pic {
width: 100px;
height: 100px;
}
.cube .in_front {
transform: rotateY(0deg) translateZ(50px);
}
.cube .in_back {
transform: translateZ(-50px) rotateY(180deg);
}
.cube .in_left {
transform: rotateY(-90deg) translateZ(50px);
}
.cube .in_right {
transform: rotateY(90deg) translateZ(50px);
}
.cube .in_top {
transform: rotateX(90deg) translateZ(50px);
}
.cube .in_bottom {
transform: rotateX(-90deg) translateZ(50px);
}
/*鼠标移入后样式*/
.cube:hover .out_front {
transform: rotateY(0deg) translateZ(200px);
}
.cube:hover .out_back {
transform: translateZ(-200px) rotateY(180deg);
}
.cube:hover .out_left {
transform: rotateY(-90deg) translateZ(200px);
}
.cube:hover .out_right {
transform: rotateY(90deg) translateZ(200px);
}
.cube:hover .out_top {
transform: rotateX(90deg) translateZ(200px);
}
.cube:hover .out_bottom {
transform: rotateX(-90deg) translateZ(200px);
}
</style>
</div>
这个春节或许不一定能团聚,或许没法呼朋引伴,但人在,家在,幸福在。惟愿2020年的每个人健康、富康、安康,每个“小家”圆圆满满,祈愿祖国这个“大家”风调雨顺!武汉加油!祖国加油!
