常用的网页字体(包括中文和英文)
英文(Sans-serif)
-
Helvetica:
- 出自瑞士字体设计师Eduard Hoffmannh和Max Miedinger之手,体现了瑞士设计的理性主义精神,同时被认为是现代主义设计理念的典范。
- 是苹果电脑的默认字体,与微软常用的Arial字体相似
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Helvetica字体</title>
<style>
p{
font-family:Helvetica;
}
</style>
</head>
<body>
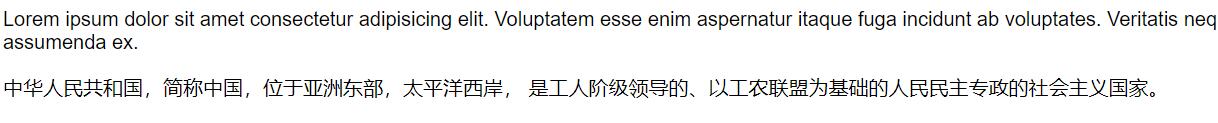
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatem esse enim aspernatur itaque fuga incidunt ab voluptates. Veritatis neque, omnis reiciendis accusamus asperiores sint eos animi ipsa deleniti, assumenda ex.</p>
<p>中华人民共和国,简称中国,位于亚洲东部,太平洋西岸, 是工人阶级领导的、以工农联盟为基础的人民民主专政的社会主义国家。</p>
</body>
</html>
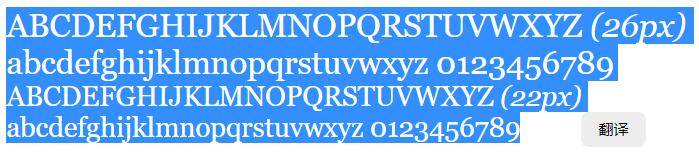
显示效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Arial字体</title>
<style>
p{
font-family:Arial;
}
</style>
</head>
<body>
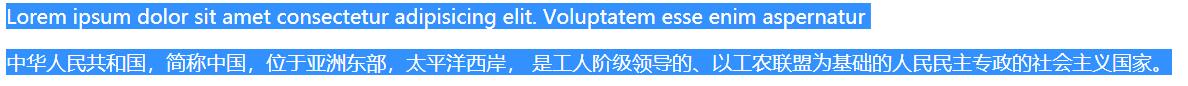
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatem esse enim aspernatur</p>
<p>中华人民共和国,简称中国,位于亚洲东部,太平洋西岸, 是工人阶级领导的、以工农联盟为基础的人民民主专政的社会主义国家。</p>
</body>
</html>
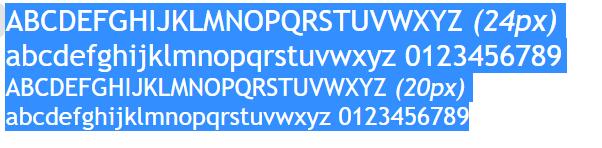
显示效果

-
Lucida Family:Lucida Grande是Mac OS UI的标准字体,属于humanist风格,稍微活泼一点。Mac下的显示要比Win下好。

-
Verdana: 专门为了屏显而设计的字体,humanist风格,在小字号下仍可以清楚显示,但是字体细节缺失严重,最好别做标题。

-
Georgia: 基本上适合正文屏显的衬线字体,非Georgia莫属了。笔画粗重,衬线明线,轮廓较大,小字体显示也很清晰,同时细节还算OK。

-
Trebuchet MS: 为微软设计的一个humanist风格字体,个人觉得个性太过突出,用得不好会不搭.

中文
- 中易宋体:Win最常见的字体,小字体点阵,大字体TrueType,但是大字体并不好看,所以最好别做标题。

- 微软雅黑:Vista之后新引入的字体,打开Cleartype之后显示效果不错,不开Cleartype发虚

- 华文细黑:Mac下的默认中文。

- Droid Sans和衍生的WenQuanYi Microhei:Andriod中的中文,也是Linux绝大多数发行版本的默认中文,,当然也有用WenQuanyi Zenhei的,不过比较少了
注意:CSS3开始支持Embedded font所以英文字体选择一下子多了很多,而中文字体由于文件庞大,仍然就是那几个选。
