接上文:Android的前景与背景
在Android中如果是给图片设置点击事件,为了用户的体验有必要添加动态点击效果
效果图如下:

主要代码如下

实现:
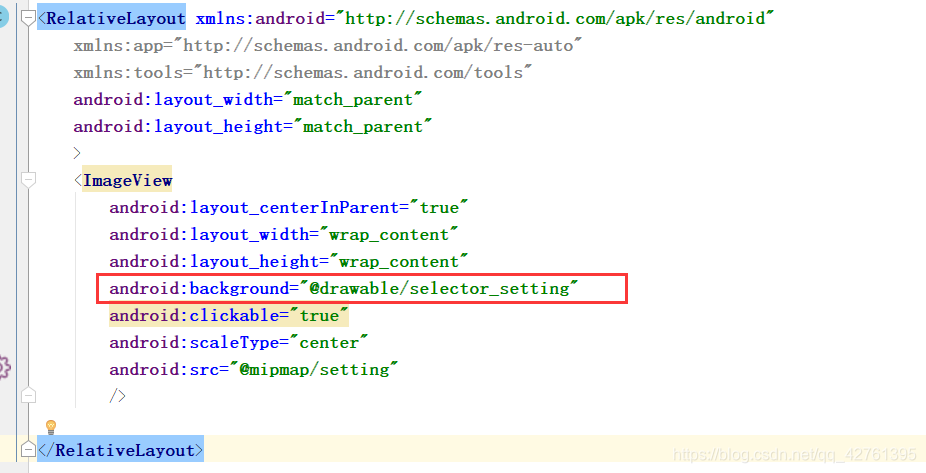
第一步:
在控件中设置背景为selector_setting:(记得加clickable标签----->设置是否可以点击)

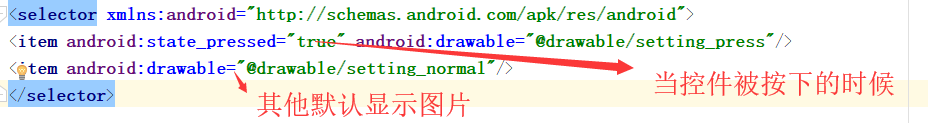
第二步:创建selector_setting.xml文件:

第三步,找两张不同的图片(博主是用shape实现的):如下:
setting_press.xml

实现的效果:

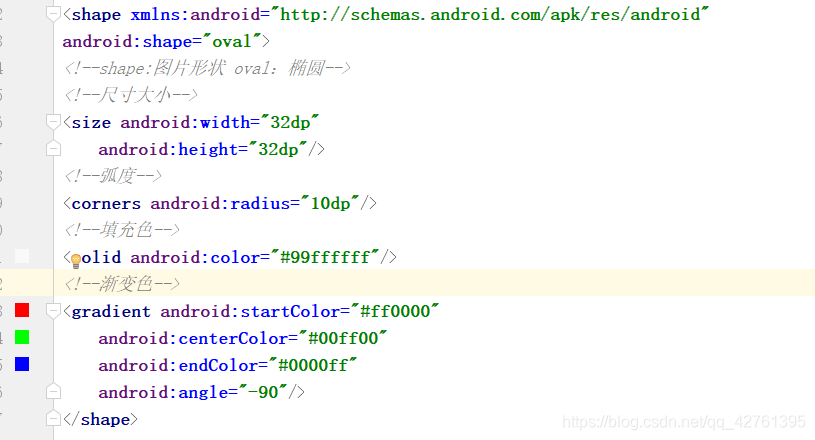
setting_normal.xml
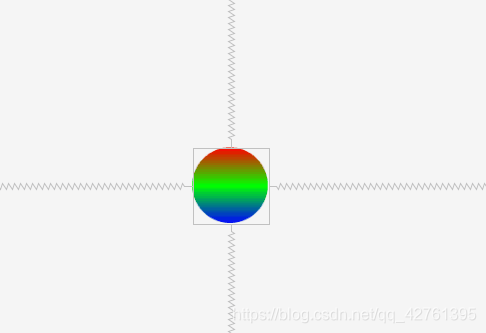
实现的效果:
源码如下:
selector_setting.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/setting_press"/>
<item android:drawable="@drawable/setting_normal"/>
</selector>
setting_press.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<!--shape:图片形状 oval:椭圆-->
<!--尺寸大小-->
<size android:width="32dp"
android:height="32dp"/>
<!--弧度-->
<corners android:radius="10dp"/>
<!--填充色-->
<solid android:color="#99ffffff"/>
<!--渐变色-->
<solid android:color="#99ffffff"/>
</shape>
setting_normal.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<!--shape:图片形状 oval:椭圆-->
<!--尺寸大小-->
<size android:width="32dp"
android:height="32dp"/>
<!--弧度-->
<corners android:radius="10dp"/>
<!--填充色-->
<solid android:color="#99ffffff"/>
<!--渐变色-->
<gradient android:startColor="#ff0000"
android:centerColor="#00ff00"
android:endColor="#0000ff"
android:angle="-90"/>
</shape>
