github.io 可以帮我们免费托管和展示静态资源网站,非常方便,github 上分享的例子可以在这里搭建演示方便查看,自己以往的项目也可以放在这里展示,还可以自定义域名
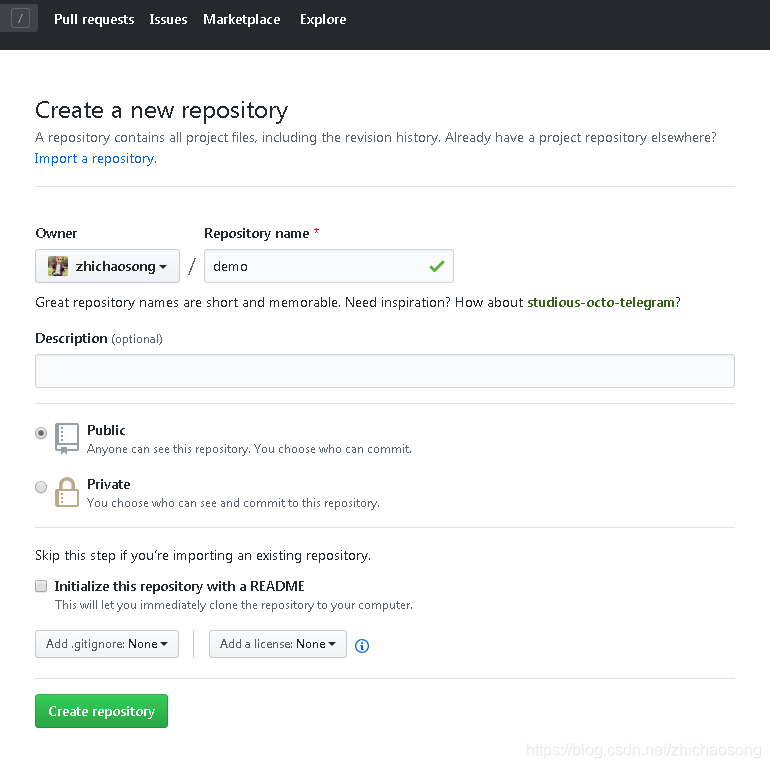
1. 新建一个 repository
勾选 Initialize this repository with a README

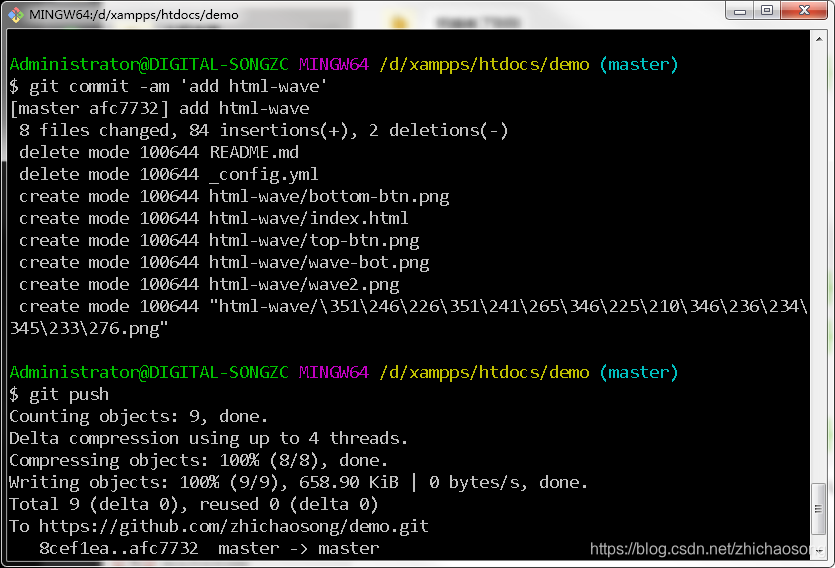
2. 上传演示代码

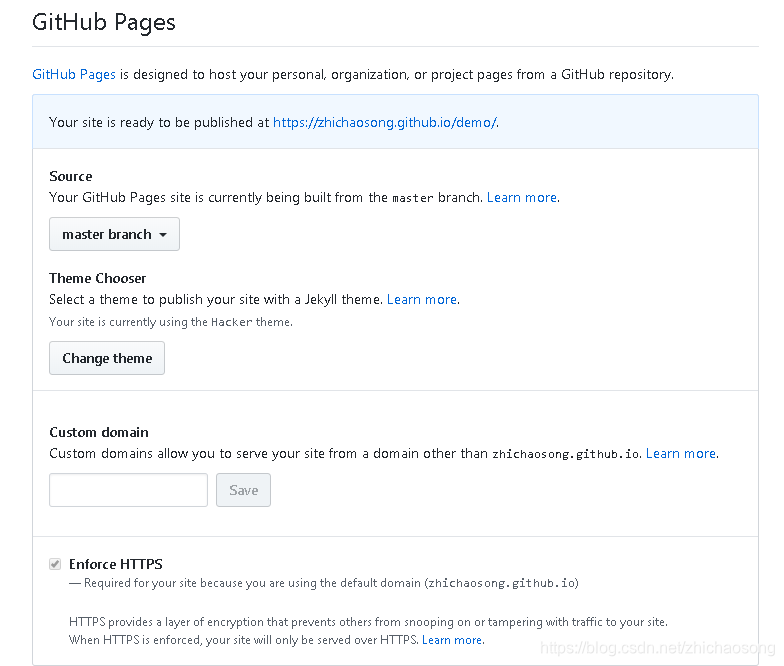
3. 开启 GitHub Pages
- 在项目的 settings 页面,找到 github pages 板块,Source 选择 Master
- 注意新建的 repository 没有任何文件是不允许的,需要上传文件后才行
- 如果需要自定义域名也可以填上

- 选个 Theme 样式

4. 查看网页
点击生成的网站链接查看就可以啦,本文中是
https://zhichaosong.github.io/demo/

5. 编辑主页
- 我们发现 README.md 里面的内容竟然就是连接的内容,说好的 index.html 呢
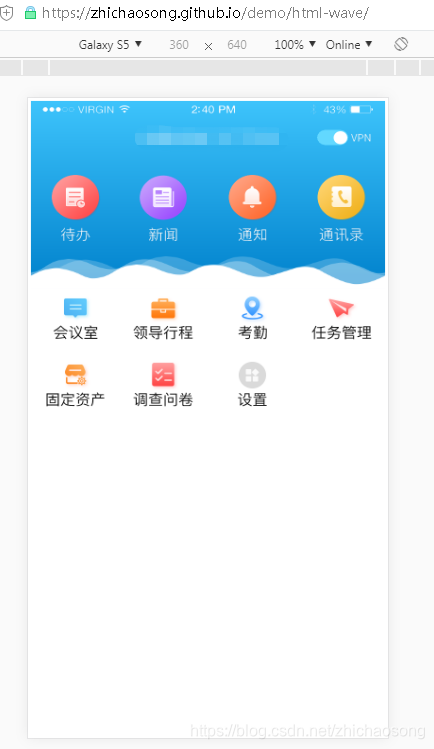
只能将计就计了 - 我们库里上传了一个文件夹:html-wave,所以就这样写:
## 点击查看演示
<a href="html-wave/">html-wave</a>
- 这样点击就会跳转到下级文件夹下,URL 就是 https://zhichaosong.github.io/demo/html-wave/
- 多个项目展示项目就可以放在多个文件夹下面了了

- 编辑完,保存,刷新setting看到的连接,也就是https://{username}.github.io/{repository}/可以看到效果
- 注意:修改完后要过几分钟才会生效
6. 欢迎查看我的主页
欢迎查看我的主页 https://zhichaosong.github.io