文章目录
1. label中的for属性的作用


- fabel中的for属性绑定指定指定id的元素,点击label后会激活相应的控件
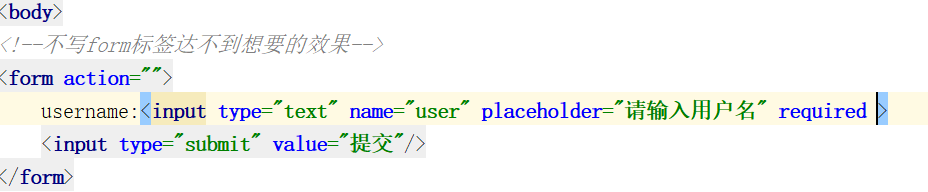
2. required属性
- 首先,使用此元素必须加上form表单
- 其次,该元素并不是所有的input表单类型都适用
- 最后,是在提交整个表单的时候做的验证,如果不填值会有提醒,而且不同的浏览器所提醒的样式也不同

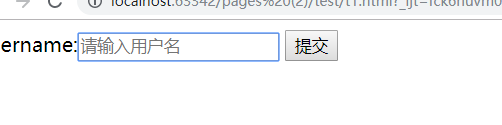
效果:

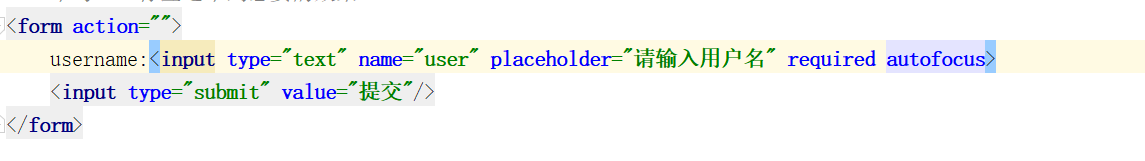
3. autofocus属性
- 该属性会在打开页面的时候,自动聚焦到文本框上
- 如果在多个表单上写多个autofocus,会自动聚焦在第一个上。所以它的机制就是:解析表单的过程中,如果发现了autofocus,就自动聚焦在表单上,如果之后再遇到的话,就忽视




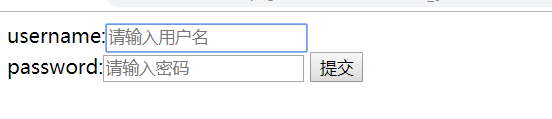
4. placeholder属性
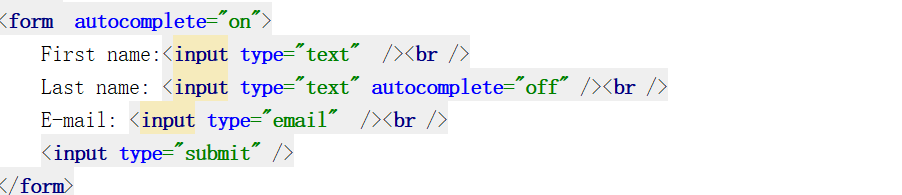
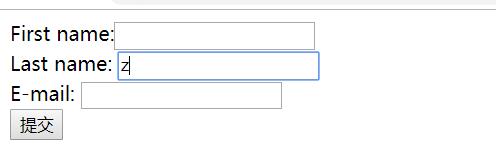
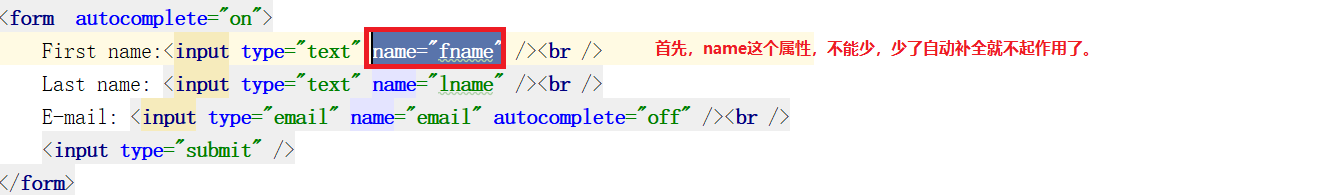
5. autocomplete属性



6.datalist提示


