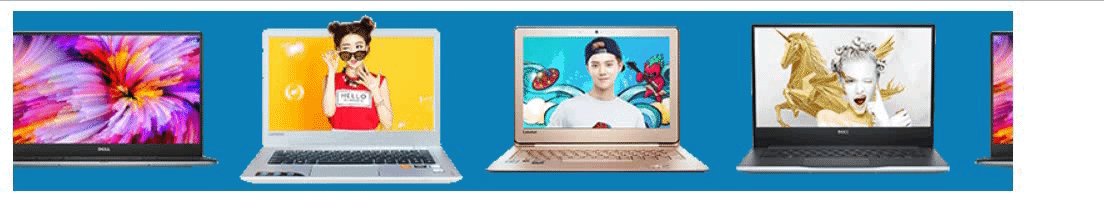
1. 效果展示

2. 代码编写
2.1 分析
- 首先,外面有一个大的div,也就是为蓝色背景的那个div。里面还有一个更大的div,必须超出蓝色背景的父div,否则js中的scrollLeft是不能用的,将一直为0。
- 比较大的第二层div又包含着两个小的div,这两个div一样,只是id值不同。包含着四张图片。而且最外边的div宽度要正正好好放下这四张图片。否则滑动会有空隙。
- 第二层的div要浮动,它里面的两个div也要浮动,里面的图片都要浮动。所以父盒子又必要重新计算高度。

2.2 js代码
- 如果第一个图片框还没有完全滑动走,那么就让它一直向左滑动。如果它已经完全滑动完毕,隐藏了,就把它拽回来继续,重新滑动。

