背景:
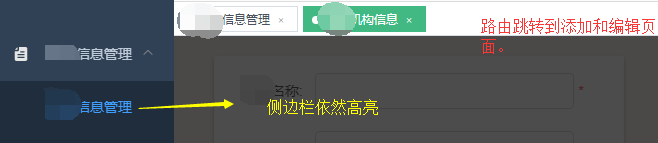
使用vue-element-admin的后台管理系统。添加和编辑页面使用路由跳转的方式切换,但是切换到添加页面后,添加功能所在页面对应的侧边栏不会高亮显示。如图当点击添加或者编辑按钮以后,左侧菜单不再高亮。

分析:
原模板中使用:default-active="$route.path"实现侧边栏的高亮。default-active指当前激活菜单的索引。因为这里添加和编辑页面路由的path已经发生变化,所以其所在的左侧菜单不再高亮。
解决:
-
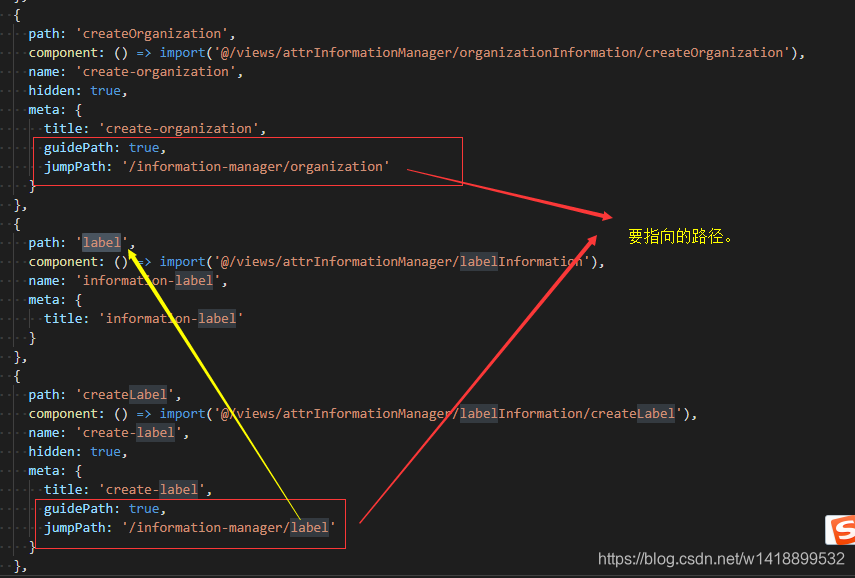
route 的 index.js 中给需要改变高亮的路由(添加和编辑页面)增加
guidePath和jumpPath字段,guidePath就是一个状态变量,这里可以表示当前路由高亮指向不是本身,jumpPath表示高亮指向的路由。
-
在侧边栏组件SidebarItem中修改 default-active属性。

侧边栏组件被引入根文件app.vue中只实例化一次,当我们切换路由的时候侧边栏组件并不会被重新调用,所以我们需要计算属性实时监听变化。
经过上面两步,点击添加按钮已经可以实现侧边栏高亮。如下: