一、浮动模型
浮动元素产生了浮动流,所有产生了浮动流的元素,块级元素看不到它们,产生了bfc的元素和文本类属性的元素、文本都能看到浮动元素。
为了解决浮动元素对后继元素的影响,有两种解决方法;
方法一:用clear清除浮动流。即,在父级的一个有浮动的子级后面添加一个<p>元素,然后在<p>元素的css内加上clear:"both";来清除浮动。
方法二:利用伪元素befor/after来清除浮动。
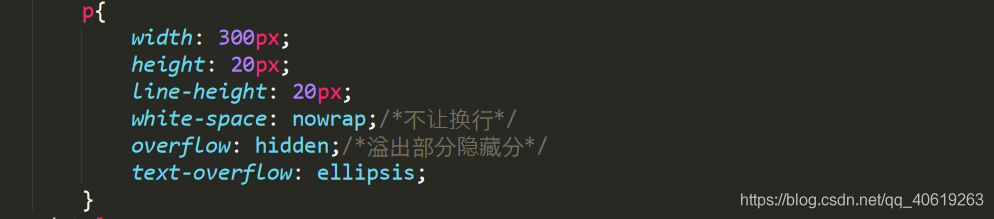
二、 文字溢出处理。
- 单行文本;
- 多行文本 截断处理;
三、背景图片处理
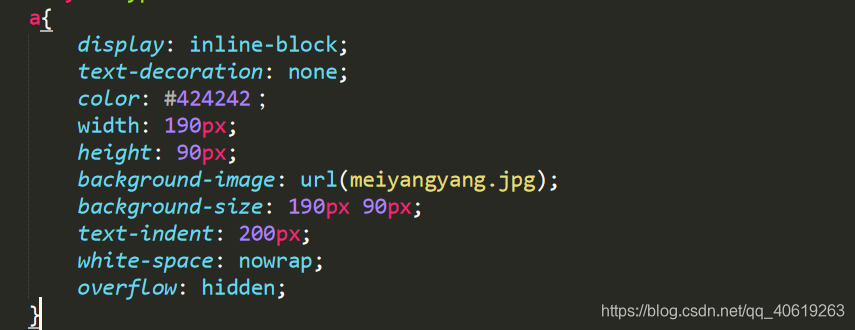
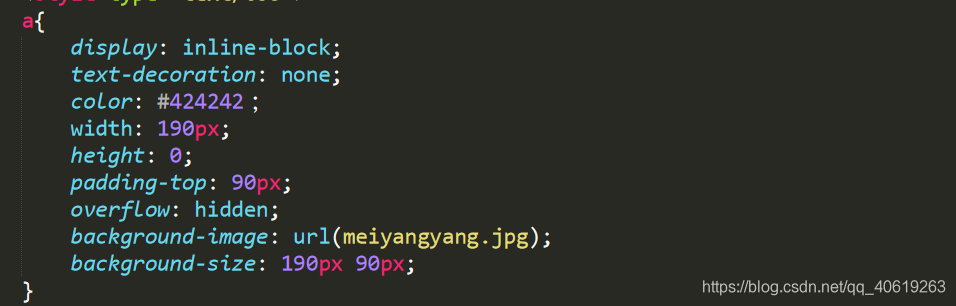
四、图片代替文字
方法一:
方法二:
如有错误,请指正,谢谢!