第一次前端面试!!!起初。说是电话面试,到了面试的时候,加微信打视频,这不是重点,关键是,在家没化妆!!!哎,素颜的样子对着面试官,心里十分忐忑啊。不过好在不紧张,面试就是两个人在交流问题嘛,会什么说什么,不会的虚心请教,也许是因为面试官长的比较和蔼,嘻嘻。说正题吧。
一、首先肯定是自我介绍啦,吧啦吧啦,说了大概40秒左右。
二、面试官问做了什么项目。然后又吧啦吧啦说了自己做的项目,大概有五个左右吧,简单的说了一下。
三、面试官看了一下简历,看你有写掌握es6,那你说说你用过es6哪些东西?
答:给我印象最深的是promise异步编程(说了下promise是什么),还有let const (说了一下var let const区别),还有迭代器生成器,数组去重用过set。
四、面试官追问你刚才说了let const,那你说说他们的区别,
答:const表示常量,不能修改。
面试官举了一个对象的例子,问里面的属性值可以修改吗,可以修改,那你刚才说的不能修改,那对象地址不能修改,属性值可以修改。对了,那个es6还用过箭头函数。
五、有没有用过默认传值的函数,(嗯??可能用过吧,但担心我理解的和面试官理解的不一样,就说用过箭头函数)那你说说箭头函数和普通函数有什么优点。
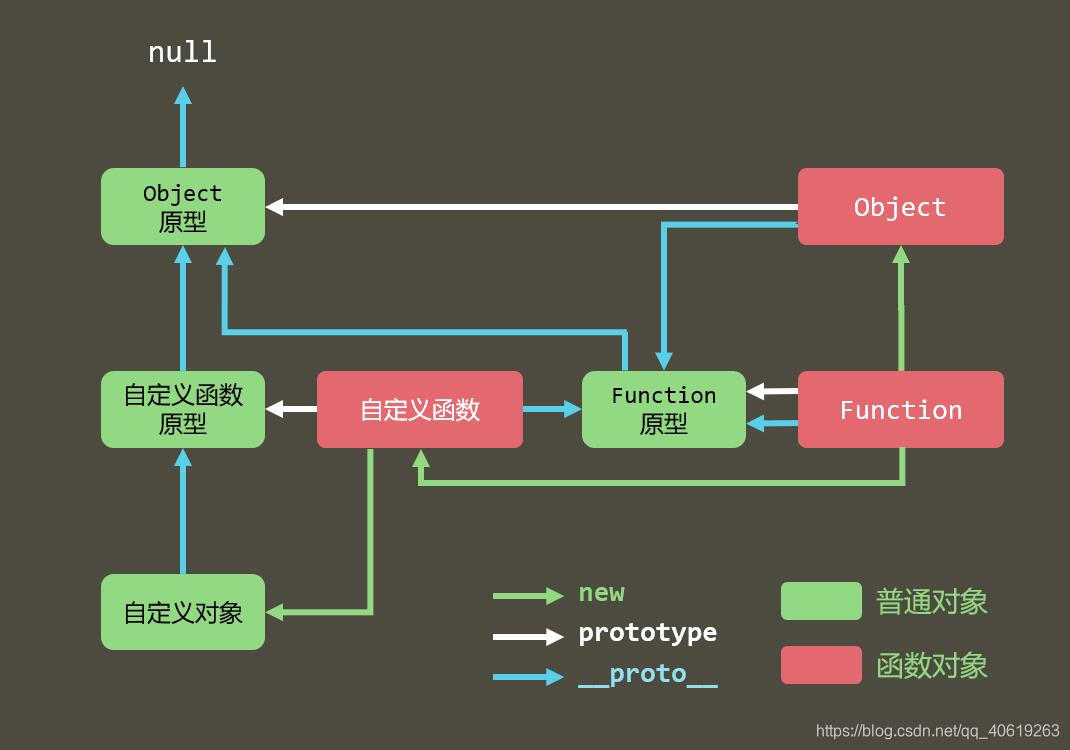
六、了解原型和原型链吗?
说了一下概念,然后面试官举例子问了,问到最后有点懵了,就简单的讨论了一下。原型链那块我确实会晕啊,太多太复杂了。放一个我之前看的图。

七、问一些css问题。
垂直居中(说了三种方法)、选择器权重,盒模型(W3c标准和怪异)
八、看你有用过ajax,那你说说如何写ajax。
(这个问题,啊啊啊啊,我之前手写过的,但说的时候说的不全,我,哎)放一段自己之前写的代码吧。
function ajax(method,url,data,flag){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject('Microsoft.XMLHttp');
}
//判断状态
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status === 200){
callback(xhr.responseText);
}else{
console.log('error');
}
}
}
//判断请求方法
method = method.toUpperCase();
if(method === 'GET'){
var date = new Date();
var timer = date.getTime();
xhr.open(method,url+'?'+data +'&timer=' + timer,flag);
xhr.send();
}else if(method === 'POST'){
xhr.open(method,url,data,flag);
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded');
xhr.send(data);
}
}
九、知道浏览器缓存吗?(这个我不太肯定他问的什么,我想的会不会是强缓存和协商缓存,就问可能遇见过,但不知道是什么,面试官就说cookie什么的,嗷嗷,那个啊,知道,就说了一下cookie sessionStorage localStorage的区别)
十、你说你用过vue,那问几个vue的问题吧
- 说说vue的生命周期和对应函数的功能。
- 说说用过哪些vue指令。
- 说说v-if v-show的区别(这里,我的天,我记得是displaynone,但不知道那个时候在干啥,脑子抽了,说了一个visibility我的天,吐血)
- 组件传值了解吗?说一下(说了几个常用的方法)
- 为什么要加key?有什么作用?
- 你知道vue的data怎么写吗?(说了有函数有对象),那为什么要用函数呢?(这个问题看视频的时候真的遇见了,但那个时候没认真听,没记住),面试官给我解释了,nice。赶快记在小本本上。
最后,面试官问有什么问题想问他的,emm,我刚才想问一个问题的,结果忘记了,想问什么来着,面试官:是什么问题?技术的还是非技术的?技术的,vue还是es6,啊,想起来了,,实在好奇react和生成器有什么关系,面试官就给我说了一下他的看法。
后来查了一下,emm,等我学到react的时候再好好研究研究。
总结:面试官很和蔼,没有故意为难,问的题都不难,就是。。。感觉有些答的不够全面,克服了第一次面试的紧张。无论结果如何,前端菜鸟会继续加油的,啊,前端那么多东西,终身学习,追求极致,加油!
