通过app.js定义一些数据,然后在index页面进行调用
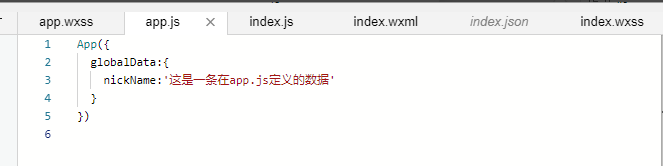
1.在app.js中定义内容

2.在需要获取数据的页面进行调用
Index.js页面
-
通过调用getAPP()获取到小程序全局唯一的 App 实例。
-
将获取的数据存入到自定义变量content中

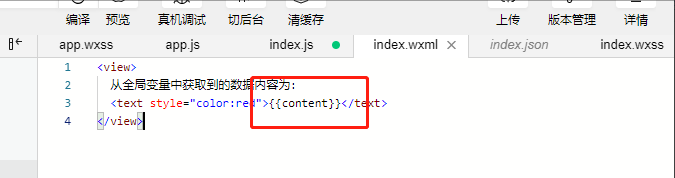
Index.wxml页面
- 在wxml页面使用{{content}}获取动态绑定的数据

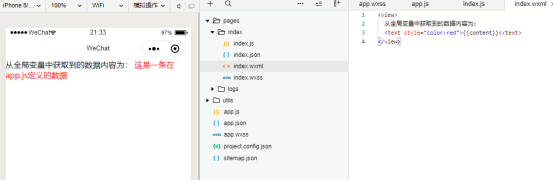
3.最终显示效果
- 在app.js页面定义的内容在index.wxml页面显示了

效果实现代码:
app.js
App({
globalData:{
nickName:'这是一条在app.js定义的数据'
}
})
index.js
var appDatas=getApp()
Page({
data:{
content:appDatas.globalData.nickName
}
})
index.wxml
<view>
从全局变量中获取到的数据内容为:
<text style="color:red">{{content}}</text>
</view>
