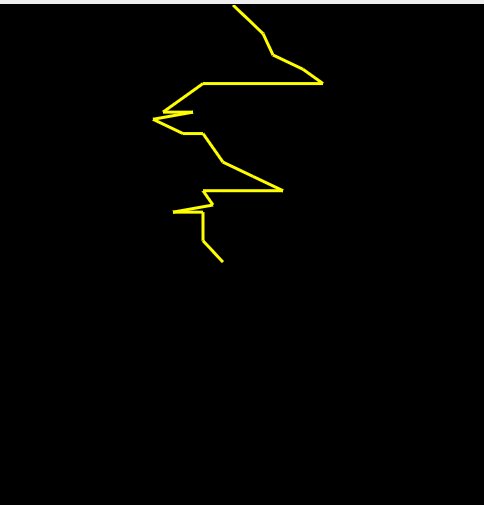
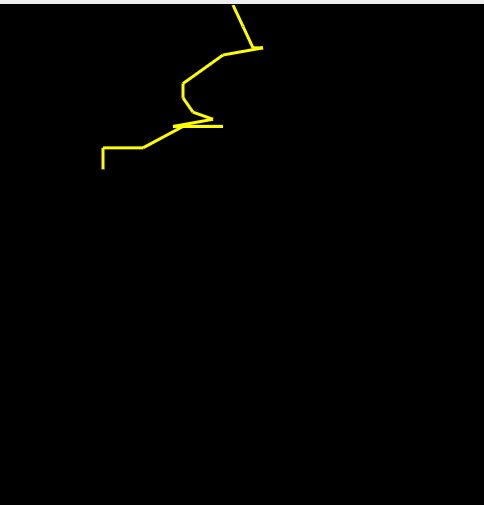
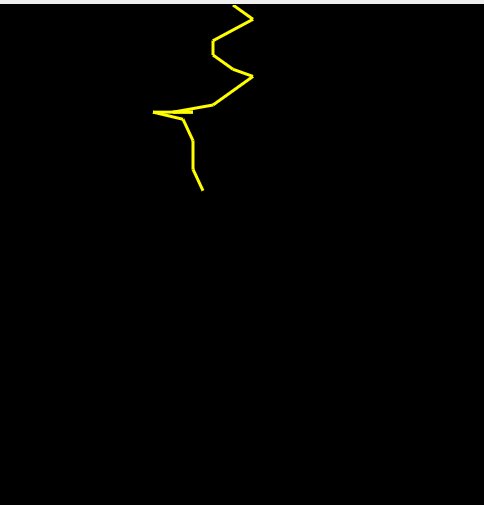
比较有意思动画,单纯的娱乐下!
// light 为一个canvas画布
var canv = document.getElementById("light");
var ctx = canv.getContext("2d");
var canvWidth = canv.width;
var canvHeight = canv.height;
var x = canvWidth / 2;
var y = 0;
var light = function() {
var r = 0;
ctx.beginPath();
ctx.moveTo(x, y);
r = Math.floor(Math.random() * 5) * canvWidth / 50;
if (r <= 30) {
x += r;
} else {
x -= r;
}
y += Math.floor(Math.random() * 5) * canvHeight / 70;
ctx.lineTo(x, y);
ctx.lineWidth = 3;
ctx.strokeStyle = "rgba(255, 255, 0, 1)"
ctx.stroke();
ctx.closePath();
if (y > canvHeight) {
ctx.clearRect(0, 0, canvWidth, canvHeight);
x = canvWidth / 2;
y = 0;
}
setInterval(function(){
requestAnimationFrame(light);
},1000)
};
light();