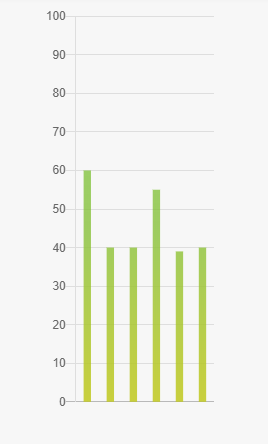
这里是成果

这里是设置的代码
scales: {
xAxes: [
{
display: false //隐藏x轴
}
],
yAxes: [
{
ticks: {
min: 0, //最小值
max: 100 //最大值
},
display: true
}
]
}
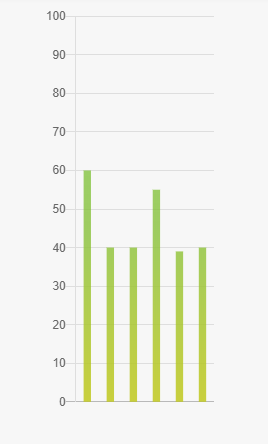
这里是成果

这里是设置的代码
scales: {
xAxes: [
{
display: false //隐藏x轴
}
],
yAxes: [
{
ticks: {
min: 0, //最小值
max: 100 //最大值
},
display: true
}
]
}