CSS之⑯文字阴影·总结
QQ:3020889729 小蔡
- 文字阴影属性
- 文字阴影属性值介绍
- 多个文字阴影重叠设置(用逗号隔开/或者多次调用属性)
QQ:3020889729 小蔡
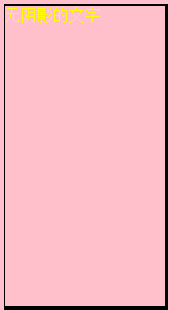
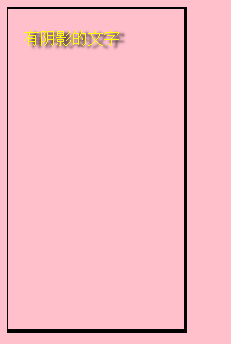
文字阴影属性
未设置前:

设置后:text-shadow: 5px 2px 3px black;

文字阴影属性值介绍
文字阴影属性值包括:X和Y方向的偏移量、模糊半径和颜色值组成。
颜色值可以放前或者放后,但是不能打乱x,y偏移量和模糊半径的顺序。
- text-shadow: 5px 2px 3px black; ——设置x偏移5,y偏移2,模糊半径3,文字阴影色-黑色
- text-shadow: 5px 2px black; ——设置x偏移5,y偏移2,文字阴影色-黑色
- text-shadow: 5px 2px; ——设置x偏移5,y偏移2
主要基础设置方式如上~
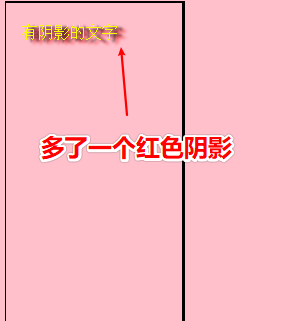
多个文字阴影重叠设置(用逗号隔开/或者多次调用属性)
text-shadow: 5px 2px 3px black,8px 4px 4px red;
记得用逗号隔开,说明是两个文字阴影属性的设置