CSS盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
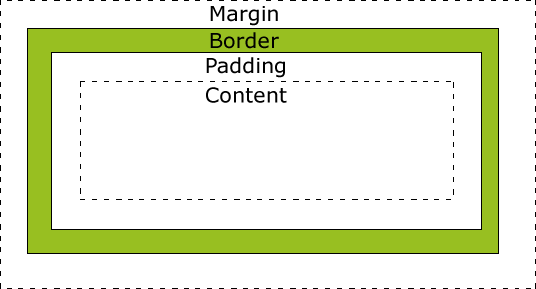
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

Margin(外边距) - 清除边框外的区域,外边距是透明的。Border(边框) - 围绕在内边距和内容外的边框。Padding(内边距) - 清除内容周围的区域,内边距是透明的。Content(内容) - 盒子的内容,显示文本和图像
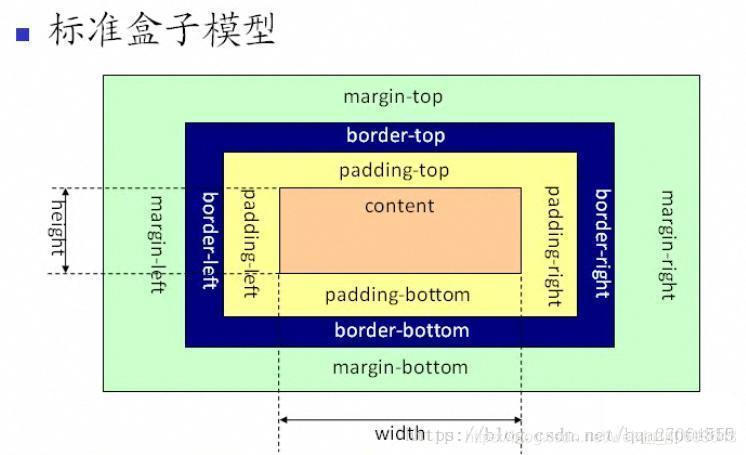
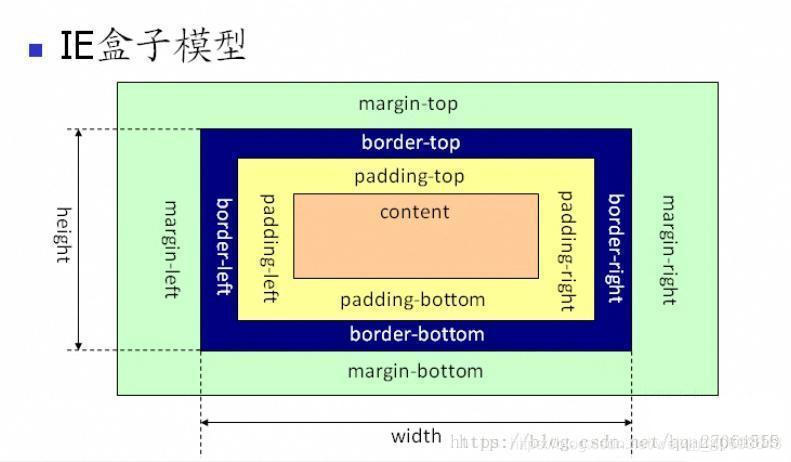
CSS盒子模型分为 标准盒子(W3C盒子模型) 和 IE盒子

width = content

width = content+padding+border
这两个模型的唯一区别就是计算width 和height时,IE盒子模型包括padding和border,W3C盒子模型则不包括。
常用以下语句规范整个页面的盒子:
*{box-sizing:border-box;}
可以通过box-sizing属性来设置盒子模型
box-sizing属性如下:
| 值 | 描述 |
|---|---|
| content-box | 默认值,标准模式 width = content |
| border-box | 宽高计算方法与IE模式一致 width = content+padding+border |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
