vscode picgo插件使用
同学给说vscode插件picgo在写markdown文档时进行图片的插入十分的方便,通过组合键的方式就可以,实现选择插入一气呵成。于是进行了安装和配置。
我是使用github作为图床进行配置的。当然picgo还支持七牛,阿里云等多种图床。

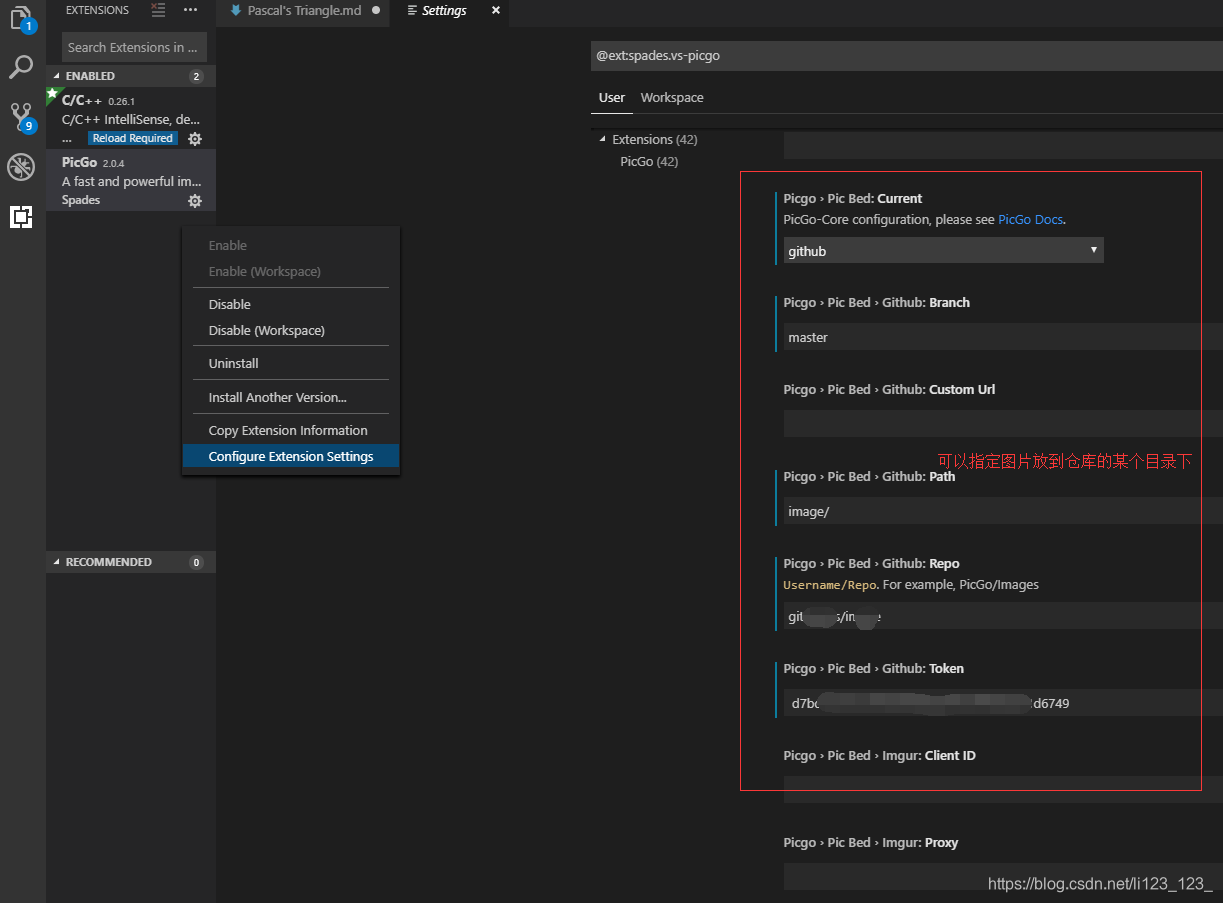
刚看到多个配置选项的时候不知道是什么意思。官网只是解释了必须项的含义。
path和custom不是必填项。
path:是指仓库中具体的路径。我写的image/,所有通过插件上传的图片都在image仓库中的image文件夹下。
Repo:是仓库名。格式是:用户名/仓库名
Token:是按照官方的说明在github上申请的token。
官网:picgo官方使用指导
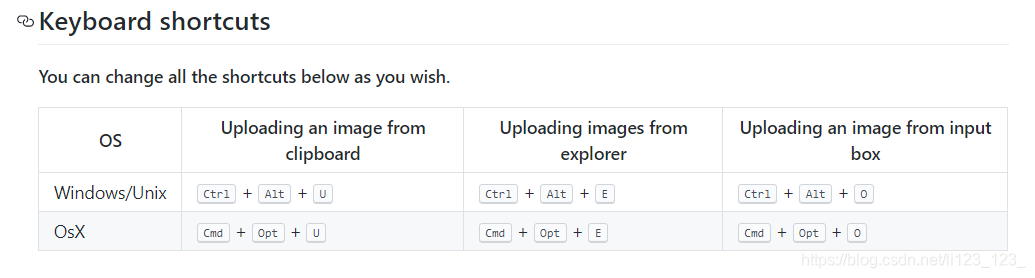
如何使用:
通过三个组合键,可以分别从:1.(Ctrl+alt+U)剪切板 2.(Ctrl+alt+E)文件夹 3.(Ctrl+alt+O)指定路径,但是在windows下开启QQ后会与QQ的识图热键相冲突要手动设置一下 三个方式来进行插入图片。
