同事要给老板做一个汇报,想用一个条形图来表示时区方面的问题,我便自告奋勇的帮忙做这个图。
经过纸上的讨论和设计,我从零开始,画了一张图:
我不是很擅长用photoshop从零创作,上述这个图比较简单,基本步骤为:
1. 做一个矩形选取,选两种颜色,自上至下渐变填充,定义为图层1
2. 复制图层1为图层2并将其置顶,然后删除图层2中条形两边一定的长度,通过调整两个图层的透明度,达到深浅对比效果
3. 依次类推做4组,然后加上文字即可。
虽然做出来了,但是如果要修改条形的长度则比较麻烦,而且四个条形也很难对齐。
然后同事说不是很好看,他从网上找了一个样例给我看,说想希望达到下图中"today"那一行的美观程度:
有了前一次的经验,我重新开始,采用如下步骤:
1. 复制上图中"today"那一行,然后把文字去掉,新粘贴到新文件中,定义为图层USA
2. 复制图层USA为图层USA@,并复制多个USA@,拼成一个更长的条形,将这些新的图层合并到USA@
3. 调整两个图层的透明度,达到深浅不同的效果。
4. 复制图层USA和USA@为China和China@,用Ctrl和上下方向键快速移动图层,保证它们垂直对齐。
5. 修改新图层的“混合选项”,应用“颜色叠加”功能,选择“叠加”类型,然后选择合适的颜色,达到深浅不同的效果。
6. 重复步骤4和5,再建立图层India和India@,图层UK和UK@,并用Ctrl和左右方向键移动深色的4个图层,使其错开一定的水平距离。
7. 从网上搜到四个国家的国旗,粘贴过来,修改大小,放到合适的位置,然后增加文字。
8. 画一个宽度为1象素的矩形,然后通过复制粘贴的方式做成一个垂直虚线,然后复制成为两条,把它们移动到China工作区的两端。
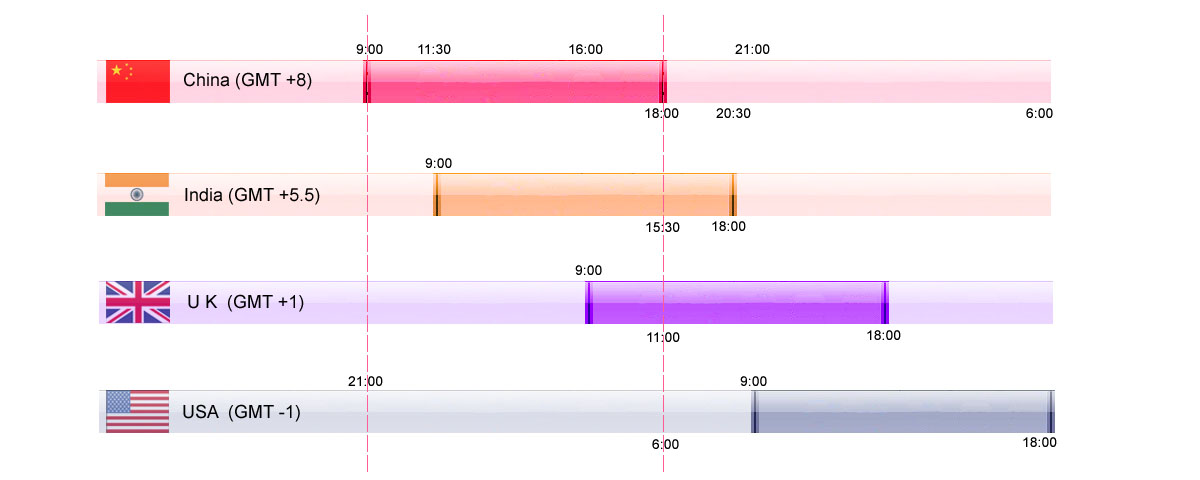
结果如下:
细心朋友会发现,样图中"today"那一行的颜色和美国条形中深色区域一样,呵呵,本来就是这么复制过来的,也懒的改了。
我现在做PS,基本的思路就是把每个独立的对象放到一个图层中,这样耦合性低容易修改。另外活用图层的“混合选项”,可以达到很多意想不到的效果,而且事半功倍。比如上述四个时区条的颜色仅仅是依靠“叠加颜色”达到的效果,省去很多麻烦。
看着漂亮的图形,难以想象是我做出来的呵呵!
