前言
上一篇文章中介绍了Felgo的用途,大致知道了Felgo可以用来干些什么,在本篇中我们介绍下Felgo的安装,以及创建我们的第一个Felgo程序。
软件下载
首先我们在官网下载相应平台的安装包,下载地址在这里。如下:

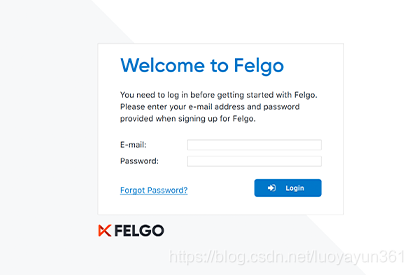
注意,在下载的时候会提示要先登录才行,可以使用Github账号登录,或者重新创建一个新的账号。
ok,我们选择windows版进行下载,注意,这里下载的是在线安装包,只有十几兆,这部分下载基本没什么问题,真正有问题的是下一步。
软件安装
双击打开已经下载好的在线安装包,

选择安装位置,然后开始下载,然后问题来了,由于访问外网的原因,这里下载将会非常的慢。
关于Felgo的安装,必须要吐槽一番,本人在安装过程中差点吐血,我需要在windows台式机和Mac笔记本上安装,屡次被中断,前前后后我至少重试过十次以上,下着下着就卡住了,速度变为0,刚开始的时候没经验,只要停住 过一会儿没反应我就会关闭重新安装下载,到时候好不容易从每秒二十多K的速度下载十几兆,然后又在此卡住。最关键是,即便是爬梯子也没用,照样下不动。不得不说这资源的问题真的是差。
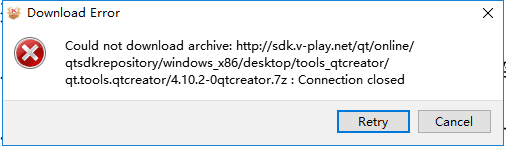
后来终于摸索到一个方法,不用重复下载。这个方法就是,当每次下载卡住的时候,不要急着关闭,就挂着一直等, 会有一个超时时间,然后会提示下载错误,像下面这样:

然后直接点击Retry,机会重新下载,因为会下载很多个文件包,有些会很快,有些包下载特别慢,接下来就继续等。如果错误就再继续Retry…这和网络没多大关系,和资源有关,所以没办法。
这个超时时间可把不准,有时候要等一个多小时才会出来,甚至更久。所以为了下这玩意儿,我三天没关电脑,最终终于下完了…

初体验
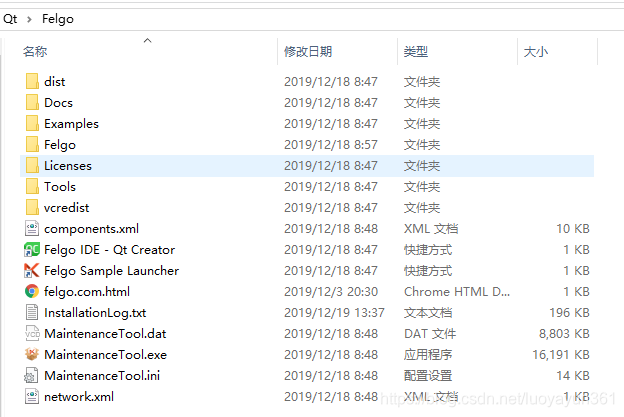
ok,装完过后打开安装目录,可以看到以下文件:

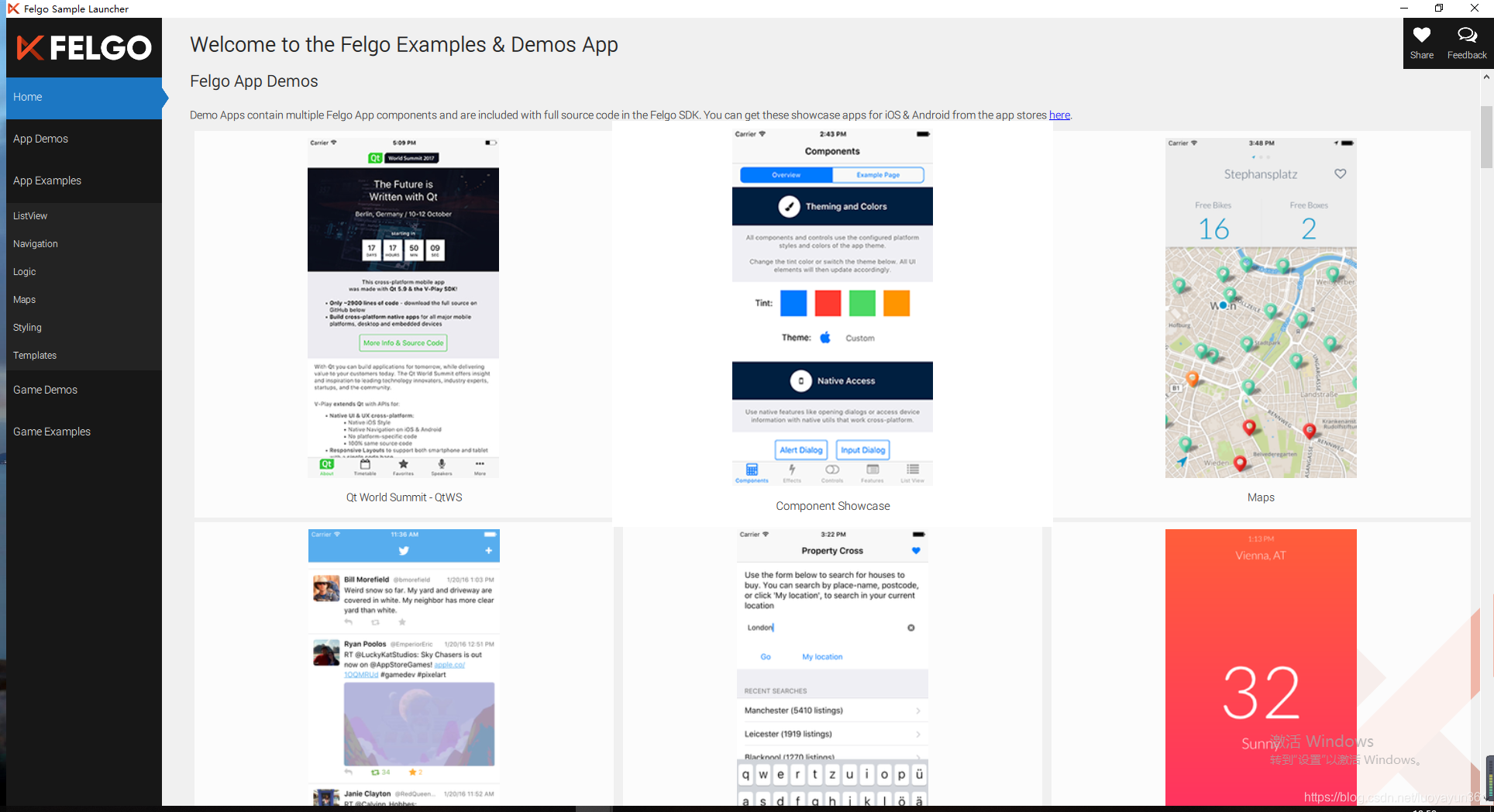
这里有一个示例的Launcher

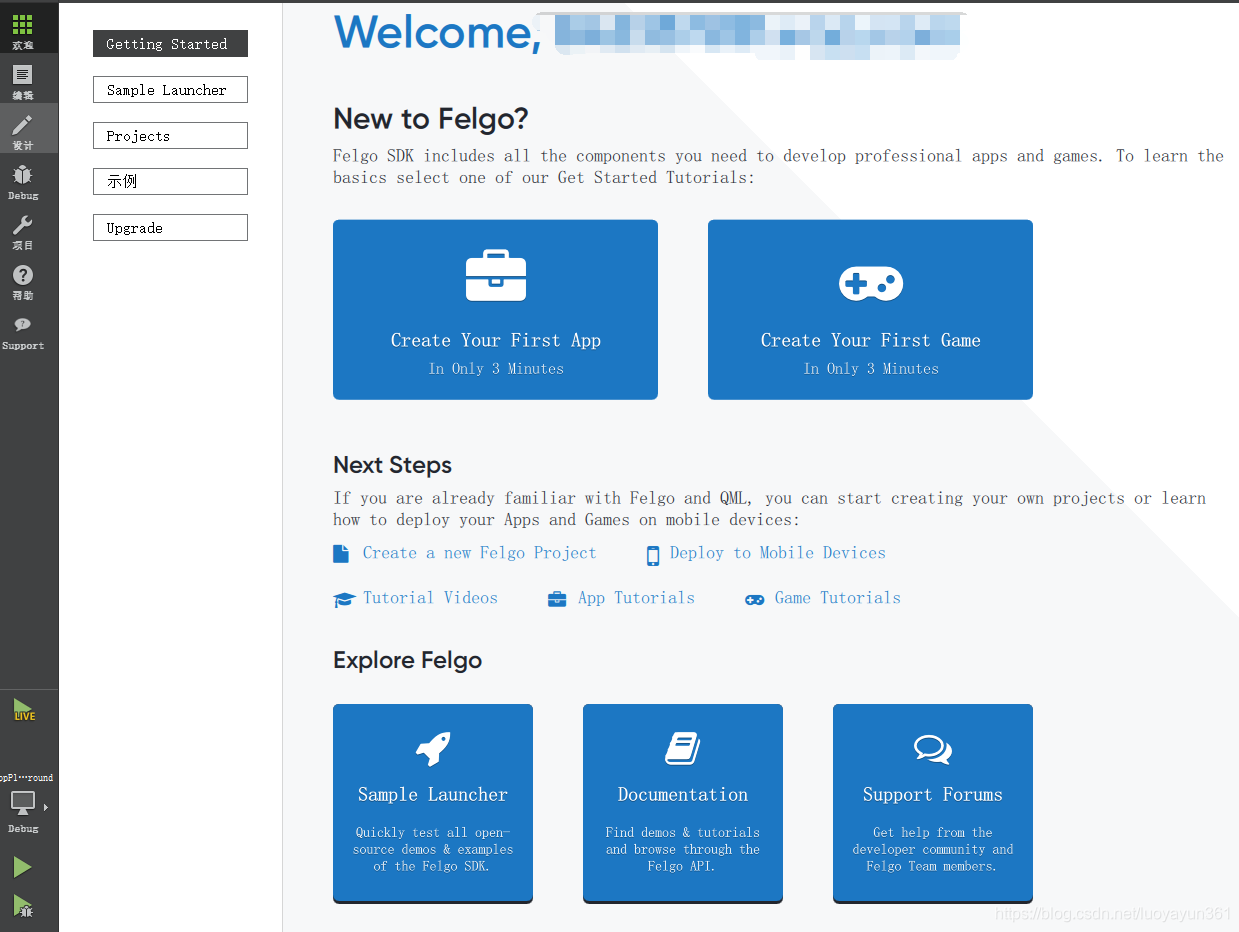
其中包含了Felgo提供的所有示例及演示,打开看一下:

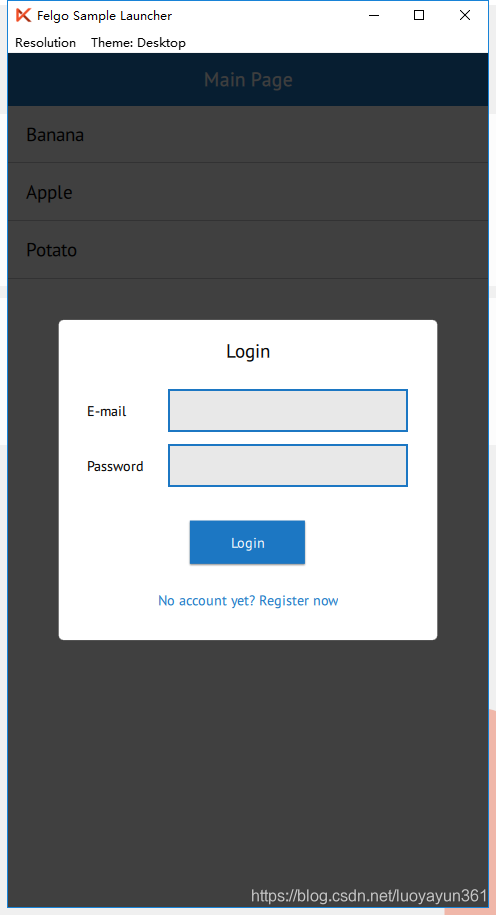
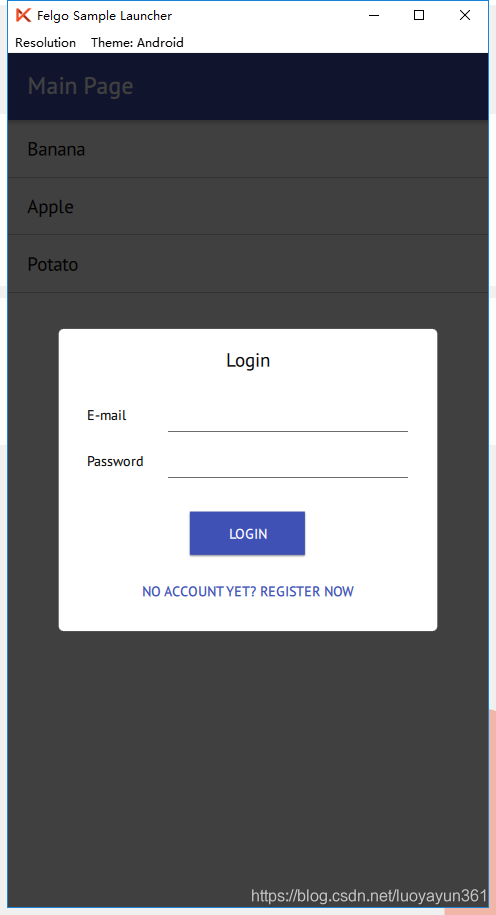
任意点开一个示例,然后点击运行,就可以看到示例的运行效果:


其中,在右上角菜单一栏可以设置不同的分辨率,以适配在不同设备上的显示效果和设置其平台样式效果:


可以看到在不同平台下的原生样式,比如Android和IOS对比:


这一点可以说是非常人性化了。
创建项目
看完示例演示,接下来开始创建第一个Felgo工程了。打开Felgo IDE - Qt Creator
初次运行Qt Creator 会提示要你登录,这里直接输入账号密码登录就可以使用了。

由于Felgo和Qt官方进行了深度合作,所以在Qt creator中已经集成了详细的帮助文档,还有很多快捷的创建入口,以及示例演示。使用起来就和Qt原有的方式没啥区别,非常方便。

我们直接点击创建一个程序:

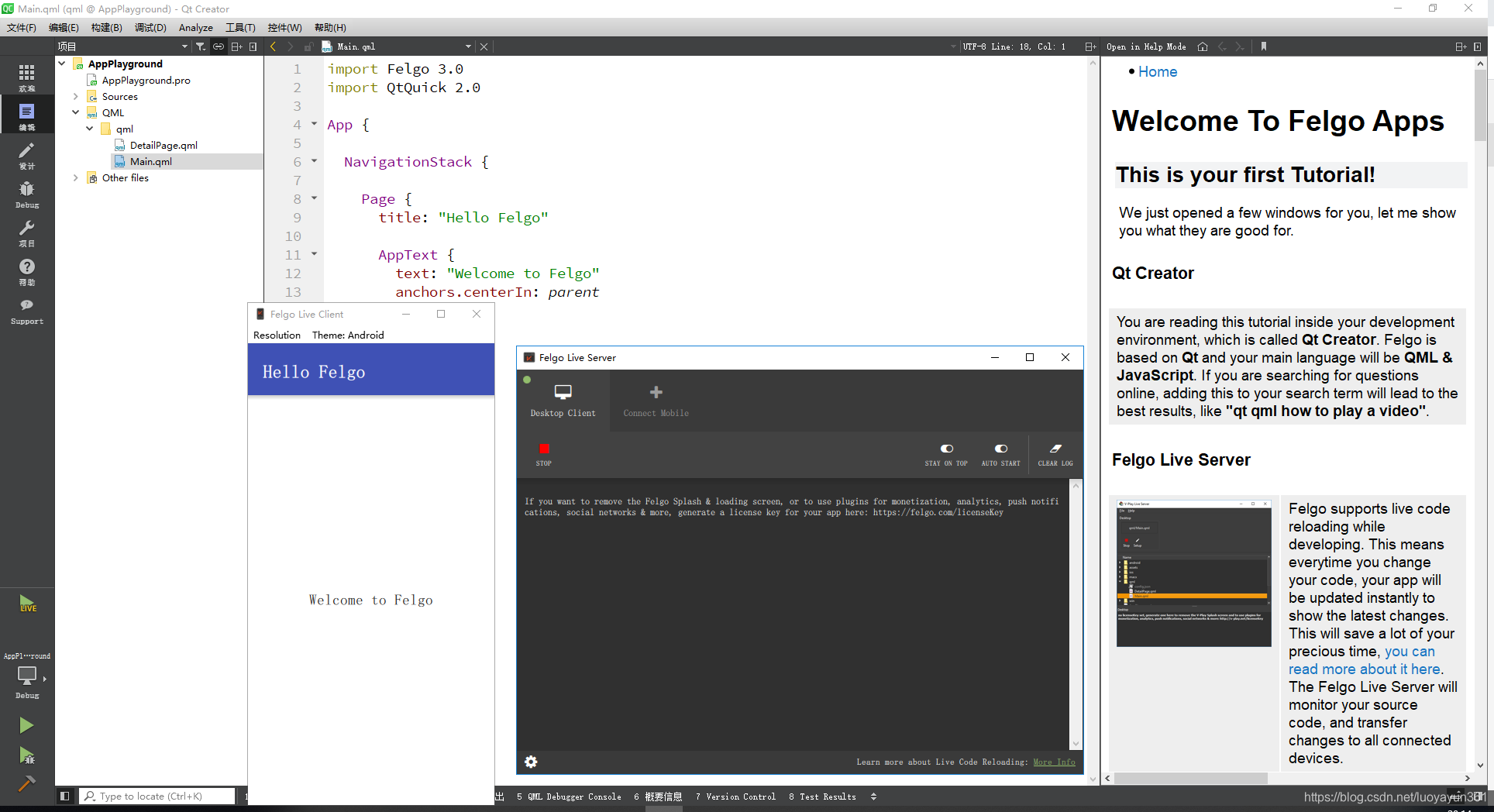
然后就会看到以下画面:

自动开启了Felgo Live Client和Felgo Live Server
Live这玩意儿太厉害了,它能够让你实时预览自己所编写的代码呈现效果,修改代码后,只要Ctrl+S保存,就会在Live中实时,无需编译,非常方便。并且会在Server中显示打印日志。
或者手动点击左下角的Live,也会打开预览:

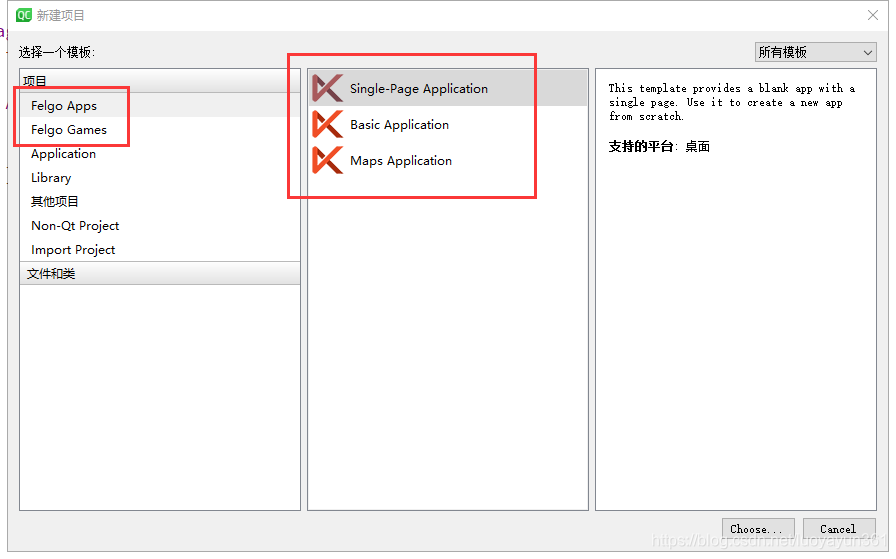
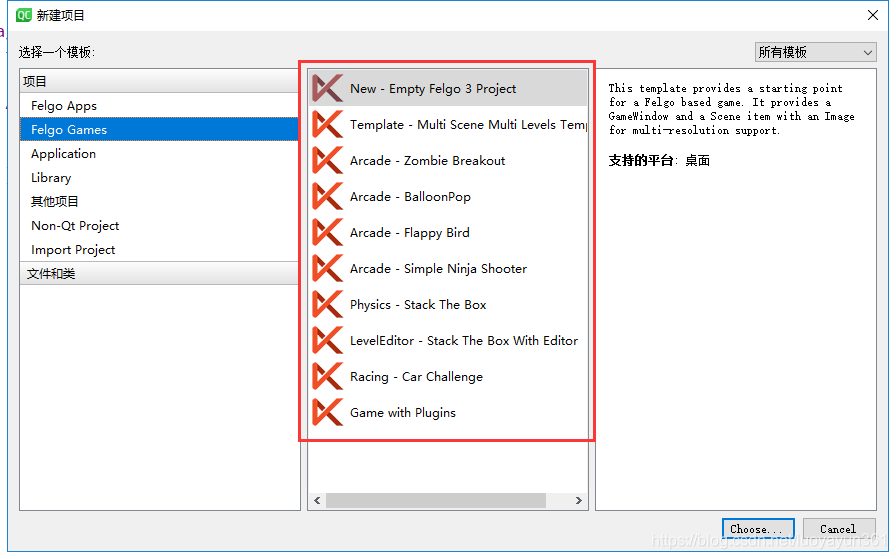
那么,如果我们要自己从头创建一个新项目是什么样的呢?
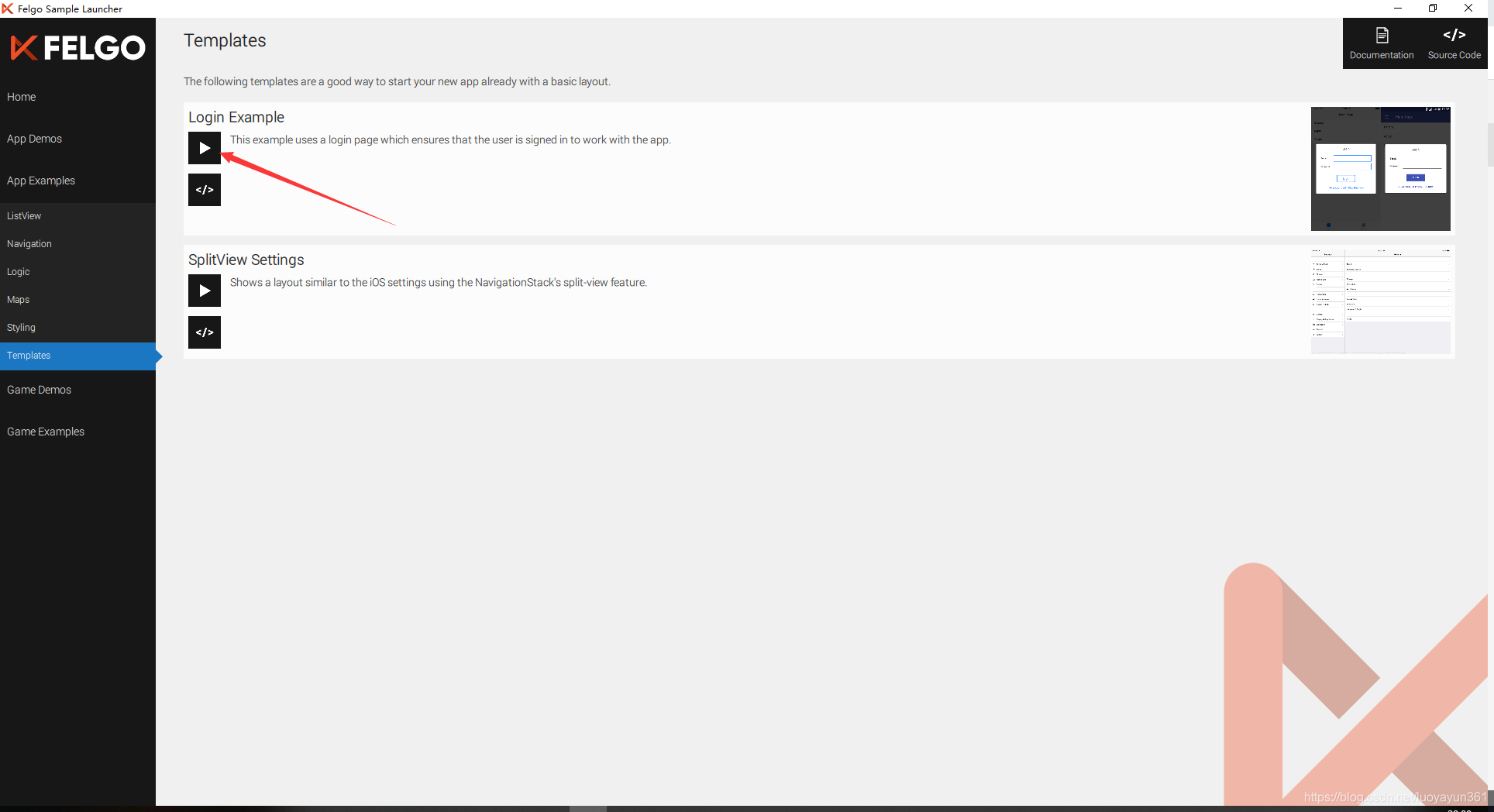
看这里:


这里已经有非常多的模板可以直接使用。
ok,大概就介绍到这里,初次体验,就一个字总结:爽。
