一、安装以下几个 vscode 扩展程序:
- ESLint
- Prettier - Code formatter
- Vetur

二、打开 settings 文件
打开方式:
先按步骤打开 setting 界面,
Code --> preferences -->setting (也可以快捷键 command + ,(mac) 直接打开)
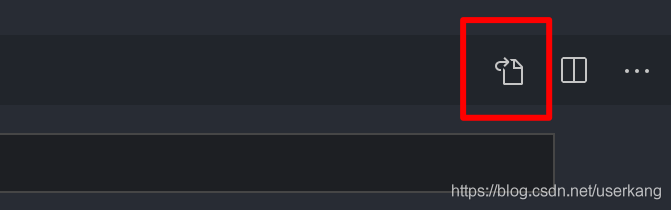
现在看到的是界面配置模式,点击右上角的红色区域按钮(如下图),可以打开 settings.json 文件。

三、将下面配置添加到 setting.json 文件中
注: 此配置支持 CSS、HTML、JS 和 Vue 等文件的格式化。大家可以参考,然后结合自己的需求去配置。
如果没有特殊需求,也可以拿去直接用。
{
"workbench.iconTheme": "vscode-icons",
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
// tab 大小为2个空格
"editor.tabSize": 2,
// 保存时格式化
"editor.formatOnSave": true,
// 开启 vscode 文件路径导航
"breadcrumbs.enabled": true,
// prettier 设置语句末尾不加分号
"prettier.semi": false,
// prettier 设置强制单引号
"prettier.singleQuote": true,
"prettier": {
"bracketSpacing": true, // 是否在对象属性添加空格,这里选择是 { foo: bar }
"printWidth": 120, // 指定代码换行的行长度。单行代码宽度超过指定的最大宽度,将会换行,如果都不想换,可以添加 "proseWrap": "never"
"semi": false, // 是否在语句末尾打印分号,这里选择不加
"singleQuote": true // 是否使用单引号,这里选择使用
},
// 选择 vue 文件中 template 的格式化工具
"vetur.format.defaultFormatter.html": "prettyhtml",
// 显示 markdown 中英文切换时产生的特殊字符
"editor.renderControlCharacters": true,
// 设置 eslint 保存时自动修复
// vetur 的自定义设置
"vetur.format.defaultFormatter.css": "prettier",
"vetur.format.defaultFormatter.postcss": "prettier",
"vetur.format.defaultFormatter.scss": "prettier",
"vetur.format.defaultFormatter.less": "prettier",
"vetur.format.defaultFormatter.stylus": "stylus-supremacy",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatter.ts": "prettier",
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true,
"semi": false
}
},
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"git.enableSmartCommit": true,
"files.associations": {
"*.vue": "html"
},
"[html]": {},
"git.confirmSync": false
}