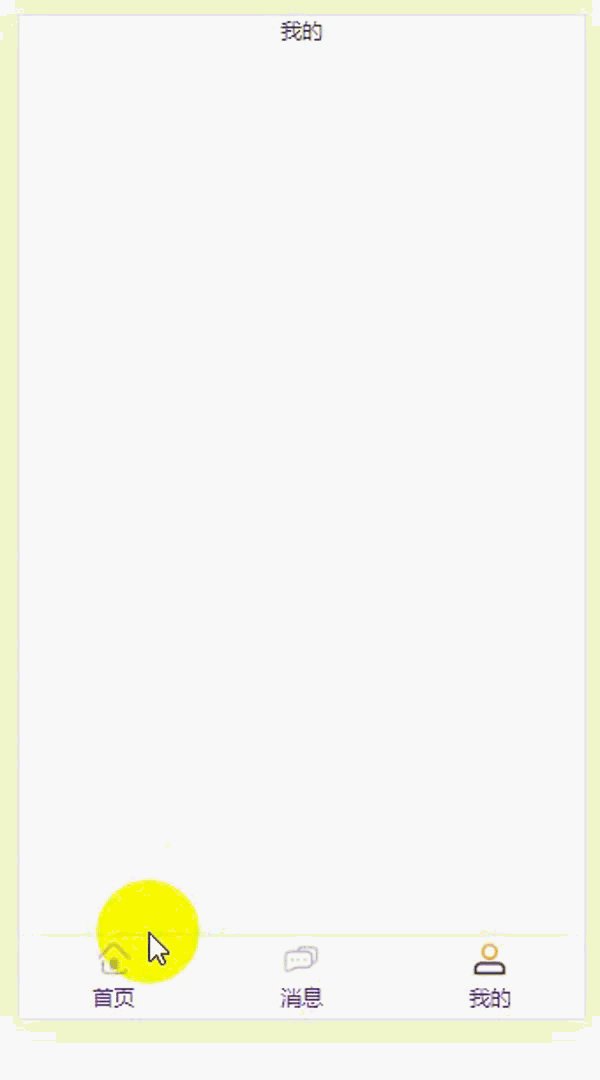
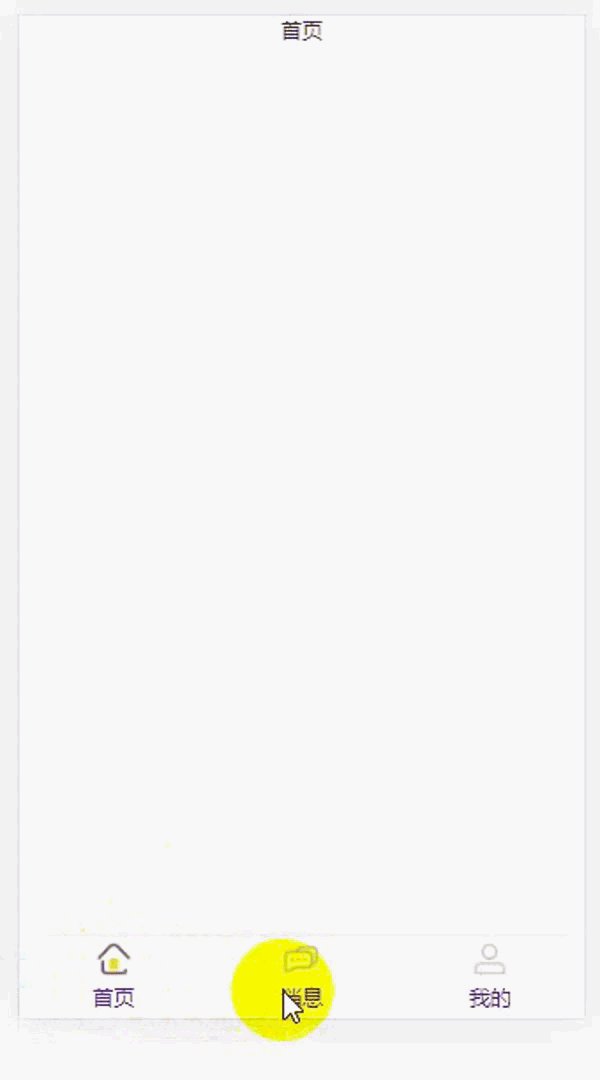
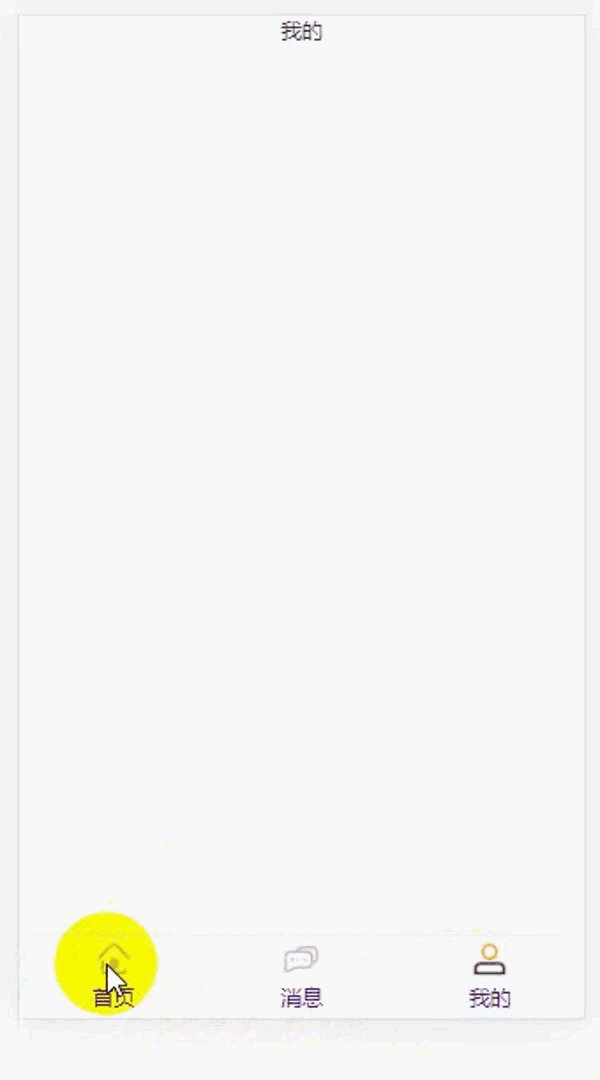
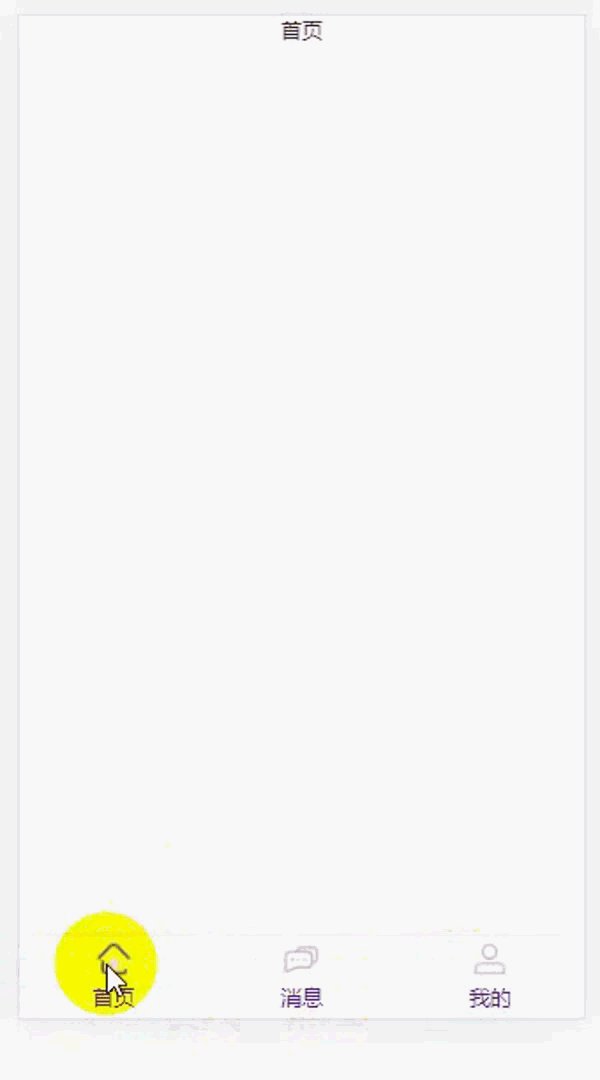
功能需求:点击底部导航栏切换图片及页面(如下效果)

(以下代码只展示重要部分,css等样式请自行编写)
父组件代码(导航栏页)
<template>
<div>
<keep-alive>
<router-view></router-view>
</keep-alive>
<!-- 底部导航栏-->
<el-row class="bottom-nav">
<router-link
v-for="(i,index) in list"
:key="index"
@click="addClassName(i.path)"
:to="i.path">
<el-col :span="8">
<!-- 三元表达式-->
<div><img :src="i.path===$route.path?list[index].active : list[index].img"></div>
<div class="grid-content">{{i.name}}</div>
</el-col>
</router-link>
</el-row>
</div>
</template>
<script>
export default {
name: "homePage",
props:['tabName'],
data() {
return {
num:true,
list:[
{
img: require("../../assets/image/homePage-1.png"), //原始显示的图标
active: require("../../assets/image/homePage.png"), //点击之后要显示的图标
name: "首页",
path: "/homePage"
},
{
img: require("../../assets/image/news-1.png"),
active: require("../../assets/image/news.png"),
name: "消息",
path: "/news"
},
{
img: require("../../assets/image/myself-1.png"),
active: require("../../assets/image/myself.png"),
name: "我的",
path: "/myself"
}
],
}
},
methods: {
addClassName: function(path) {
this.$router.replace(path);
},
}
}
</script>
注意:图片必须要用require
子组件部分

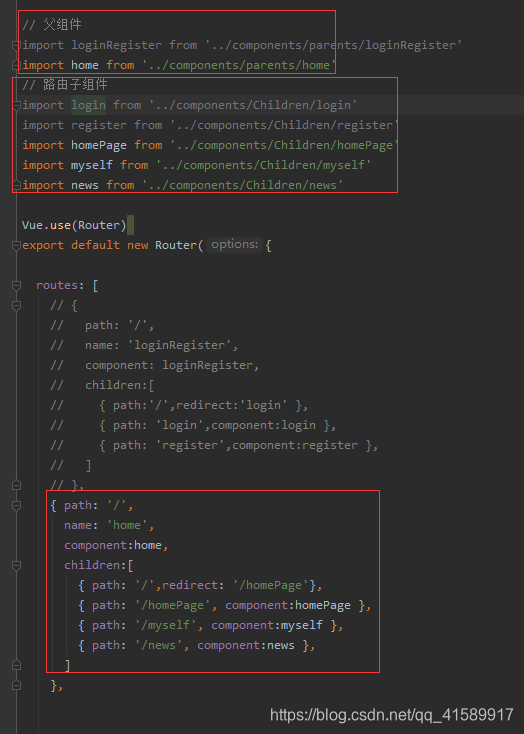
路由配置router.js

若要看二级路由切换父组件样式保留请看https://blog.csdn.net/qq_41589917/article/details/103894228
若有其他疑惑请在下方留言
