
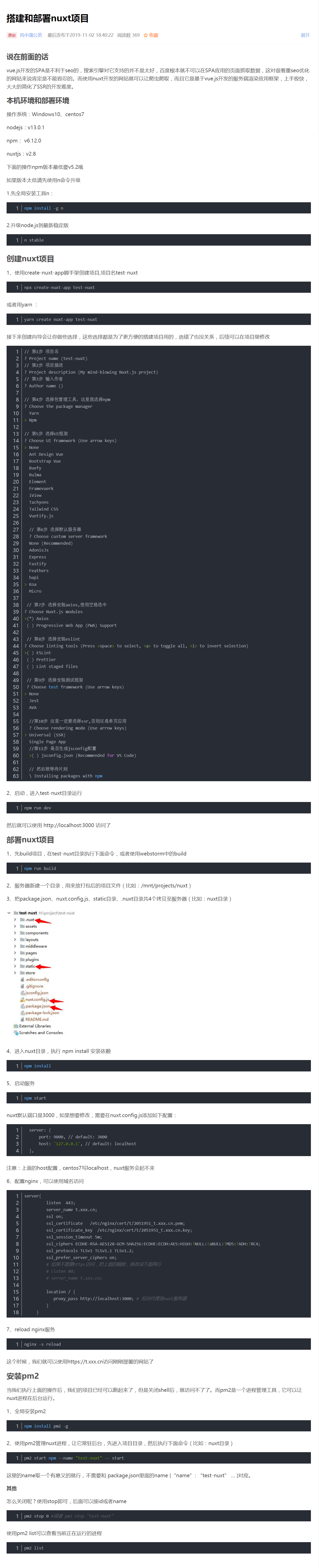
nuxt可以大幅缩短首屏加载时间
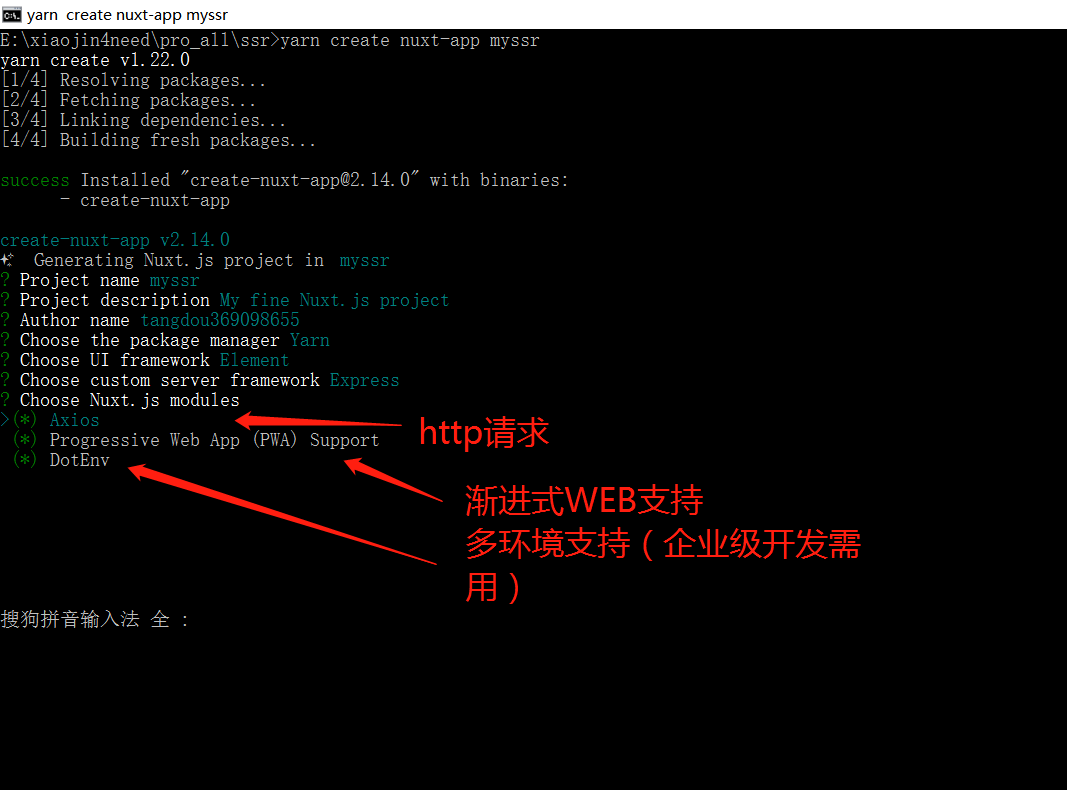
Progressive Web App (PWA) Support
渐进式web应用
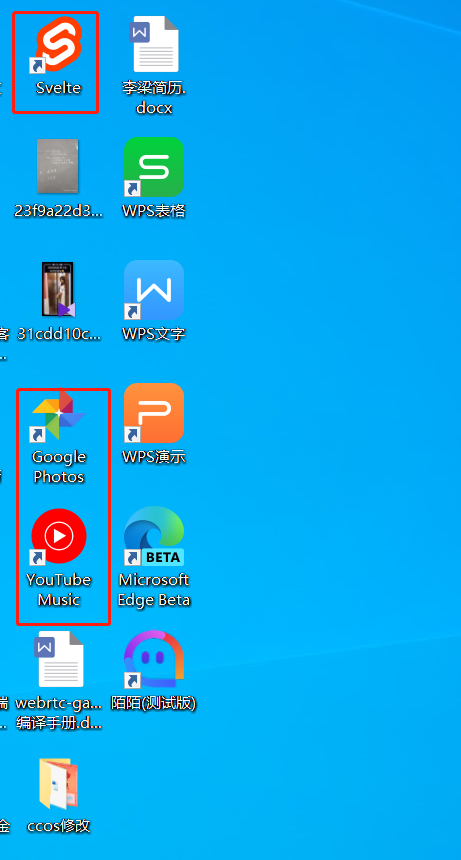
简单说 就是让你的web应用表现的就像本地应用一样,可以添加快捷方式 打开的时候完全没有浏览器的外壳

这3个就是PWA

扫描二维码关注公众号,回复:
9161648 查看本文章



看起来就像本地应用,
在手机上跟安卓原生应用一样,
你不需要的话可以不选pwa,
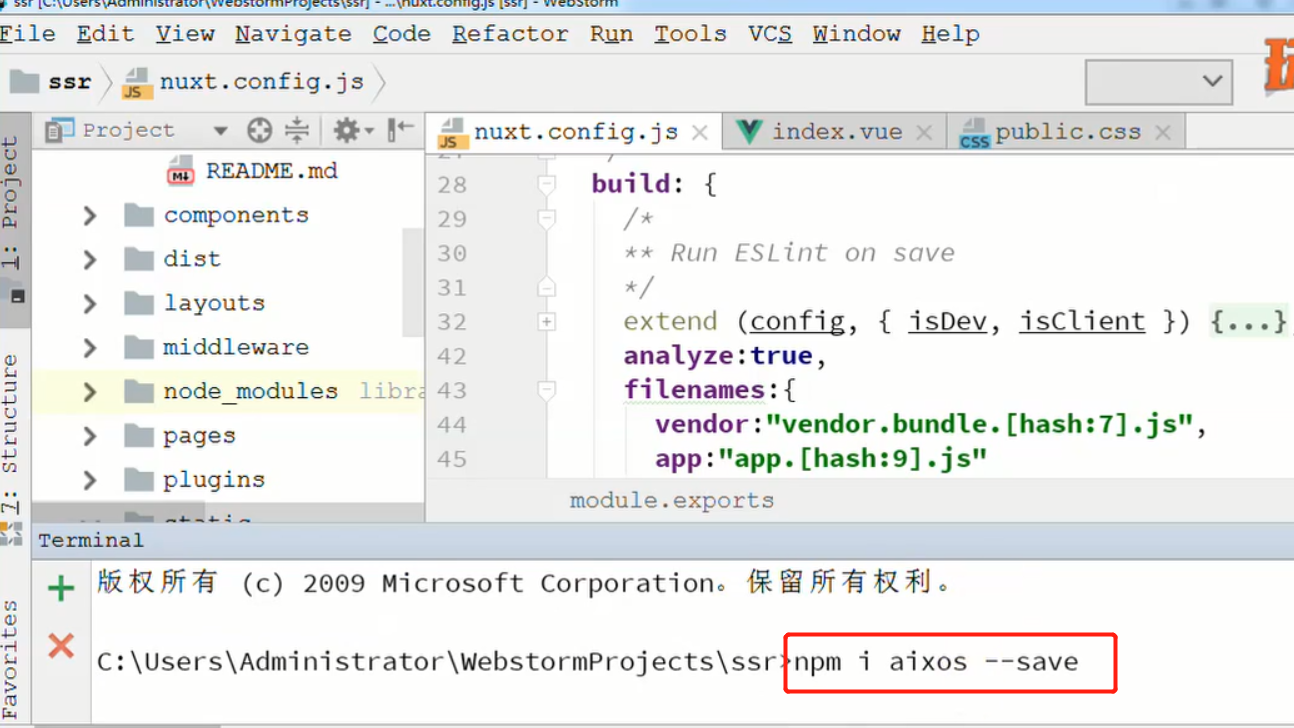
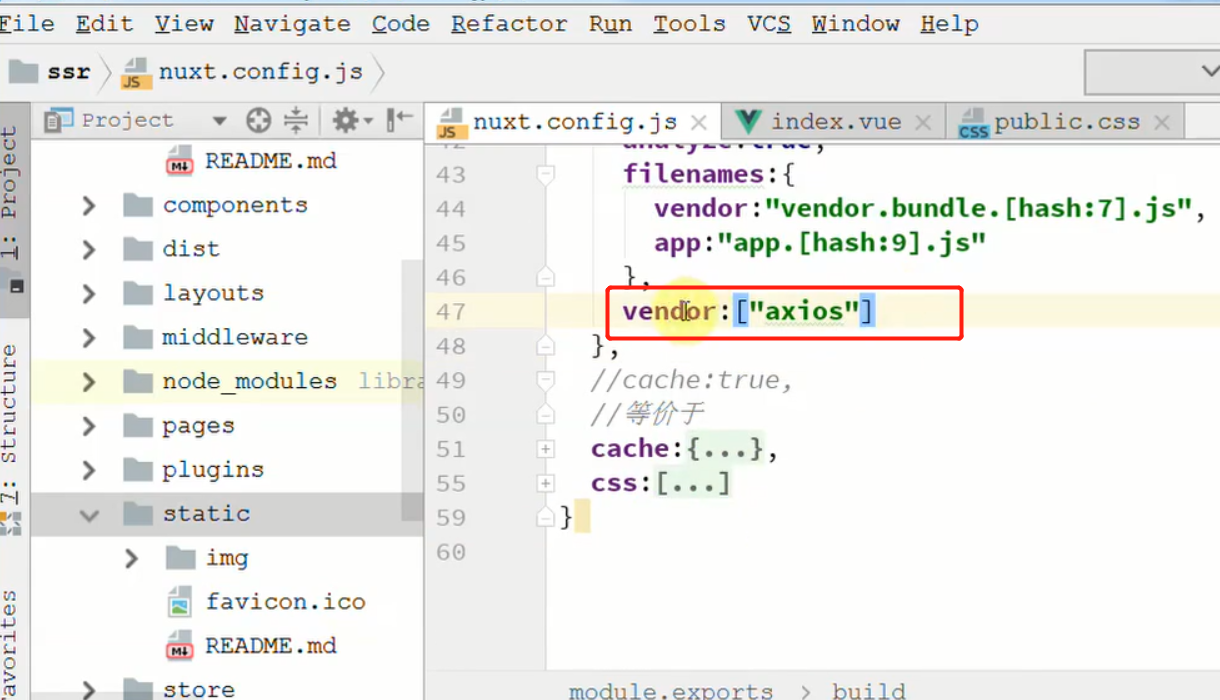
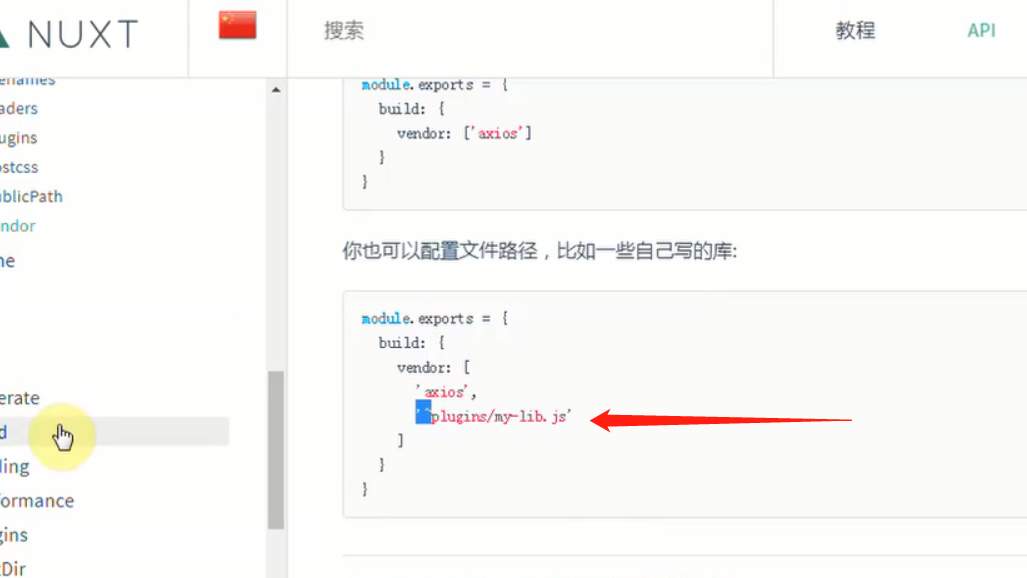
不需要调接口的话 也可以不选axios,
爱奇艺也是PWA,京东 天猫 苏宁 都是
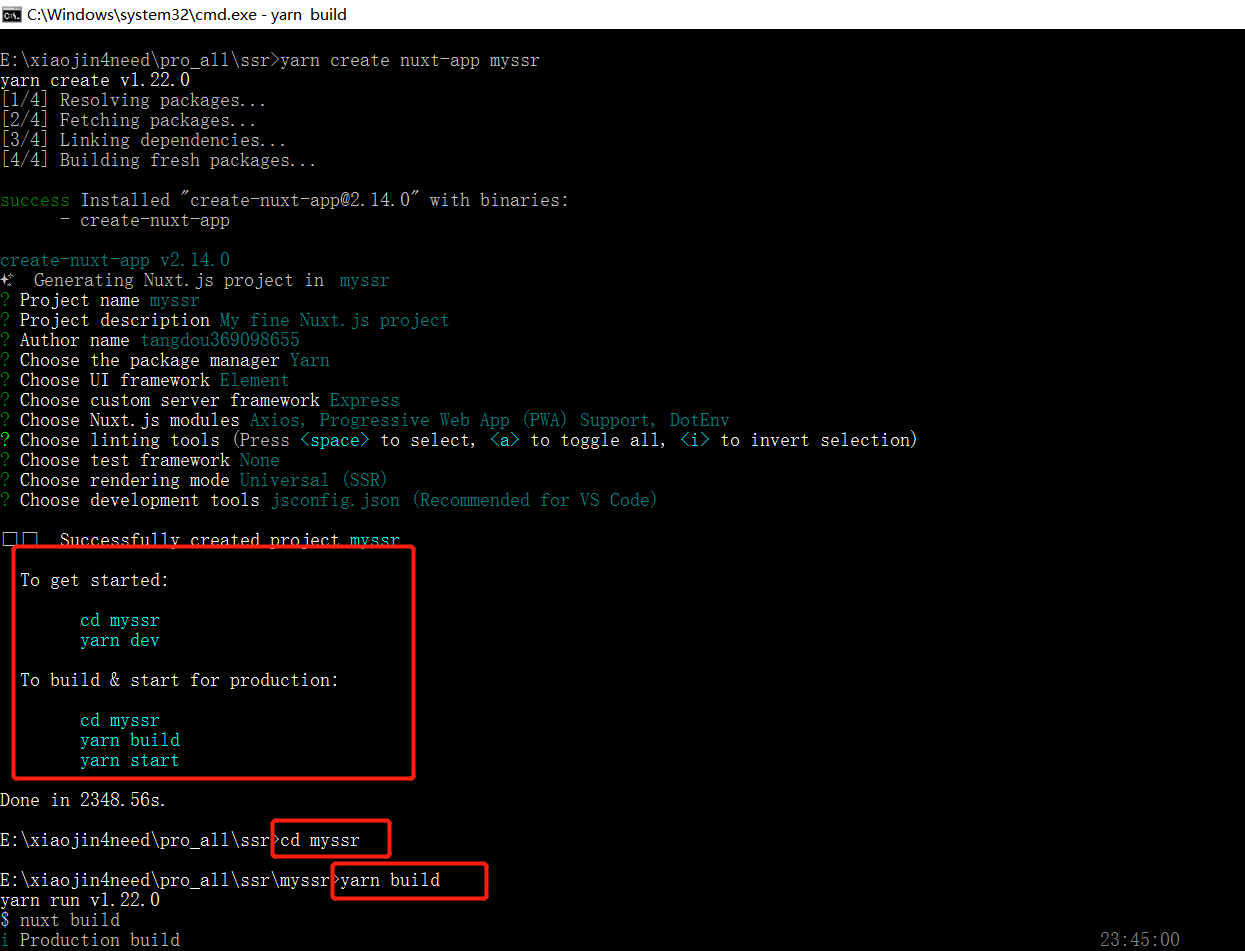
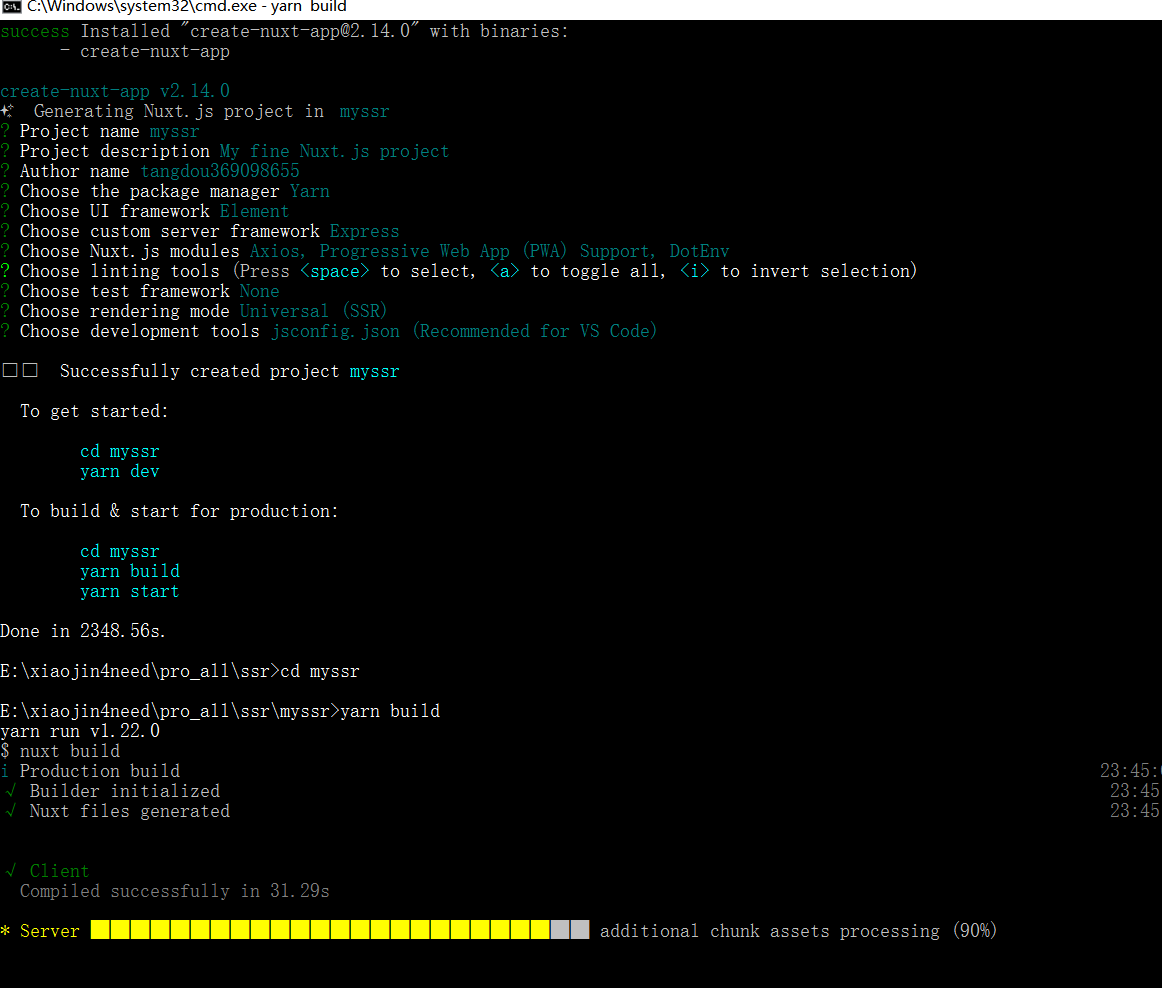
// 第1步 项目名 ? Project name (test-nuxt) // 第2步 项目描述 ? Project description (My mind-blowing Nuxt.js project) // 第3步 输入作者 ? Author name () // 第4步 选择包管理工具,这里我选择npm ? Choose the package manager Yarn > Npm // 第5步 选择UI框架 ? Choose UI framework (Use arrow keys) > None Ant Design Vue Bootstrap Vue Buefy Bulma Element Framevuerk iView Tachyons Tailwind CSS Vuetify.js // 第6步 选择默认服务器 ? Choose custom server framework None (Recommended) AdonisJs Express Fastify Feathers hapi > Koa Micro // 第7步 选择安装axios,使用空格选中 ? Choose Nuxt.js modules >(*) Axios ( ) Progressive Web App (PWA) Support // 第8步 选择安装eslint ? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) ESLint ( ) Prettier ( ) Lint staged files // 第9步 选择安装测试框架 ? Choose test framework (Use arrow keys) > None Jest AVA //第10步 这里一定要选择ssr,否则还是单页应用 ? Choose rendering mode (Use arrow keys) > Universal (SSR) Single Page App //第11步 是否生成jsconfig配置 >( ) jsconfig.json (Recommended for VS Code) // 然后就等待片刻 \ Installing packages with yarn































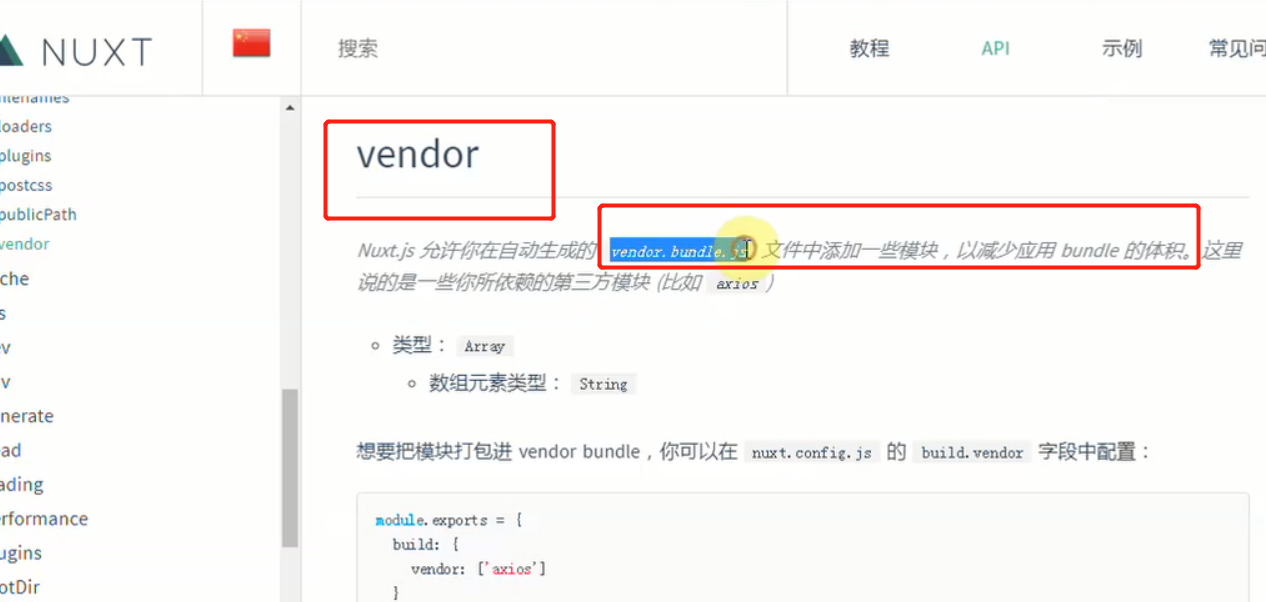
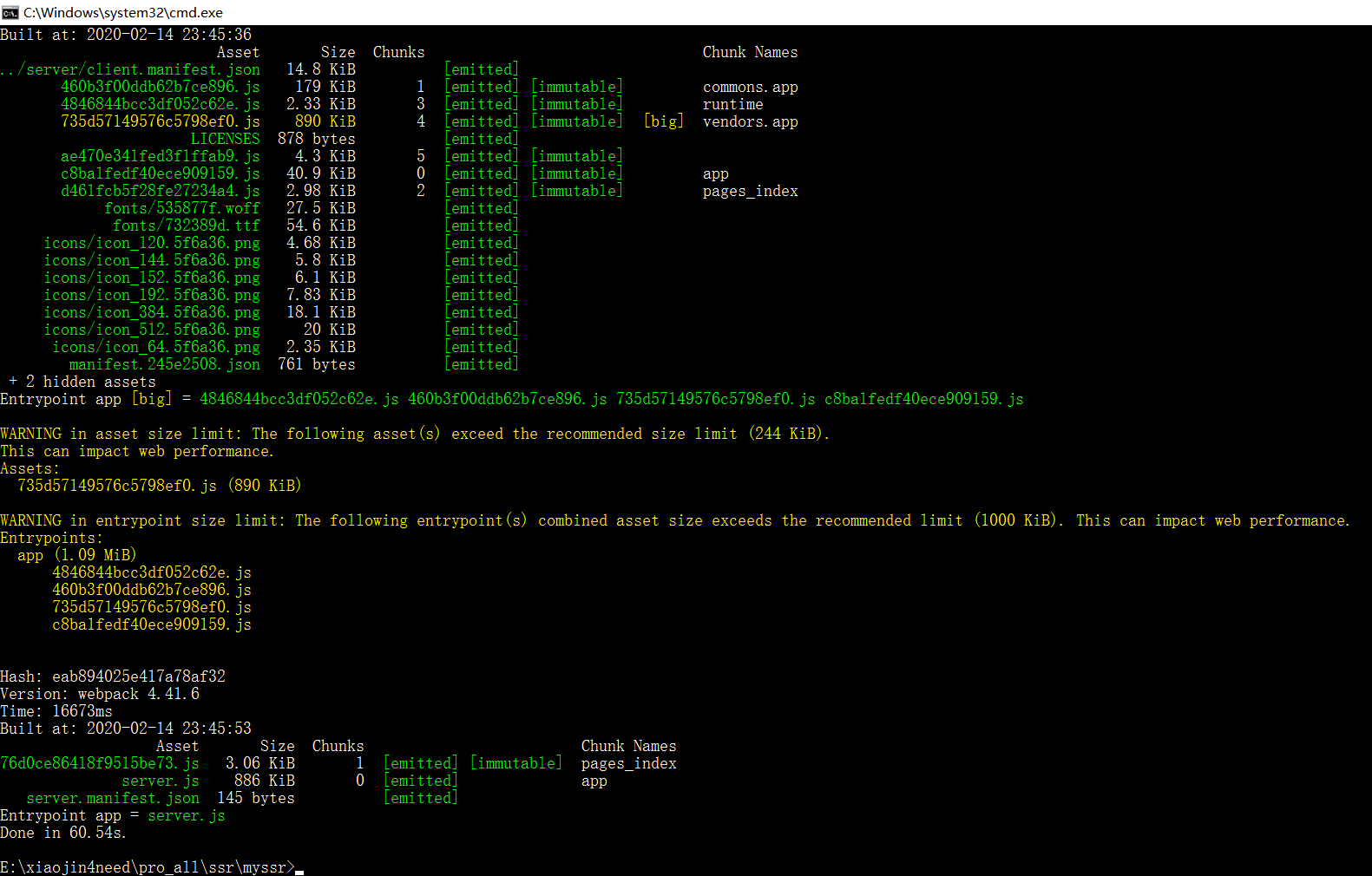
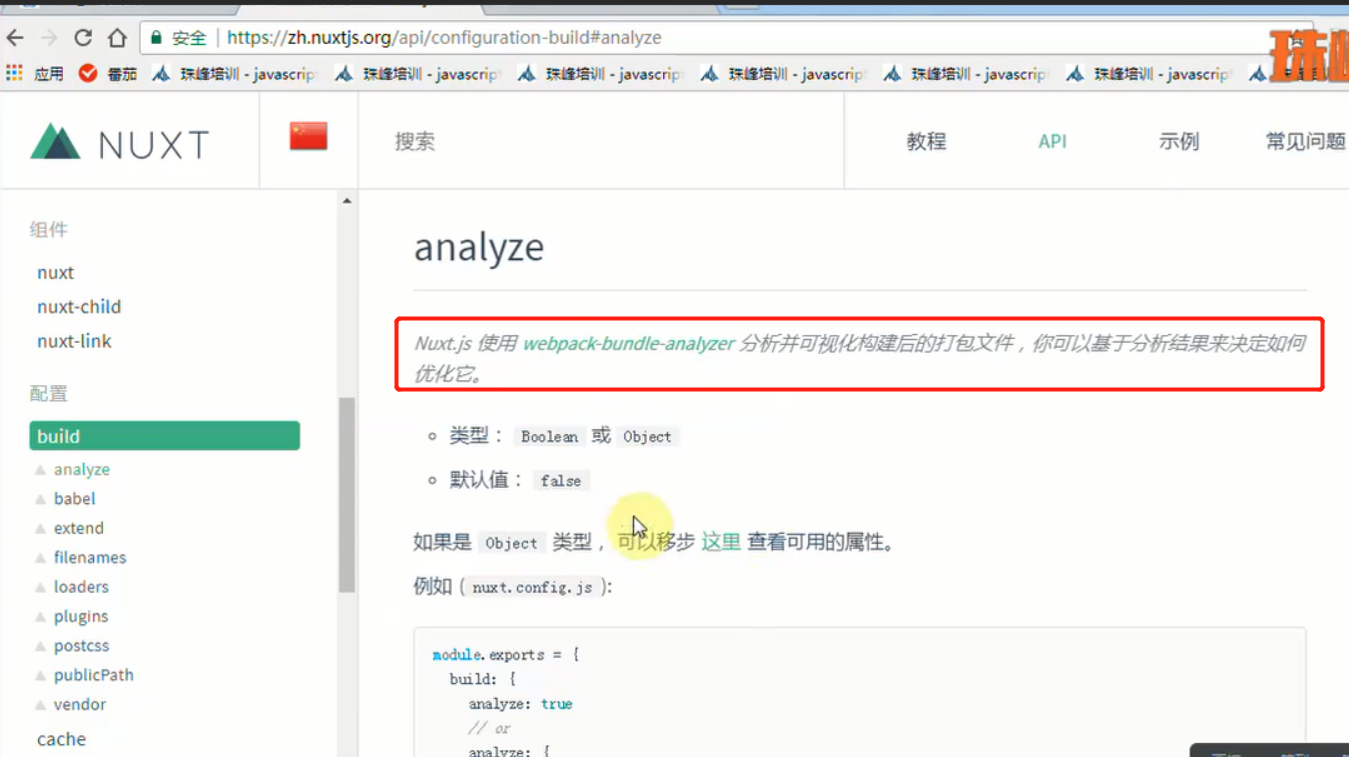
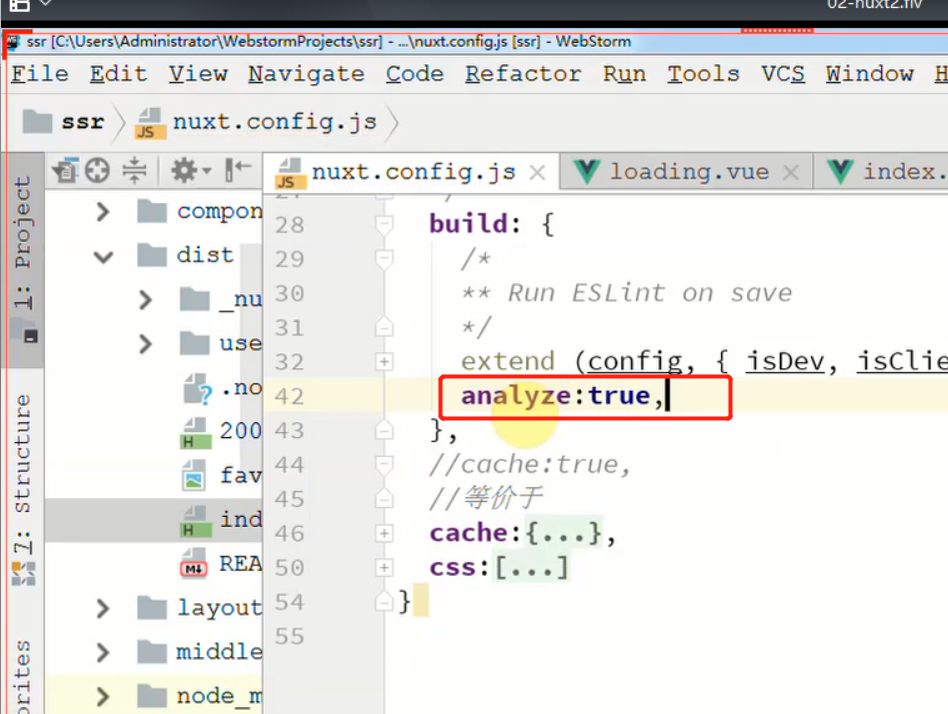
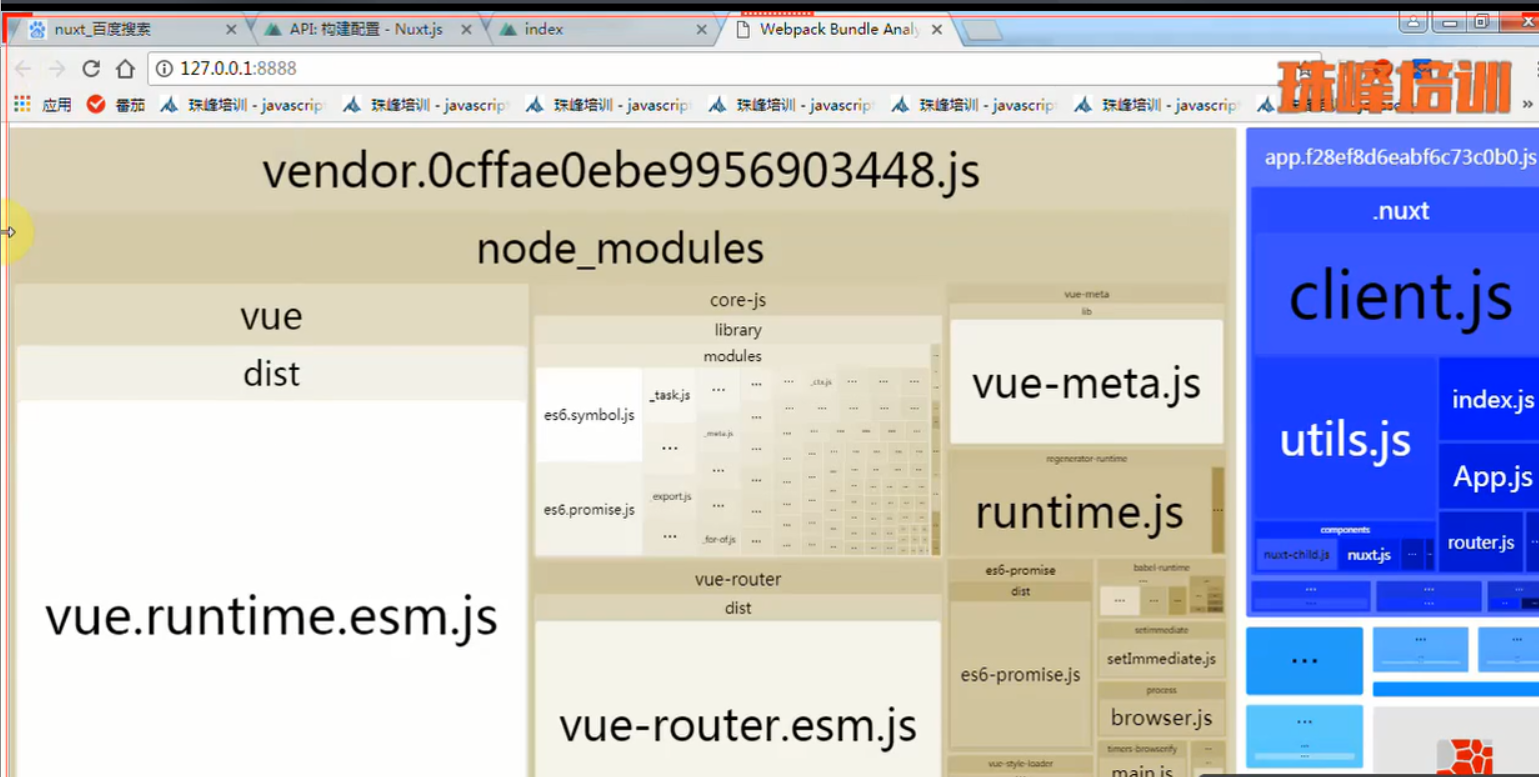
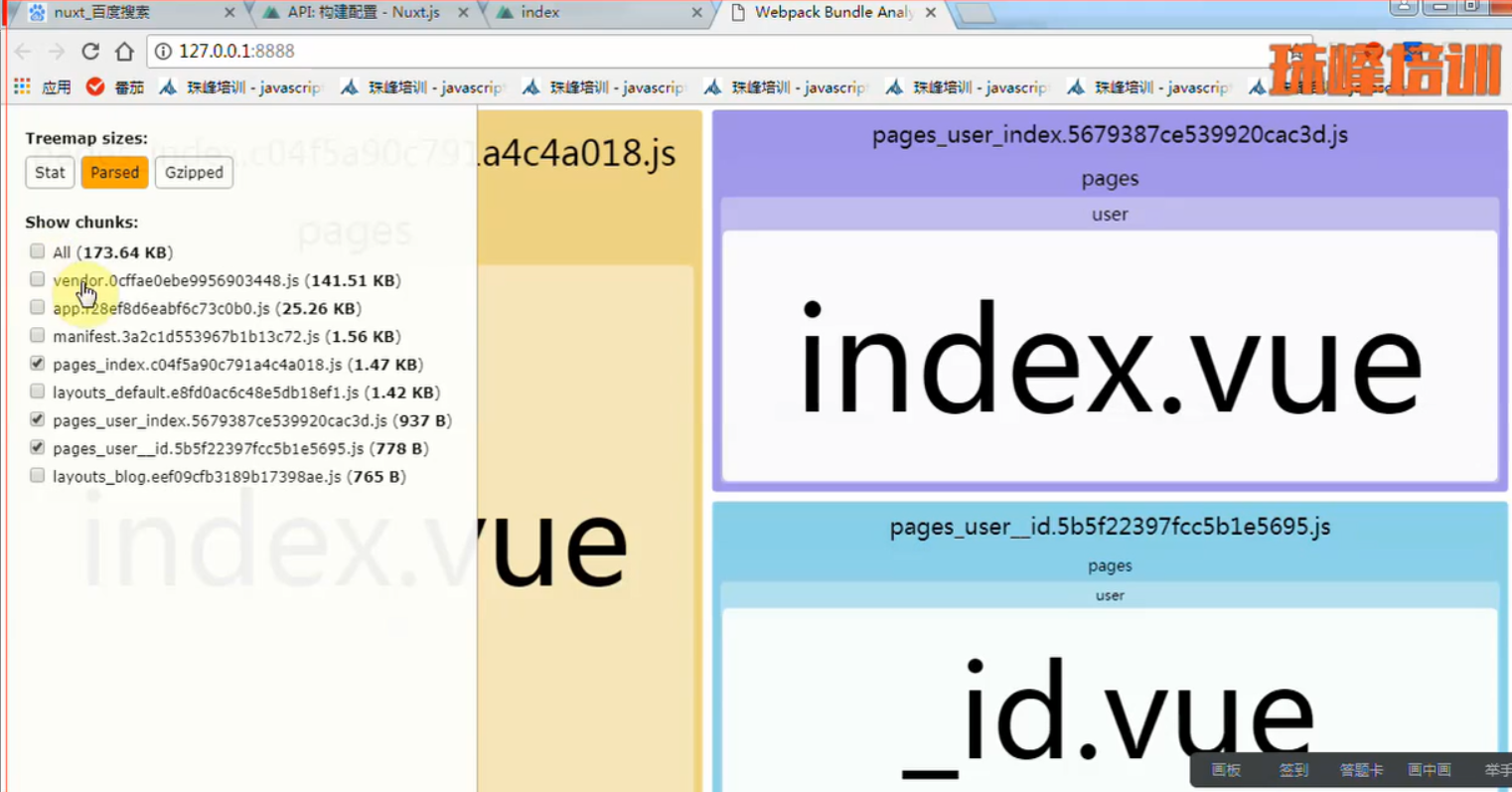
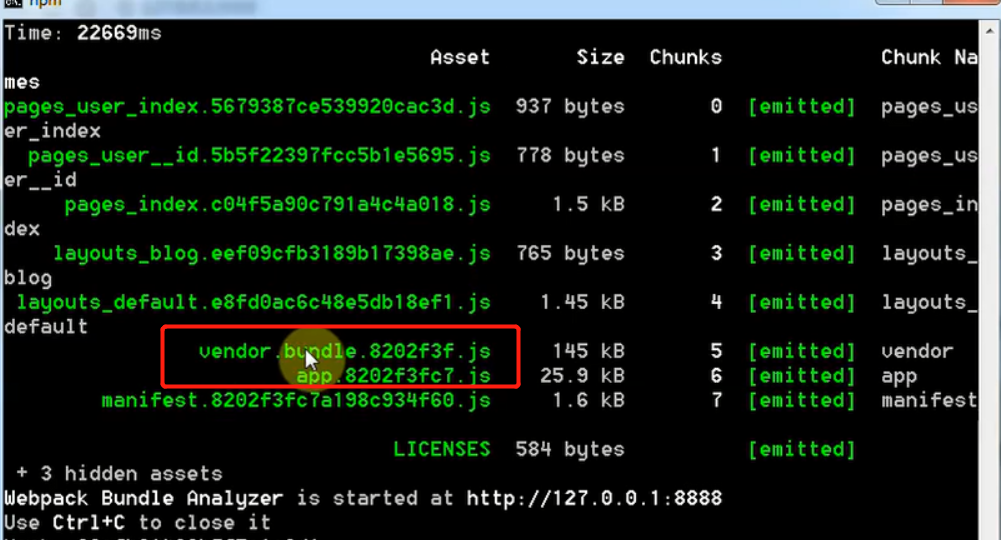
就是一个优化用的可视化工具
---------------------------------------------------------------