<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery跟随提示信息</title>
<script src="http://test-wx.ixincheng.com//xcview/js/common/jquery-2.1.1.min.js"></script>
<style>
li{
list-style: none;
}
#tooltip{
position:absolute;
border:1px solide #333;
background:#f7f5d1;
padding:1px;
color:#333;
display:none;
}
</style>
</head>
<body>
<ul>
<li><a href="###1" class="tooltip" title="我是内容一">我是内容一</a>
</li>
<li><a href="###1" class="tooltip" title="我是内容二">我是内容二</a>
</li>
<li><a href="###1" class="tooltip" title="我是内容三">我是内容三</a>
</li>
<li><a href="###1" class="tooltip" title="我是内容四">我是内容四</a>
</li>
<li><a href="###1" class="tooltip" title="我是内容五">我是内容五</a>
</li>
</ul>
<script>
var x = 10;
var y = 20;
var newtitle = '';
$('a.tooltip').mouseover(function(e) {
newtitle = this.title;
this.title = '';
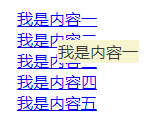
$('body').append('<div id="tooltip">' + newtitle + '</div>');
$('#tooltip').css({
'left': (e.pageX + x + 'px'),
'top': (e.pageY + y + 'px')
}).show();
}).mouseout(function() {
this.title = newtitle;
$('#tooltip').remove();
}).mousemove(function(e) {
$('#tooltip').css({
'left': (e.pageX + x + 'px'),
'top': (e.pageY + y + 'px')
}).show();
})
</script>
</body>
<html>
<head>
<meta charset="utf-8">
<title>jQuery跟随提示信息</title>
<script src="http://test-wx.ixincheng.com//xcview/js/common/jquery-2.1.1.min.js"></script>
<style>
li{
list-style: none;
}
#tooltip{
position:absolute;
border:1px solide #333;
background:#f7f5d1;
padding:1px;
color:#333;
display:none;
}
</style>
</head>
<body>
<ul>
<li><a href="###1" class="tooltip" title="我是内容一">我是内容一</a>
</li>
<li><a href="###1" class="tooltip" title="我是内容二">我是内容二</a>
</li>
<li><a href="###1" class="tooltip" title="我是内容三">我是内容三</a>
</li>
<li><a href="###1" class="tooltip" title="我是内容四">我是内容四</a>
</li>
<li><a href="###1" class="tooltip" title="我是内容五">我是内容五</a>
</li>
</ul>
<script>
var x = 10;
var y = 20;
var newtitle = '';
$('a.tooltip').mouseover(function(e) {
newtitle = this.title;
this.title = '';
$('body').append('<div id="tooltip">' + newtitle + '</div>');
$('#tooltip').css({
'left': (e.pageX + x + 'px'),
'top': (e.pageY + y + 'px')
}).show();
}).mouseout(function() {
this.title = newtitle;
$('#tooltip').remove();
}).mousemove(function(e) {
$('#tooltip').css({
'left': (e.pageX + x + 'px'),
'top': (e.pageY + y + 'px')
}).show();
})
</script>
</body>
</html>