1.flexbox布局
http://www.css88.com/archives/7760
http://www.css88.com/archives/7212
参照这两个一起看,第二个是动画,看起来更加直观。
2.垂直居中
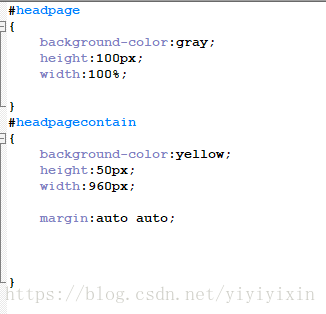
效果:
可以发现,只产生了左右居中,并没有达到预期效果的水平垂直居中
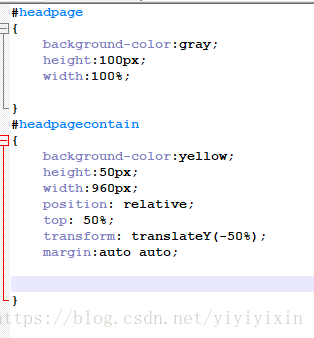
这时候应该改用定位
position: relative;
top: 50%;
transform: translateY(-50%);
效果:
达到居中位置。
参考:https://www.zhihu.com/question/20543196
3.圆角
需要单独针对某一个角设置为圆角可以使用下面代码: border-top-left-radius:5em; border-top-right-radius:5em; border-bottom-right-radius:5em; border-bottom-left-radius:5em;
4.绝对定位和相对定位的配合使用
父元素用position:relative定位
子元素用position:absolute定位,然后用top/left/right/bottom这些改变位置