1、进入阿里矢量图标库https://www.iconfont.cn.并登录
2、选择自己需要的图标并加入购物车
3、选完后点击右上角的购物车图标

4、点击“添加至项目”(选择已创建的项目或者新建)

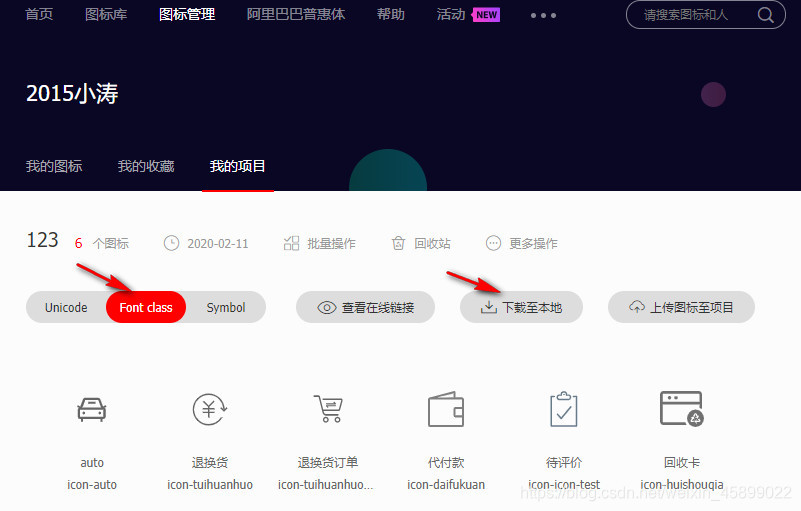
5、选择“Font class”后点击“下载至本地”

6、下载完后,解压,改文件名为“icon”
7、然后把icon文件复制到vue项目的assets目录

8、在main.js全局引入iconfont.css
import './assets/styles/icon/iconfont.css'
9、使用,xxx是iconfont.css文件里的类名,每个icon图标都有对应的一个类名
<i class="iconfont xxx"></i>
附加:
如果报类似以下 的错,那是因为引入的文件少了iconfont.svg或者iconfont.ttf等等
./src/assets/styles/iconfont.css (./node_modules/css-loader??ref–6-oneOf-3-1!./node_modules/postcss-loader/src??ref–6-oneOf-3-2!./src/assets/styles/iconfont.css)
Module not found: Error: Can’t resolve ‘./iconfont.eot?t=1581400625003’ in ‘G:\ypk_backend\src\assets\styles’
