一、Valine简介
Valine - 一款快速、简洁且高效的无后端评论系统。
Valine 诞生于2017年8月7日,是一款基于LeanCloud的快速、简洁且高效的无后端评论系统。
理论上支持但不限于静态博客,目前已有Hexo、Jekyll、Typecho、Hugo、Ghost 等博客程序在使用Valine。

二、使用方法
1.获取 APP ID 和 APP KEY
-
在Leancloud用邮箱注册登录
需要实名制认证,邮箱认证。 -
创建Valine应用
命名为Valine,方案选择开发版,即可以在一定的用量限制下免费运行。 -
进入创建好的
应用>设置>选择应用 Key,就能获取到 App ID 和 App Key。 -
为了您的数据安全,请填写
应用>设置>安全设置中的Web 安全域名:

2.配置Sakura
-
编辑
sakura/_config.yml,找到对应的模块,修改配置如下:valine: true v_appId: cBzr9TtJ0xY0s6f3H8bpmB3M-gzGzoHsz v_appKey: 3opMyv2Vyx3mHa0IWitRGSoi -
重新发布Hexo测试
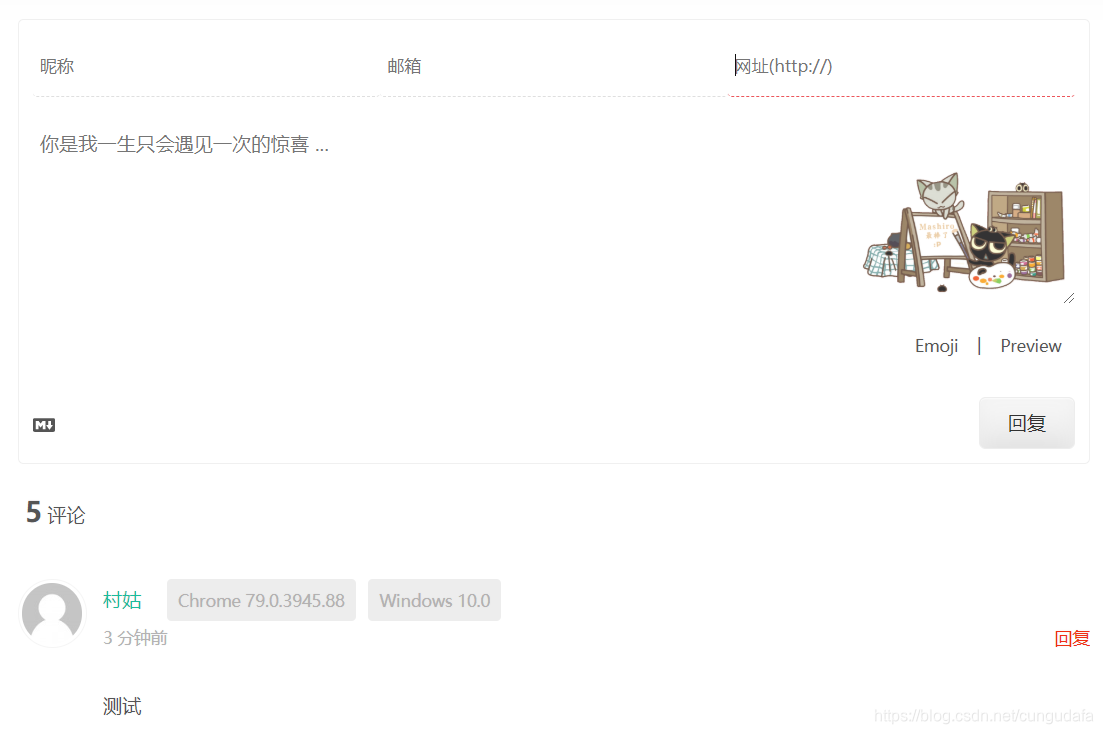
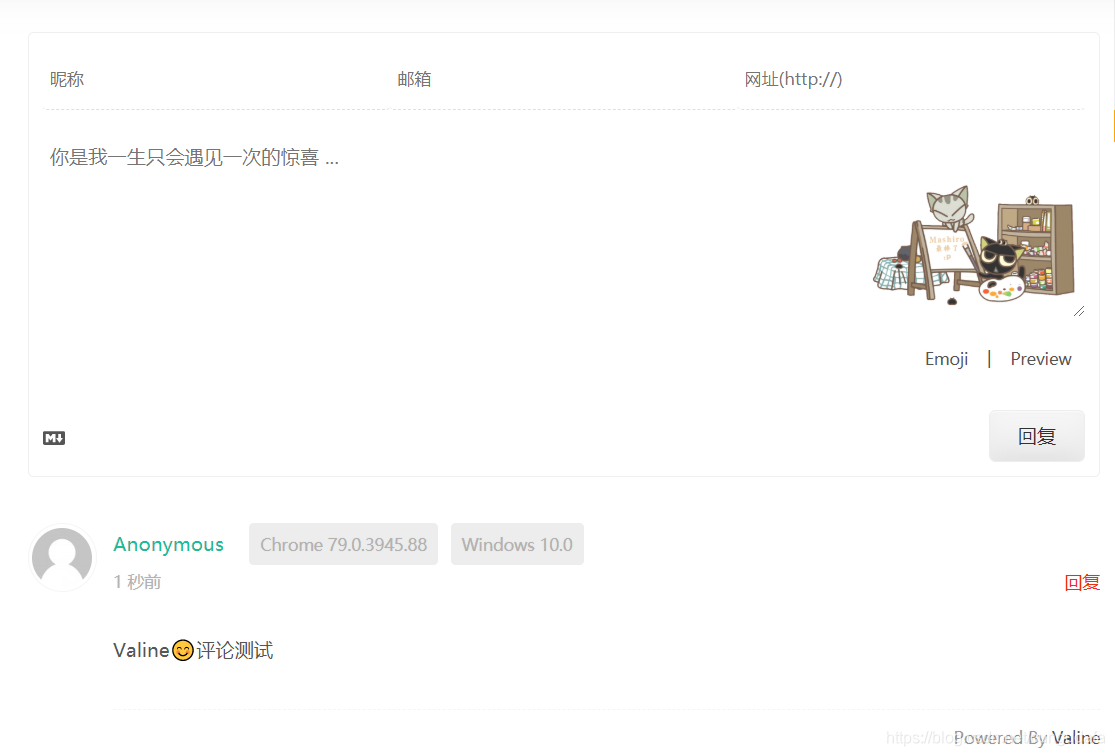
进入helloworld文章,发布评论:

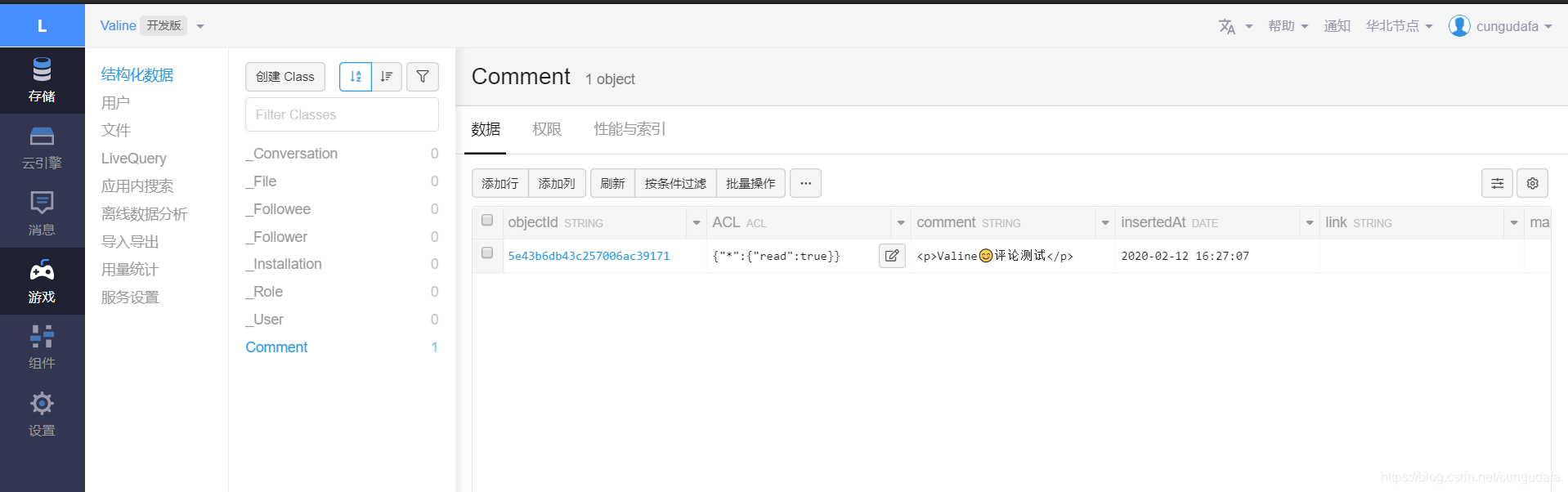
leancode也会相应记录一条数据:

-
深度美化
MyWeb\themes\sakura\layout\_partial目录下,修改comment.ejs:
原样式:<% if (theme.valine && post.comments) { %> <div id="vcomments"></div> <script> window.onload = function(){ var valine = new Valine(); valine.init({ el: '#vcomments', appId: "<%= theme.v_appId %>", appKey: "<%= theme.v_appKey %>", path: window.location.pathname, placeholder: "你是我一生只会遇见一次的惊喜 ..." }) } </script> <% } %>可根据需要修改。
