对应[星月教你做网站]视频P10-P11
10、HTML5嵌入图片与创建分区响应图
- < img>元素
——属性:
Src: 设置图片的位置(显示图片)
Width: 设置图片的宽度
Height: 设置图片的高度
Alt: 设置图片的备用内容 - 创建客户端分区响应图
原理:通过点击某张图片上不同区域让浏览器到不同的URL上
| 元素 | 作用 |
|---|---|
| < map> | 关键元素 |
| < area> | 可以有多个,每个各自代表图像上可以被点击的一块区域 |
| area元素分两类Href | 该区域被点击时浏览器应加载的url |
| Alt | 定义图片的备用内容 |
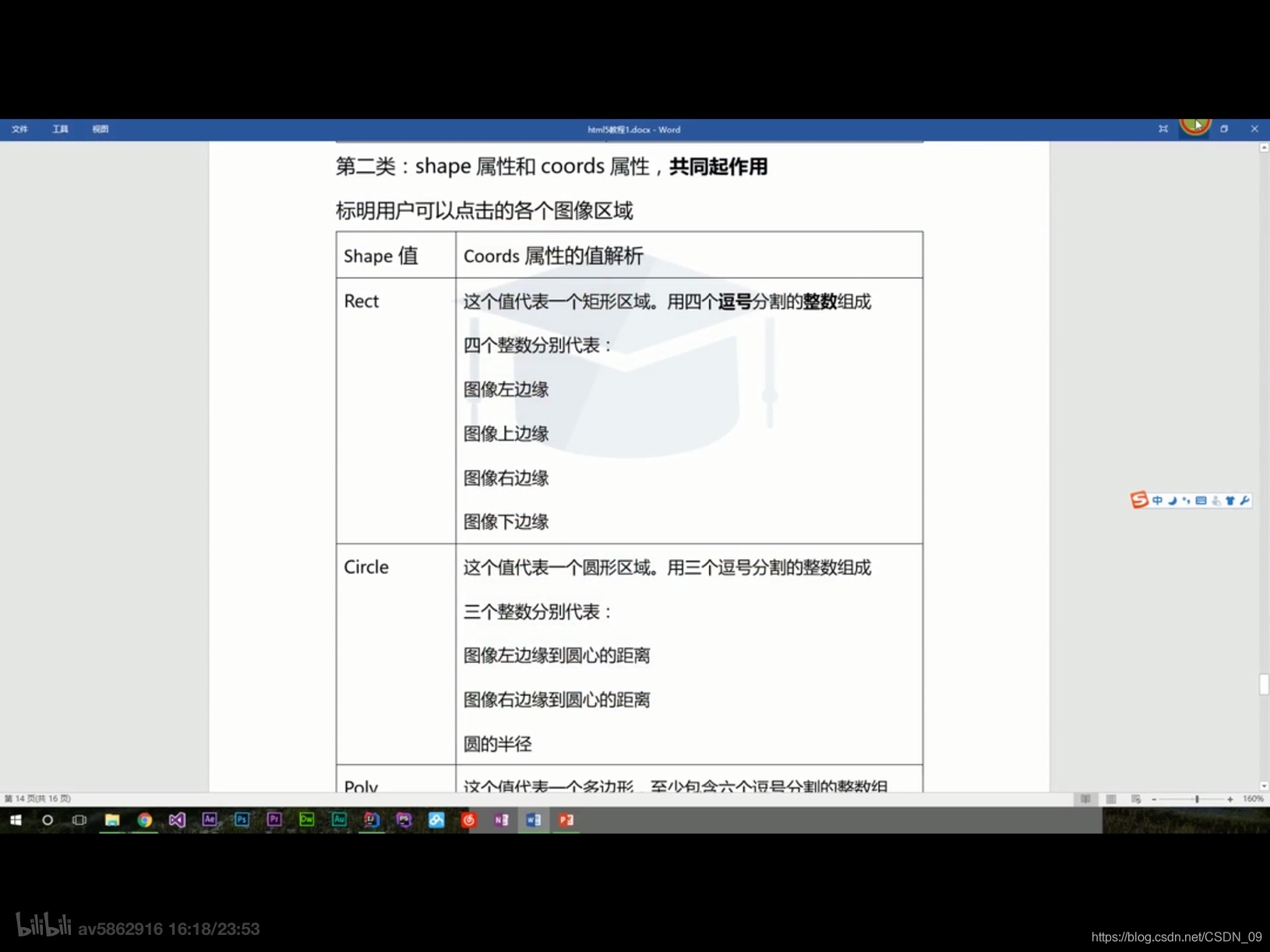
area元素第二类:shape, coords属性,共同起作用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建图片</title>
</head>
<body>
<a href="2htmljichu.html" target="_blank"><!--点击图片跳转到一个链接-->
<img src="pic.jpg" width="128px"><!--只写width其实高也会变成128,是一个自适应的过程-->
</a>
<!--alt是当图片丢失或不存在时,告诉用户图片是什么内容-->
<img src="pic.jpg" width="128px" alt="艾莎女王">
<br>
<img src="4.jpg" width="200px" usemap="#map1" ><!--记得加#号,说明img被map里的东西解析掉了-->
<form>
<input type="image" width="200px" src="4.jpg"><!--使用input获取分割区域每个边缘点的坐标-->
</form>
<map name="map1"><!--name类似于id-->
<area href="index.html" shape="rect" coords="26,25,60,77" target="_blank">
<area href="1createhtml.html" shape="rect" coords="88,12,118,80" target="_blank">
</map>
</body>
</html>
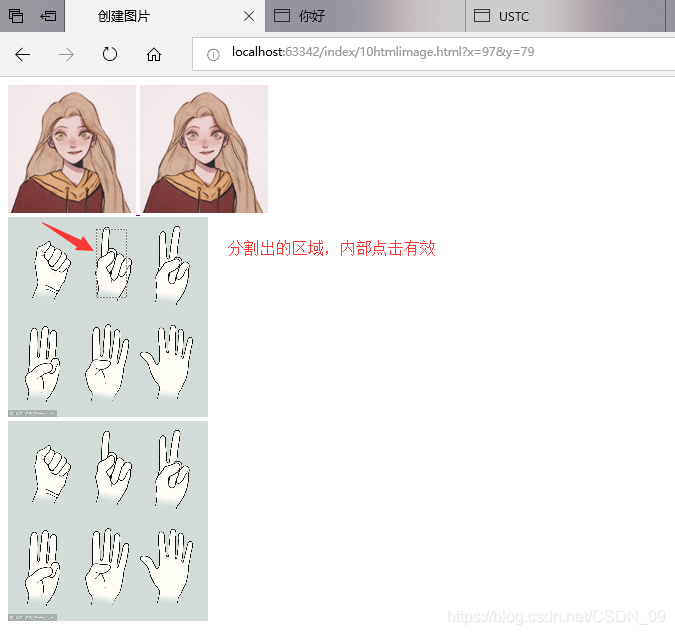
输出效果:

11、HTML5嵌入视频
HTML5支持直接在浏览器中播放音频和视频文件,不需要使用adobe flash插件。
< video>< /video>
 preload=auto即浏览器默认缓冲下载用户打开的当前视频
preload=auto即浏览器默认缓冲下载用户打开的当前视频

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建视频</title>
</head>
<body>
<video src="xxx.mp4" height="500px" controls><!--设置视频显示框的高度 设置显示播放控件(含进度条、播放键、音量调节)-->
<source src="xxxx.mp4" type="video/mp4"><!--老版的要写source src...type..才能支持-->
<source src="yyy.ogv" type="video/ogg">
</video>
</body>
</html>
html5就讲到了这,明天学习css啦!
