1.过渡型(Transitional )
2.严格型(Strict )
HTML是简单的文本标签语言,一个HTML网页文件都是有元素构成的,元素由开始标签、结束标签、属性和元素的内容4部分构成。再学习和使用HTML时要注意区分标签和元素这两个定义。
属性的使用格式如下:
<元素 属性=“值”>内容</元素>
<元素 属性=‘值’>内容</元素>
<元素 属性= 值>内容</元素>
引号可以是单引号或者双引号
使用的HTML基础标签中一共包括了9个:
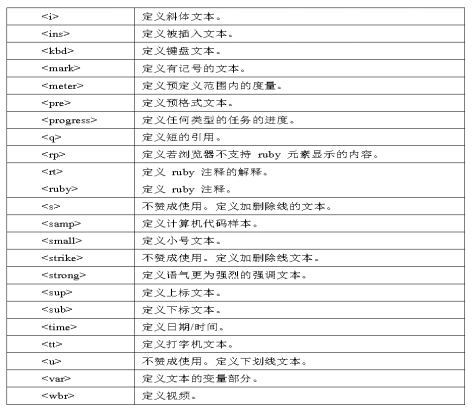
HTML中的格式标签比较多。
通过这些标签的应用基本可以实现对整个网页的格式组成,介绍几个常用布局的标签应用 。
1.引用 <blockquote>和<q>标签
2.<pre>标签
3.<ins>标签和<del>标签
4.文字字体格式标签<b> <i> <small> <em> <strong>
5.注音标签<ruby>和<rt>
6.上标<sub>和下标<sup>7.突出显示文本<mark>
HTML5中的表单标签在实际布局的时候和后台动态功能程序的开发是相对接的,一个网页布局的好与坏在这一块尤其重要 。
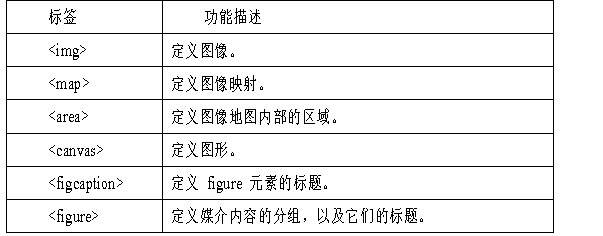
网页主要由图片和文字组成,对图片的应用标签主要有img、map、area、canvas、figcation、figure这6个,其中的canvas、figcation、figure三个是HTML5的新标签 。
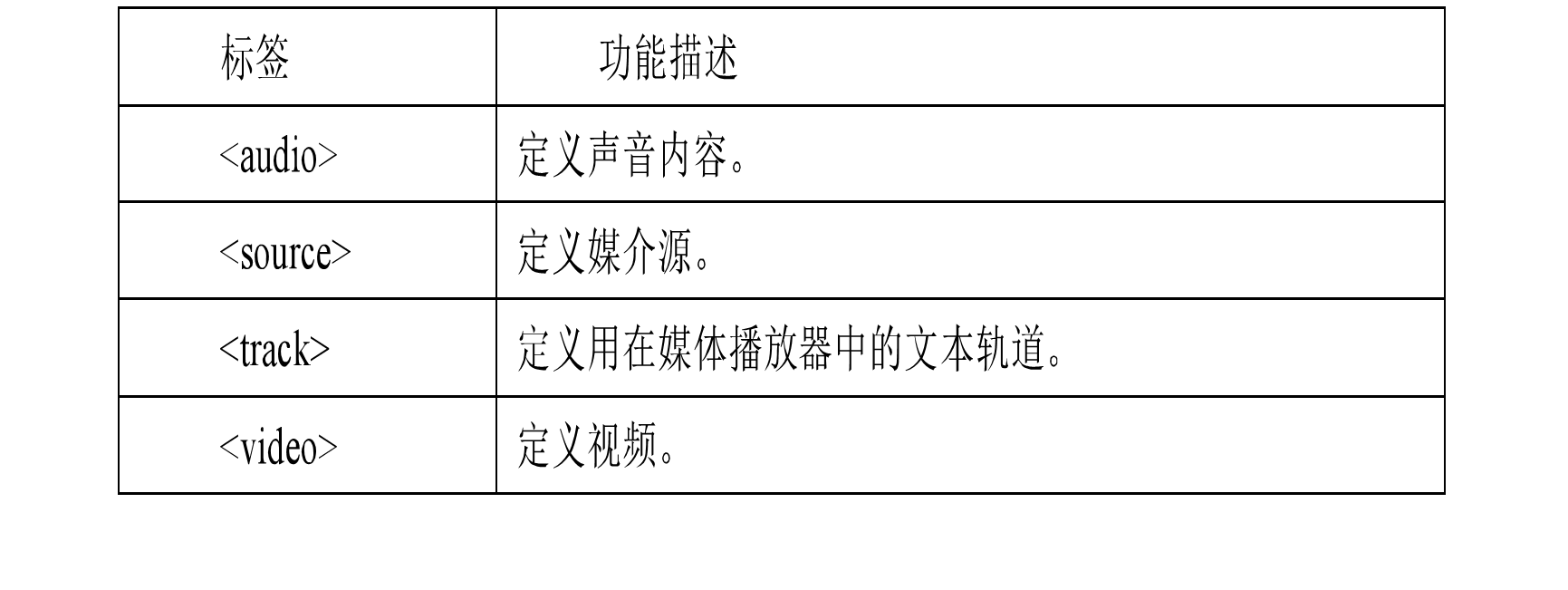
视频和音频可以通过HTML5标签<video>和<audio>来访问资源。而且HTML5视频和音频标签基本将他们视为图片:<video src=”“/>。其它参数例如宽度和高度或者自动播放,需要像其它HTML标签一样定义。
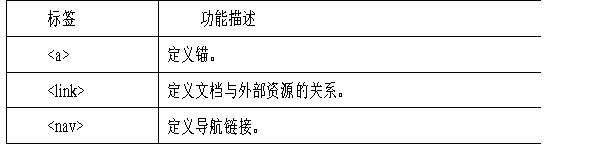
一般通过使用<a>标签在HTML中创建链接。<link> 标签定义两个连接文档之间的关系。<nav>标签定义导航链接的部分,<nav>标签是HTML5中的新标签。
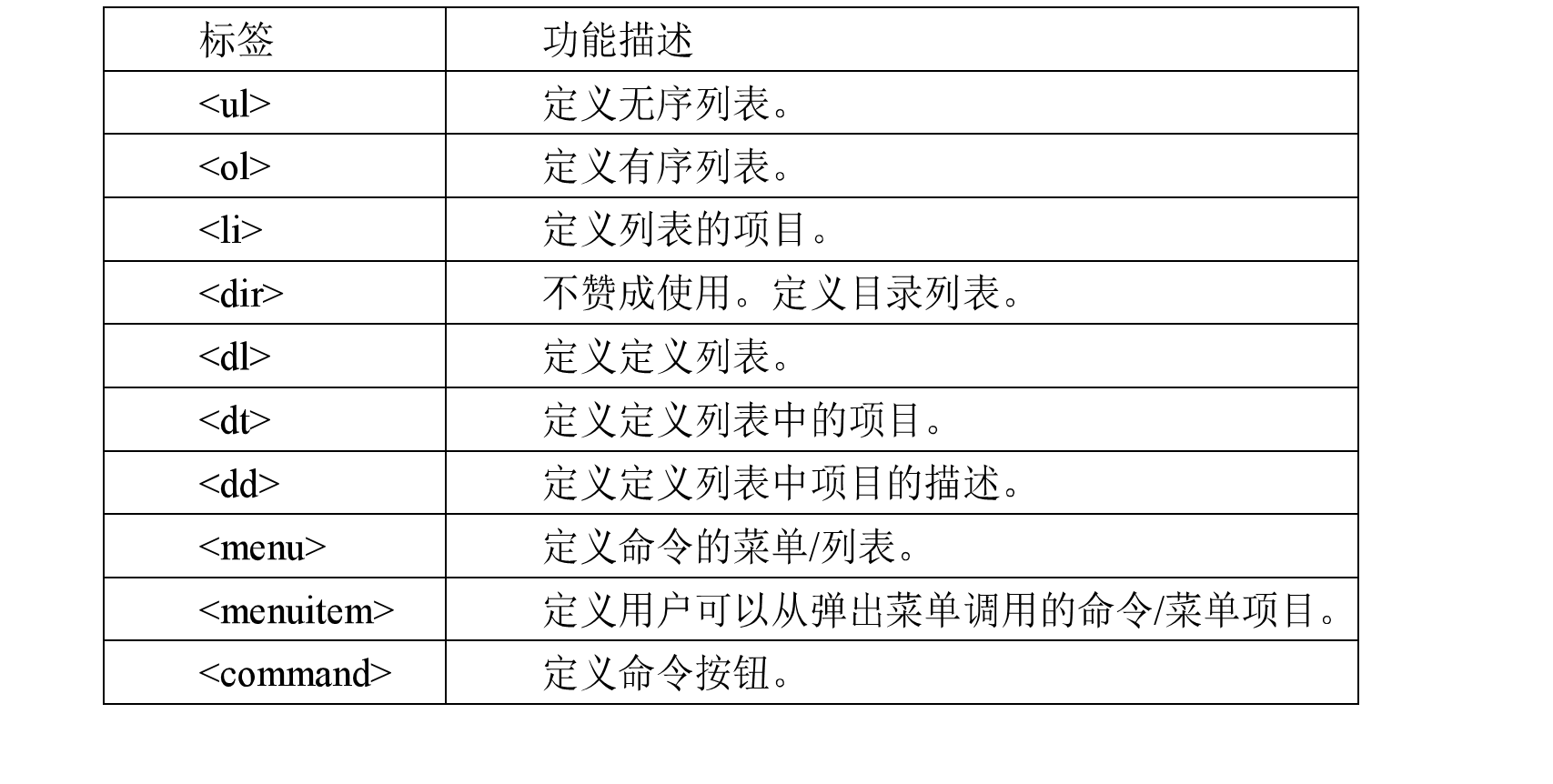
网页的列表标签分为<ol>有序列表和<ul>无序列表两大类,其中的<menu>和<menuitem>是HTML5的新标签,可以配对使用用来定义菜单/列表 。
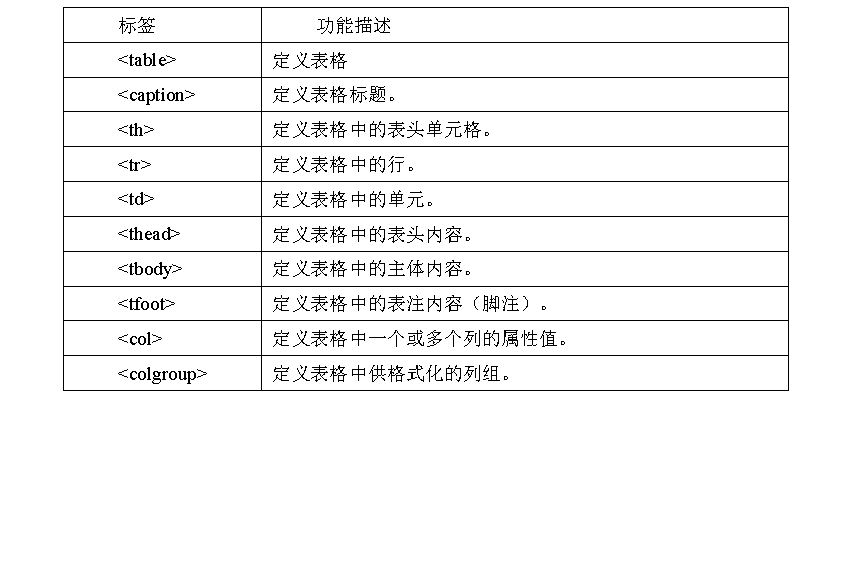
表格标签
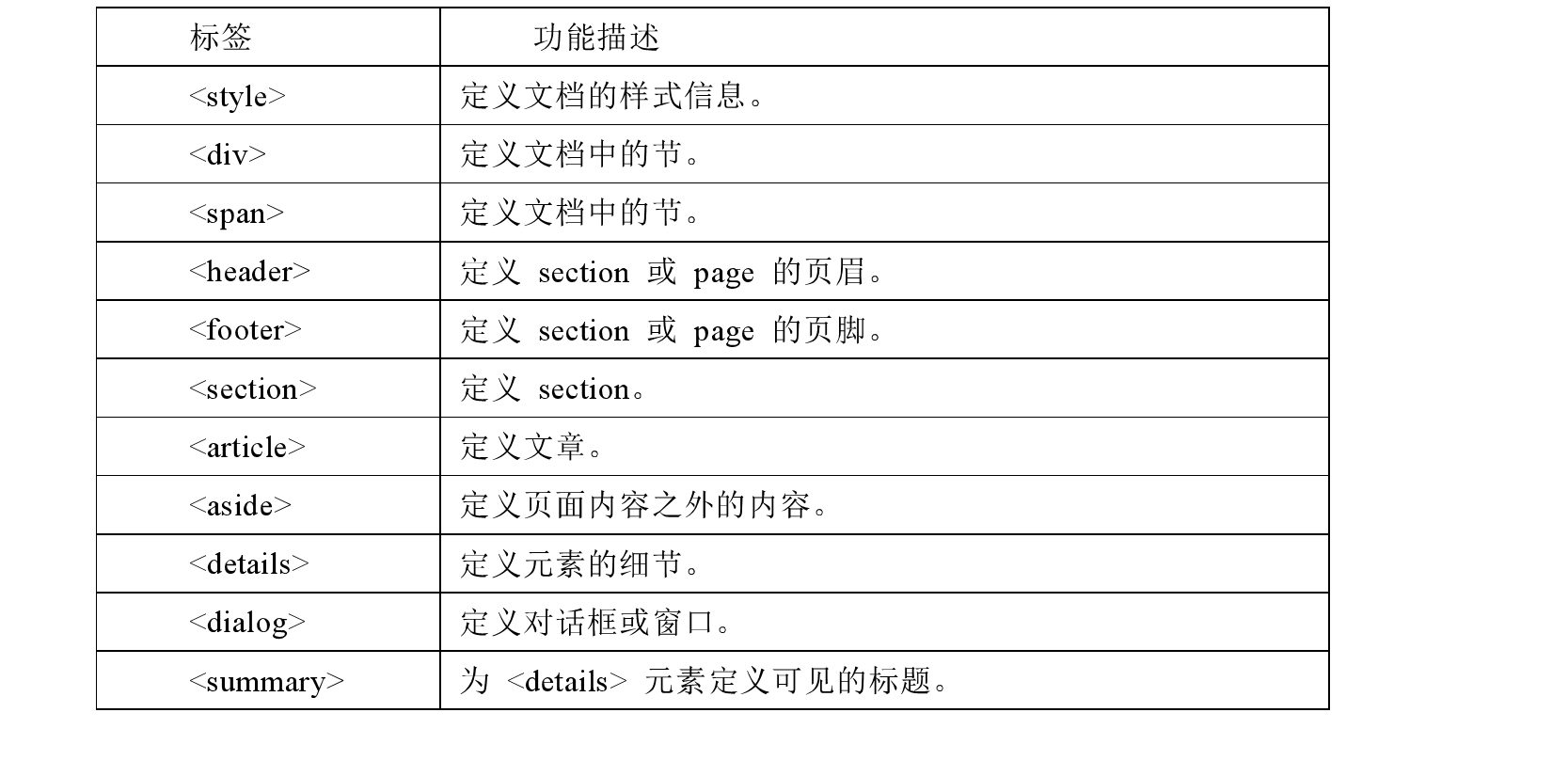
样式/节标签是网页布局最经常使用到的基础标签,其中<div>标签更是经常使用,这里先介绍一下各标签的基础用法 。
元信息标签
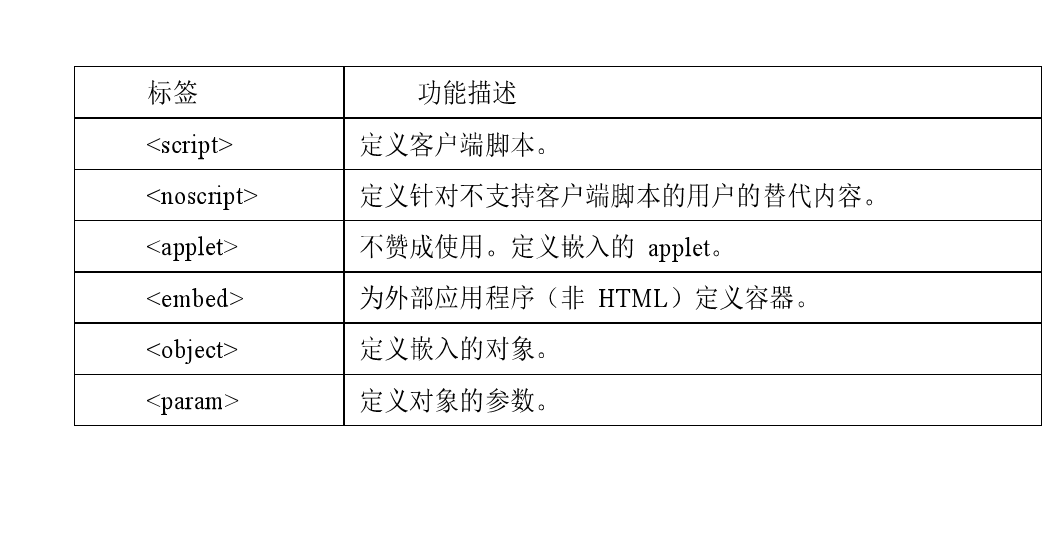
编程标签是指HTML5页面中嵌入第三方的其他编程程序,如嵌入JavaScript,就使用<script>标签进行嵌入应用,<embed>为外部程序定义容器,这里重点介绍一下<script>标签,在本书的布局动态化应用中主要使用到该标签。