选择性头像登录页面(聊天室上篇)
是新人的不要错过哟
html 代码
<body>
<script type="text/javascript" src="/socket.io/socket.io.js"></script>
<div class="login-box flex-box">
<!--登录标题栏-->
<h2 class="sign-title box-width">登录</h2>
<!--头像栏-->
<div class="picture-carousel">
<div class="arrow left-arrow">
<div class="before-arrow"></div>
</div>
<img class="p1 img-setting" src="img/1.jpg" alt="1.jpg">
<img class="p2 img-setting" src="img/2.jpg" alt="2.jpg">
<img class="p3 img-setting" src="img/3.jpg" alt="3.jpg">
<img class="p2 img-setting" src="img/4.jpg" alt="4.jpg">
<img class="p1 img-setting" src="img/5.jpg" alt="5.jpg">
<div class="arrow right-arrow">
<div class="after-arrow"></div>
</div>
</div>
<!--用户名栏-->
<div class="name-box box-width">
<input type="text" class="user-name box-width" placeholder="请输入您的名字">
</div>
<!--确认栏-->
<div class="button-box box-width">
<input type="button" class="login-button box-width" value="登录到聊天室">
</div>
<!--错误信息栏-->
<div class="error-box box-width">
<span class="error-message">Welcome to chatroom!</span>
</div>
</div>
</body>
css 代码
先创建一个css文件夹,里面再创建一个login.css文件,然后直接复制下面的代码
* {
padding: 0;
margin: 0;
font-family: "Microsoft Yahei";
}
html,
body {
width: 100%;
height: 100%;
font-family: "Microsoft Yahei";
display: flex;
justify-content: center;
align-items: center;
}
body {
background-image: url(../img/13.jpg);
}
.flex-box {
display: flex;
justify-content: center;
align-items: center;
}
.box-width {
width: 80%;
}
/*最外层*/
.login-box {
width: 20%;
min-width: 304px;
max-width: 404px;
height: 50%;
min-height: 368px;
max-height: 468px;
flex-direction: column;
box-shadow: 1px 1px 15px #7B8C99;
background: #fff;
}
/*LOGIN标题*/
.sign-title {
color: skyblue;
border: 2px solid skyblue;
border-top: transparent;
border-left: transparent;
border-right: transparent;
}
/*图片切换*/
.picture-carousel {
position: relative;
display: flex;
margin: 10%;
}
/*图片切换箭头*/
.arrow {
z-index: 3;
position: absolute;
font-size: 60px;
height: 100%;
width: 30%;
display: flex;
justify-content: center;
align-items: center;
color: skyblue;
}
.arrow:hover {
cursor: pointer;
}
.left-arrow {
left: 0;
}
.before-arrow {
width: 0px;
height: 0px;
border-width: 30px;
border-style: solid;
border-color: transparent skyblue transparent transparent;
}
.right-arrow {
right: 0;
}
.after-arrow{
width: 0px;
height: 0px;
border-width: 30px;
border-style: solid;
border-color: transparent transparent transparent skyblue;
}
.picture-carousel img {
width: 80px;
height: 80px;
transition: all 0.2s linear;
-moz-transition: all 0.2s ease-out;
-webkit-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
}
.img-setting {
margin: 0px -15px;
}
.p1 {
transform: scale(0.6);
z-index: 1;
}
.p1:hover {
transform: scale(0.8);
}
.p2 {
transform: scale(0.8);
z-index: 2;
}
.p2:hover {
transform: scale(1);
}
.p3 {
transform: scale(1);
z-index: 3;
}
.p3:hover {
transform: scale(1.2);
}
/*用户名*/
.name-box {
display: flex;
justify-content: center;
border: 1px solid skyblue;
}
.name-box .user-name {
width: 100%;
text-align: center;
padding: 10px;
outline-color: skyblue;
border: none;
font-size: 16px;
}
/*登录按钮*/
.button-box {
display: flex;
justify-content: center;
margin: 10px 0px 20px;
}
.button-box .login-button {
width: 100%;
padding: 10px 20px;
outline: none;
border: none;
background: skyblue;
color: white;
font-size: 16px;
}
/*错误信息*/
.error-box {
color: skyblue;
border: 2px solid skyblue;
border-top: transparent;
border-left: transparent;
border-right: transparent;
}
.error-box span {
visibility: hidden;
color: #d43f3a;
font-size: 14px;
}
js 代码
一样先创建一个js文件夹,里面再创建一个login.js文件,然后直接复制下面的代码
//用于存储图片顺序
var imgArray = ['1', '2', '3', '4', '5'];
//获取箭头
var leftArrow = document.getElementsByClassName('left-arrow')[0];
var rightArrow = document.getElementsByClassName('right-arrow')[0];
//获取用户名
var userName = document.getElementsByClassName('user-name')[0];
//获取登录按钮
var loginButton = document.getElementsByClassName('login-button')[0];
// 获取错误信息栏
var errorMessage = document.getElementsByClassName('error-message')[0];
// 添加左箭头监听事件
leftArrow.addEventListener('click', function () {
imgArray.unshift(imgArray[imgArray.length - 1]); //把最后的元素放在第一位
imgArray.pop();
carouselImg();
});
// 添加右箭头监听事件
rightArrow.addEventListener('click', function () {
imgArray.push(imgArray[0]); //把第一个元素放在最后
imgArray.shift();
carouselImg();
});
图片
一样先创建一个img文件夹,里面存放着 jpg格式的图片
如图下: 
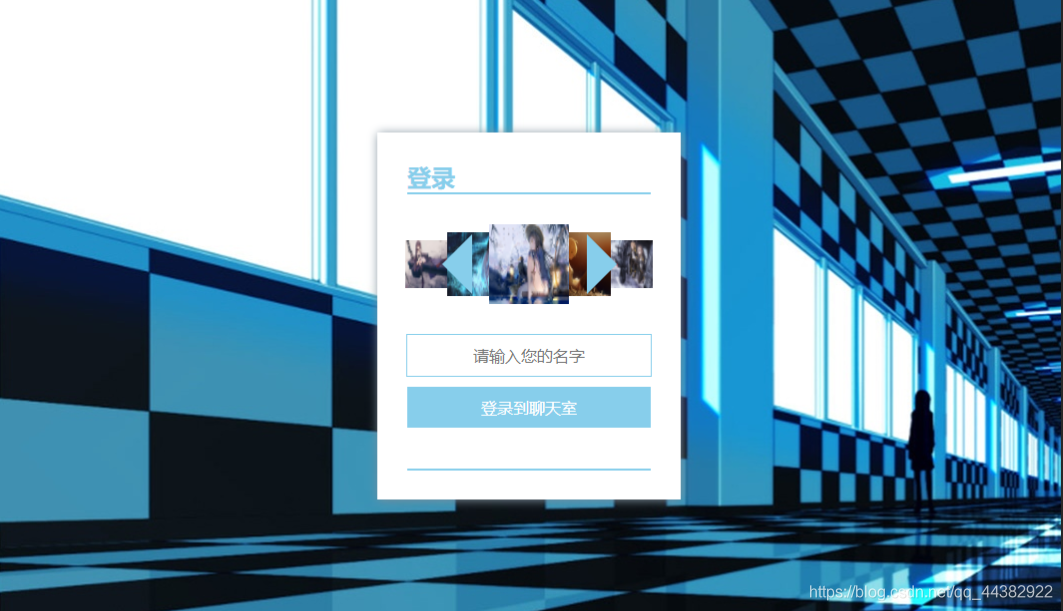
整体的效果图:

如有雷同勿怪 我还是一名菜鸟
武汉加油 希望大家保重身体
听说喜欢点赞的人,免疫力都很强哟~
