基础语法
JavaScript,弱类型脚本语言,增强交互和用户体验提高效率等。JavaScript=ECMAScript+JavaScript特有的内容(BOM对象+DOM对象)
ECMAScript:与html结合:内部JS(script标签定义,在html文档内部,按位置先后执行),外部JS(script标签引入src元素),
注释:当行//,多行/**/,数据类型:原始数据类型(基本,number[整数,小数,NaN not a number],string,boolean,null,undefined),引用数据类型(对象)
变量,var定义,开辟空间不定义类型。赋值可改变类型。document.write输出,添加标签<br>字符串换行。typeof(变量)关键字,打印数据类型(null是一个object的bug)。
运算符,一元运算符:++,--,+-(正号,负号[可以将其他类型转number,无法转换为NaN]),算数运算符:+-*/%,赋值运算符=,+=,-=,比较运算符:>,>=,<,<=,==,!=,类型不同则转换类型比较,===(不转换类型比较)。
针对字符串,对象等,使用第二种方法更简便可靠

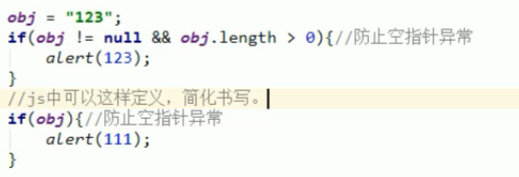
逻辑运算符,&&(与,带短路效果),||(或,带短路效果),!(非,!!将其他类型转为boolean[0,Nan,null,undefined等为假])。三元运算符:?,等同其他问号冒号表达式
JS特殊语法:语句分号结尾,一行一条语句可以省略(不建议)。var定义时可省略,使用时为局部变量,不使用var声明为全局变量(不建议)。
流程控制语句:ifelse,switch(可接受任意原始数据在case中匹配),while,dowhile,for。
ECMA基本对象
Function对象:函数对象,创建:var fun = new Function(形参,方法体),function 方法名{方法体}(方法名的形参类型,返回值类型省略),var 参数=函数定义。方法中的属性有:length对象形参个数。函数同名会方法覆盖,参数缺少或过多都能调用函数(不会重载)。arguments内置对象属性,接受函数的所有参数(传入参数都会传入该数组)。
Array数组对象,创建:var arr=new Array(元素列表/默认长度/空),var arr=[元素列表]。特点:数组中的元素类型可变,数组长度可变(其它值为undefined)。属性:length长度。方法:join方法按照指定分隔符将数组拼接为字符串。push尾部添加元素。
Boolean,布尔对象。Date日期对象,创建:var date = new Date(),方法:toLocalString()返回本地格式时间,getTime()获取当前时间的毫秒值差。
Math对象,直接可用。属性:PI圆周率等,方法:random返回随机数[0,1)。ceil向上舍入,floor向下舍入,round四舍五入。
Number,String,原始数据类型的包装对象。
RegExp正则表达式对象。表达式:[]单个字符,\d单个数字,\w单个单词或数字,量词符号:?0次或1次,*0次到多次,+1次或多次,{m,n},m到n次(可缺省m或n),^开始符号,$结束符号。
正则对象创建:var reg=new RegExp("正则表达式")(转义符号需要两个斜杠),var reg = /正则表达式/,方法:test方法传入字符串测试。
Global全局对象,不需要调用对象直接使用其方法,方法:encodeURI,decodeURI,encodeURIComponent(符合编码转换的字符更多),decodeURIComponent。url编码解码方法(UTF-8)。
parseInt将字符串转为数字(和正号的区别在于其转换前面的数字串转为数字)。isNaN判断值是否为NaN(NaN和其他任何值直接比较都为false)。eval方法将JS字符串转换为JS脚本执行。
BOM、DOM
DOM:用于控制HTML文档内容。获取当前页面标签:document.getElementById("ID值"),通过ID获取元素对象。修改标签属性值:XXX.属性=新值。innerHTML属性修改标签体内容。
事件:某些组件执行后触发执行的代码,标签上添加事件onclick属性点击执行js(也可以在js中获取标签对象,然后添加onclick事件)。
BOM(Browser Object Model浏览器对象模型)。window对象窗口,Location地址栏对象,History历史记录对象,Screen显示器屏幕对象。Navigator浏览器对象。(Document对象为DOM)。
window对象不需要创建可以直接使用并省略window引用。方法:alert警告对话框,confirm确认取消对话框,prompt对话框。open打开浏览器窗口(可传入url等),close关闭浏览器窗口(默认关闭本窗口,传入其他窗口对象关闭指定窗口)。
定时器setTimeout(传入方法对象与毫秒值)定时执行,clearTimeout(取消),setInterval指定周期循环执行(返回标识),clearInterval取消循环执行(传入标识)。
获取其它BOM对象(history,location,screen,navigator等),获取DOM对象(document)。
Location对象,reload刷新方法,href获取或修改地址栏路径属性并转到。
History历史记录(当前窗口)对象,length属性获取历史记录数量,back方法后退,forward方法向前,go转到指定历史记录界面。
DOM
Document对象:获取(window.document、document),方法:获取Element对象,getElementById,getElementByTagName获取对应标签对象数组,getElementByClassName、getElementByName获取对象数组。
createAttribute(创建Id),createElement(创建标签),createComment,createTextNode创建文本节点,传入文本等。
Element对象,removeAttribute删除属性,setAttribute设置属性。
Node对象,DOM对象作为节点,方法有:appendChild添加存在的节点,removeChild删除节点,replaceChild替换,parentNode属性获取父节点(超链接点击后会根据href值进行自动转到,可能影响js执行效果,可以使用href中添加JavaScript:void(0)消除)
HTML DOM
HTML DOM:对标签体内容的获取,设置,追加使用innerHTML属性,更方便修改和控制HTML内容。