一、Django简介
实际上,作为一个成熟的 Web 框架,Django 有着很多优点,尤其是对新接 触 Python Web 开发的读者:
• 清晰的架构
• 完整的功能
• 丰富的文档
对于一个想要使用 Python 语言进行 Web 开发的新手来说,Django 将数据模型、业务处理函数和页面渲染的模板分离开来的结构很便于理解和排错。 一个清晰的结构,有助于对 Web 应用有一个整体和局部的认识。如下图 所示,为 Django Web 应用的整个运作流程
其次,Django 是一个大而全的框架,基本上 Web 中涉及到的技术,框架内都有提供 一个基本的功能,如果对内置的功能不满意,还能够自行修改和扩展。一个大而全的框 架的好处在于,不用为了实现各种功能而四处找良莠不齐的第三方模块,熟练掌握了内 置的功能,自然而然地理解了功能的运作模式,之后寻找更合适的模块或造适合自己的 轮子也是很轻松的。
使用开源的产品,最担心的不是功能是否强大,而是文档的丰富性。而 Django 在这 方面,也是远胜于 Python 中的其他 Web 框架
重点就是:一个大而全的框架,啥都替你考虑好了哈哈哈哈~
2. MVC/MTV介绍
MVC百度百科:全名Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
通俗解释:一种文件的组织和管理形式!不要被缩写吓到了,这其实就是把不同类型的文件放到不同的目录下的一种方法,然后取了个高大上的名字。当然,它带来的好处有很多,比如前后端分离,松耦合等等,就不详细说明了。
模型(model):定义数据库相关的内容,一般放在models.py文件中。
视图(view):定义HTML等静态网页文件相关,也就是那些html、css、js等前端的东西。
控制器(controller):定义业务逻辑相关,就是你的主要代码。
MTV: 有些WEB框架觉得MVC的字面意思很别扭,就给它改了一下。view不再是HTML相关,而是主业务逻辑了,相当于控制器。html被放在Templates中,称作模板,于是MVC就变成了MTV。这其实就是一个文字游戏,和MVC本质上是一样的,换了个名字和叫法而已,换汤不换药。
3.创建 Django 项目和应用
那么我们学Django学的是什么?
• Virtualenv 的安装的使用
• Django 的安装
• Django 项目的创建
• Django 项目的运行
• Django 应用的创建
3.1 创建一个 Virtualenv 虚拟环境
为了在一个干净的 Python 环境中进行 Django 项目开发,我们使用 Virtualenv 工具 创建一个隔离的虚拟 Python 环境作为 Django 项目的运行环境。
Virtualenv 是一个用于创建独立的 Python 环境的工具,用于解决 Python 开发中版本依赖和兼容的问题。
使用 pip install virtualenv 命令安装好 Virtualenv 模块之后,创建一个名为 knowledge_QA_with_KQ 的虚拟环境,在命令行终端使用 Virtualenv 命令进行创建,代码如下所 示:
virtualenv knowledge_QA_with_KQ创建虚拟环境的结果如下图所示:

默认情况下,Virtualenv 创建一个只包含了 pip、wheel 和 setuptools 这三个模块安 装工具的全新 Python 环境。
在当前目录下,我们可以发现已经多出了一个新的文件夹——knowledge_QA_with_KQ,点击进去 可以查看我们创建的 knowledge_QA_with_KQ 虚拟环境的结构,如图下图所示:
在 Windows 平台下,我们可以运行 Scripts 子目录下的 activate 脚本来激活当前的 虚拟环境,代码如下所示:
Scripts\activate激活虚拟环境后的结果如下图所示:

当看到命令行中目录前出现了一个括号包含着虚拟环境的名称,说明已经激活了虚拟环 境。
如果需要退出当前的虚拟环境,可以使用 Script 子目录下的 deactivate 脚本来实现虚 拟环境的退出,代码如下所示:
Scripts\deactivate 3.2 安装 Django
在激活当前的虚拟环境之后,使用 pip 命令在虚拟环境内安装 Django 模块,代码如下所示:

3.3 创建一个 Django 项目
在 Django 中,每一个 Web 网站都以项目 project 的形式来呈现,对于 Django Project 通俗的理解,就是一个包含各个子系统的网站容器。
在 Django 安装完成之后,其会生成很多工具脚本,可以使用其中的 Django 管理工 具——django-admin 来创建一个项目,使用参数 startproject,后接具体的项目名称, 代码如下所示:
django-admin startproject knowledge_gragh_qa在命令行终端运行上述命令,就在当前目录下创建了一个名为 knowledge_gragh_qa 的 Django 项目,结果如下图所示:

完成上述操作后,可以打开虚拟环境所在的文件夹,看看刚刚创建的 Django 项目, 结果如下图所示:
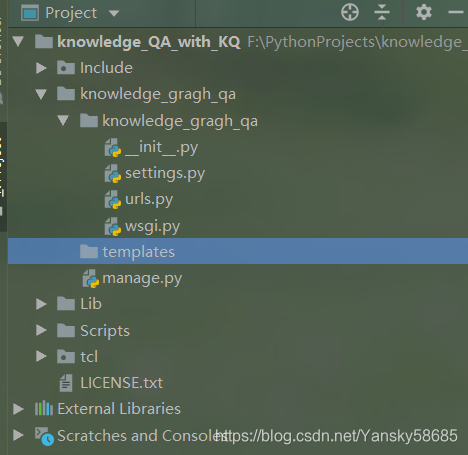
因为我们激活了虚拟环境,所以 Django 项目创建在虚拟环境的目录下,继续打开 knowledge_gragh_qa文件夹,里面的内容如下图所示:

可以发现,在这个文件夹下有一个项目的主文件夹和一个名为 manage.py 的 Python 文件,如下图所示:
继续来看创建的项目文件夹,内层的 knowledge_gragh_qa目录是创建的 django 项目的包,里 面是我们这个 django 项目创建后的初始文件,默认生成了__init__.py、 settings.py、urls.py、wsgi.py 这四个文件。
- __init__.py 文件用于将这个文件夹变成一个可以被其他 Python 文件引用的模块;
- setting.py 文件是 Django 项目的全局配置文件,数据库的信息、模板的配置、 静态文件和资源的配置、站点配置基础配置等都在这里面进行设置;
- urls.py 为 Django 项目的路由映射文件,里面为对 url 路由的处理和转发规则;
- wsgi.py 文件则是 Django 的默认 WSGI 配置,WSGI(Web Server Gateway Interface,Web 服务网关接口),是 Python Web 服务器和应用的标准,我们可以根据项目的需要对 wsgi.py 文件做出调整。
manage.py 文件是以后在 Django 项目开发的过程中经常会使用到的一个管理文件, 其提供了 Django 项目的一系列操作,诸如创建应用、创建数据模型、运行服务器等。
3.4 对项目进行基本设置
在了解了创建 Django 项目后生成的文件后来对 Django 项目进行一些基础的设置, 以方便我们接下来的项目开发。
3.4.1 设置模板目录
我们先创建一个与 Videolearn 同层级的目录 templates,用来放置以后需要使用到的 HTML 模板文件,这些模板文件用于进行数据的渲染,其结构如下图所示。

然后在 settings.py 文件中,将新创建的 templates 目录设为模板引擎的路径, settings.py 中的源代码如下所示:

将其修改为:
3.4.2 修改中文语言和时区
Django 的默认显示语言为英语,并且时区为标准格林威治时间,为了方便查看,我们 将其显示语言修改为中文,显示时间的时区修改为上海时区。
settings.py 文件中的源代码如下所示:

将其修改为如下所示:

3.4.3 设置静态文件路径
在 Django 中,使用静态文件(JS、CSS、图片等)需要首先声明静态文件的路径, 以便于 Django 从声明的路径中寻找到静态文件。
settings.py 文件中已经默认生成了一个静态文件的 URL,代码如下所示 :
![]()
继续在项目的内层 Videolearn 文件夹同层级创建一个 static 文件夹,用于存放静态资 源文件,其结构位置如下图所示:

然后在 settings.py 文件中指定这个静态资源文件的路径,代码如下所示:

3.4.4 设置媒体文件路径
在我们的网站中可能会需要上传一些图片或是文件,这就需要在 settings.py 文件中声明媒体文件的路径。
我们同样在项目的内层 knowledge_gragh_qa 文件夹同层级创建一个 media 文件夹,用于存放媒体资源文件,其结构和位置如下图所示:

然后在 settings.py 文件中设置变量 MEDIA_URL 和 MEDIA_ROOT,分别指定媒体文件的 URL 路由地址和媒体文件的本地路径,代码如下所示:
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')3.4.5 测试运行 Django 项目
在完成上述基本设置后,我们使用 Django 内置的测试服务器来运行一下 Django 项目,看看是否正常。
在命令行终端中输入命令,命令如下所示:
python3 manage.py runserver Django 项目默认会运行在本地的 8000 端口上,当出现如下图的提示,说明测试 服务器启动成功:

在浏览器中访问命令行终端中显示的地址:http://127.0.0.1:8000/ 会出现如下图所示的页面:

说明 Django 项目创建并测试运行成功了。
3.4.6 为 Django 项目创建一个 App
刚刚创建了一个 Django 项目并进行了基本的设置,同时成功地将创建的项目使用 manage 工具的 runserver 命令运行在本地的 8000 端口上。
下面接着介绍 Django 的应用(App),在 Django 中,项目(project)是 Django 网站的大框架和容器,那么 App(应用)又是什么呢?
应用(App)是一个具体的 Web 应用程序,用来实现具体的功能和完成具体的事项, 被 Django 项目(project)所包含。一个 project 里面可以有很多个 App,就像一个 网站可以有文章系统、论坛系统、后台系统等,每一个 App 也可以剥离出来作为独立 的模块组件。
利用 manage.py 这个命令行小工具,通过 startapp 命令,可以很方便快速地创建一个 django app,代码如下所示:
python3 manage.py startapp knowledge_qa 在命令行终端运行上述命令,就创建了一个名为 knowledge_qa 的 Django App,我们看看文件 夹中的新变化:

如上图所示,Django 项目 knowledge_gragh_qa 目录中多出了一个 knowledge_qa 文件夹,里面有 6 个文件,其中:
- admin.py:用于设置 Django 自带的强大管理后台;
- apps.py:声明了这个的 App 信息;
- models.py:用于定义数据模型(数据库表);
- tests.py:用于单元测试;
- views.py:用于定义 App 的视图,也就是业务函数。
这包含了一个 Web 应用的后台管理、数据库定义、逻辑视图,在结合项目的路由映射,就是一个 Django App 最基本的结构。
migrations 文件夹目前是一个空的文件夹,其中会记录应用的数据模型迁移的情况。
创建完 knowledge_qa 应用之后,我们需要使用 manage.py 文件的 migrate 和 makemigrations 命令,创建一些默认的数据库表,命令如下所示:
python3 manage.py migrate 运行命令,会显示将会对数据库进行很多个表的实例化和迁移,细看一下,基本上是属 于认证和后台管理的数据库名,如下图所示:

接着,可以使用 makemigrations 命令来检测项目中数据模型的数据迁移变化,命令如 下所示:
python3 manage.py makemigrations 直接输入这个命令,终端可能会提示没有任何改变完成(No changes detected),结果如下图所示:
![]()
面对这种情况,可以在命令后显式地指定具体的应用名,命令如下所示:
python3 manage.py makemigrations knowledge_qa但是可能依然不会成功,命令行中提示"knowledge_qa" App 并没有被发现,因为刚刚创建的 App——knowledge_qa 并没有添加到 knowledge_gragh_qa 项目的 App 列表中,如下图所示:
![]()
怎么添加呢?添加方法还是在 settings.py 文件中,找到 INSTALLED_APPS 变量,源代 码如下所示:

我们将 knowledge_qa 以一个字符串的形式添加到列表最后,代码如下所示:

添加完成后,再尝试运行 makemigrations 和 migrate 命令,如下所示:
python3 manage.py makemigrations
python3 manage.py migrate 结果就会顺利的完成一些数据模型的创建和更改。
3.4.7 创建超级用户
接下来为我们的项目创建一个超级管理员,通过这个超级管理员账户,可以快速地使用 Django 强大的 admin 后台功能,对数据模型进行管理,同样使用 manage.py 这个工 具,利用它的 createsuperuser 命令来进行创建,命令如下所示:
python3 manage.py createsuperuser 其创建界面如下图所示:

根据提示输入用户名、邮箱和密码,一个超级用户就创建好了。我们接着运行测试服务 器,访问 /admin 路径。结果呈现了一个“Django 管理”的登录表单,这就是 Django 自带的后台管理模块,如下图所示:

使用刚刚创建超级用户的用户名和密码进行登录:

如上图所示,我们进入了传说中功能强大的 Django 自带后台,但是我们并没有添 加数据模型进去,所以里面只有之前通过 magrite 命令对应用生成初始化的认证模型 (用户和用户组),略显简陋。
你肯定会好奇,为什么打开/admin,就会呈现出来 Django 的管理后台呢?为了解决 这个疑问,我们打开内层 knowledge_gragh_qa 文件夹下的 urls.py 文件,里面的内容如下所 示: 
在 urls.py 文件中,其引入了两个模块,url 和 admin,然后定义了一个列表 urlpatterns。url 模块用于匹配解析 url 路径,admin 模块就是 Django 的后台模块, 名为 urlpatterns 的列表中的内容则是引导 URL 链接——/admin 显示 Django 后台 界面的关键。





