具体可以查看:w3cschool参考
一、box-sizing: border-box
border-box
- 为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制
- 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度
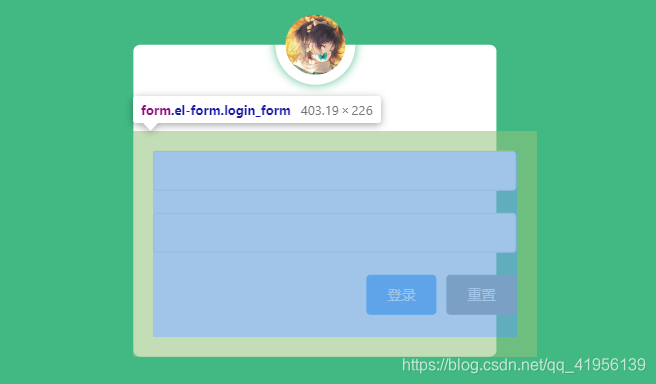
没有写box-sizing: border-box;

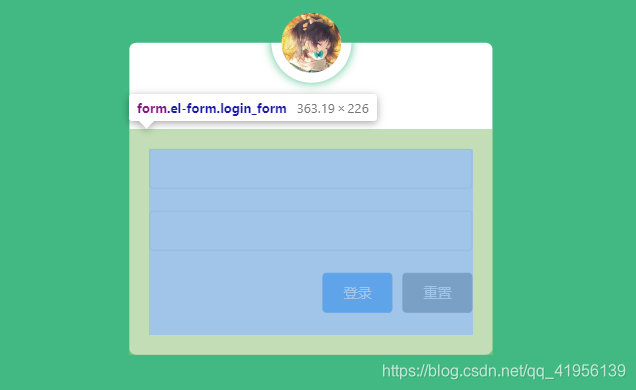
写了box-sizing: border-box;

二、分析
border-box 告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其它的border和padding。
因为本人设置了左右padding为20px,所以设置box-sizing前后width相差40px,这是因为设置box-sizing之后,padding被包含在指定宽度之内了。
简而言之,即,写了box-sizing: border-box;属性,那么不管设不设置padding,宽度都是100px,若是设置了padding,则padding包含在100px,而不是在100px之外在增加padding。
