Vue
测试代码的运行的时间
console.time(‘name’); 执行的代码片段 console.timeEnd
console.time('for')
// 频繁节点操作(3w次)
// for(let i=0;i<10000;i++){
// let btn = document.getElementsByTagName('button')[0];
// let num = btn.innerText;
// num++;
// btn.innerText = num
// }
// 优化(3次)
let btn = document.getElementsByTagName('button')[0];
let num = btn.innerText;
for(let i=0;i<10000;i++){
num++;
}
btn.innerText = num
console.timeEnd('for')
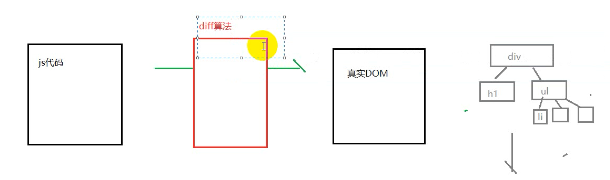
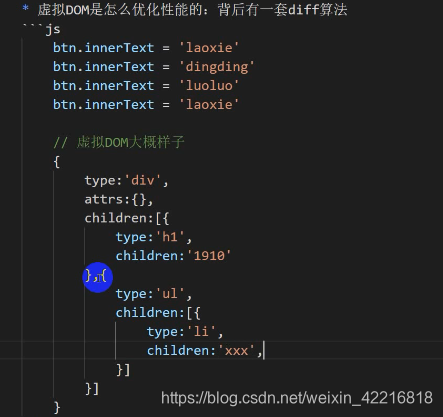
虚拟DOM
一个结构类似真实DOM 节点的数据
·

虚拟DOM比较状态 --> diff算法(判断初始状态跟结束准状态) 比较出不一样的部分
实现布局更新
用diff算法