一、先去官网下载js文件
二、我是下载的js文件,直接引入即可
<script src="./clipboard.min.js"></script> // 自己放入那个文件夹注意路径即可
三、
// 按钮 注意data-clipboard-target这个属性是将要被复制的内容的div的id名
<button class="btn" data-clipboard-target="#bar" >
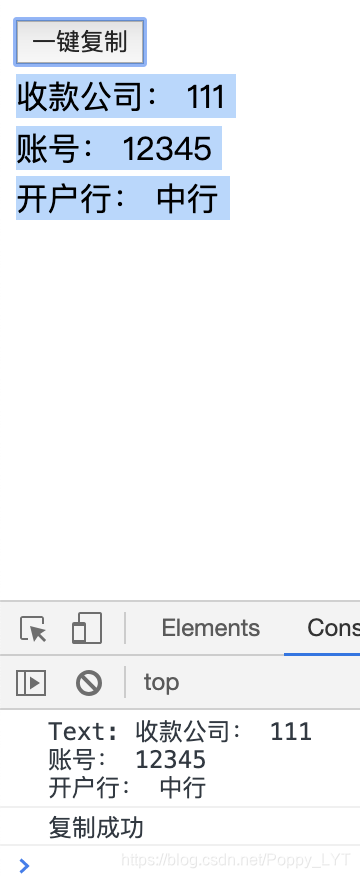
一键复制
</button>
// 将要被复制的内容,注意id名
<div id="bar">
<div class="row" style="margin: 5px 0; ine-height: 20px;">
<div class="col-md-12">
<span class="offlineModal-title">收款公司:</span>
<span>111</span>
</div>
</div>
<div class="row" style="margin: 5px 0; line-height: 20px;">
<div class="col-md-12">
<span class="offlineModal-title">账号:</span>
<span>12345</span>
</div>
</div>
<div class="row" style="margin: 5px 0; line-height: 20px;">
<div class="col-md-12">
<span class="offlineModal-title">开户行:</span>
<span>中行</span>
</div>
</div>
</div>
<script>
var clipboard = new ClipboardJS('.btn'); // 一键复制按钮
clipboard.on('success', function(e) {
console.log('Text:', e.text); // 在控制台输出看一下
console.log('复制成功'); // 如果用弹窗可自己修改
e.clearSelection(); // 清除文本的选中状态
});
// 复制成功之后自己找个文本文件复制一下看看,包括折行也都在
</script>
e.clearSelection(); // 清除文本的选中状态
如果没有这句话复制完成后还是选中状态,可以自己试一下