jQuery 中除了一些 基本选择器 ,也有一些过滤选择器,本篇博客仅挑选其中的几个简单说明一下,其它的大家可以点击 jQuery API 中文文档 了解。
jQuery 中的过滤选择器都是以英文冒号 “:” 开始,然后写上对应的选择器。
这里通过一个例子说明一下 jQuery 中的过滤选择器
HTML 代码如下所示
<body>
<ul>
<li>我是第 1 个 li 元素</li>
<li>我是第 2 个 li 元素</li>
<li>我是第 3 个 li 元素</li>
<li>我是第 4 个 li 元素</li>
<li>我是第 5 个 li 元素</li>
<li>我是第 6 个 li 元素</li>
</ul>
</body>
文章目录
常用组合一
1-1、:even 匹配所有索引值为偶数的元素
:even 选择器可以匹配所有索引值(下标)为偶数的元素,从 0 开始计数。
比如我们查找所有下标为偶数的 li 元素,并使其背景色为蓝色。
jQuery 代码
$(function ()
{
$("li:even").css("backgroundColor","blue");
});
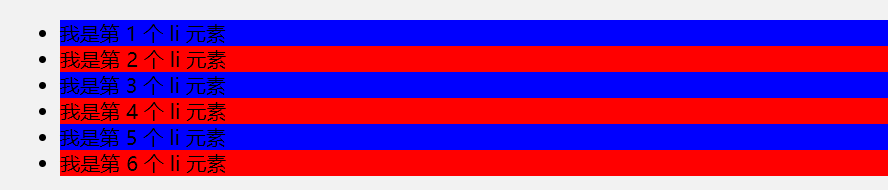
浏览器运行效果如下

因为第一个 li 元素的下标是 0 ,第二个 li 元素的下标是 1,第三个 li 元素的下标是 2 …… 第 六个 li 元素的下标是 5,所以我们看到的好像是"奇数"行的颜色变了,要注意是从下标是偶数的开始,这点需要特别说明下。
1-2、:odd 匹配所有索引值为奇数的元素
:odd 选择器可以匹配所有索引值(下标)为奇数的元素,从 0 开始计数。
比如我们查找所有下标为奇数的 li 元素,并使其背景色为红色。
jQuery 代码如下
$(function ()
{
$("li:even").css("backgroundColor","blue");
$("li:odd").css("backgroundColor","red");
});
浏览器运行效果如下

可以看到下标为 1 3 5 的 li 元素的背景色变成了红色,这也是一个隔行变色的案例。
常用组合二
2-1、:first 获取第一个元素
:first 选择器用于获取第一个元素。
比如我们获取到第一个 li 元素,并且设置它的文本颜色为红色。
jQuery 代码
$(function ()
{
$("li:first").css("color","red");
});
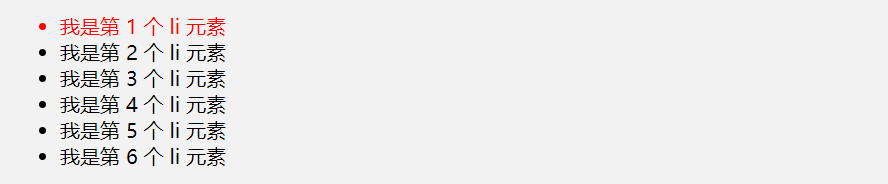
浏览器运行效果如下

2-2、:last 获取最后一个元素
:last 选择器用于获取最后一个元素。
比如我们获取到最后一个 li 元素,并且设置它的文本颜色为蓝色。
jQuery 代码
$(function ()
{
$("li:last").css("color","blue");
});
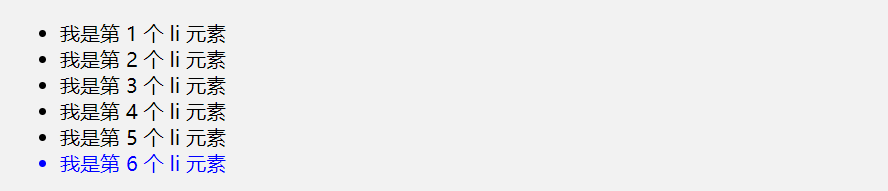
浏览器运行效果如下

常用组合三
3-1、:gt 获取所有大于指定索引值的元素
:gt 选择器用于获取所有大于指定索引值的元素,因为是大于,所以不包含索引值对应的元素对象。
比如我们希望将索引值大于 2 的所以元素的字体改为隶书。
jQuery 代码
$(function ()
{
$("li:gt(2)").css("fontFamily","隶书");
});
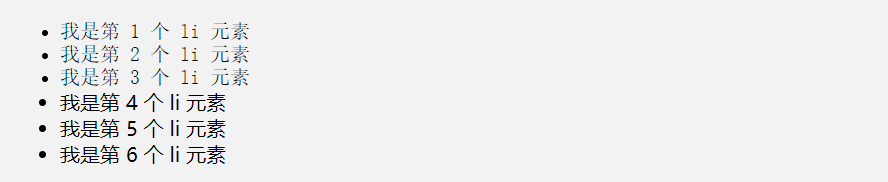
浏览器运行效果如下

3-2、:lt 获取所有小于指定索引值的元素
:lt 选择器用于获取所有小于指定索引值的元素,因为是小于,所以也不包含索引值对应的元素对象。
比如我们希望将索引值小于 3 的所以元素的字体改为宋体。
jQuery 代码
$(function ()
{
$("li:lt(3)").css("fontFamily","宋体");
});
浏览器运行效果如下

其它
1、:eq 获取一个指定索引值的元素
:eq 选择器用于获取一个指定索引值的元素,这无疑是很方便的。
比如我们想把索引值为 4 的元素的字体大小调整为 20。
jQuery 代码
$(function ()
{
$("li:eq(4)").css("fontSize","20px");
});
浏览器运行效果如下

2、:header 获取如 h1, h2, h3之类的标题标签
:header 选择器可以获取标题标签。
如下 HTML 代码所示
<body>
<h3>五笔输入法</h3>
<p>拼音输入法</p>
<h4>双拼</h4>
<h5>全拼</h5>
</body>
我们给标题标签添加一个粉色的背景色
jQuery 代码如下
$(function ()
{
$(":header").css("backgroundColor","pink");
});
浏览器运行效果如下

ok,关于 jQuery 中的过滤选择器就简单说到这里。
如果这篇博客有幸帮到了您,欢迎点击下方链接,和更多志同道合的伙伴一起交流,一起进步。
结束语


