问题
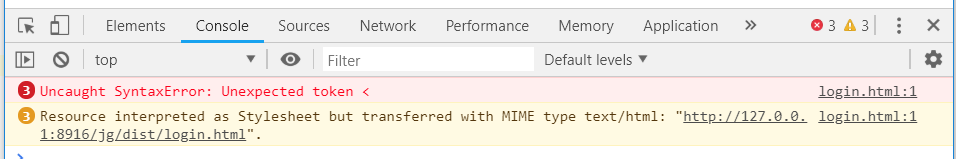
访问页面 login.html 后报错:

什么情况会出现这个错误?
以下摘自 Quentin 的回答:
Browsers make HTTP requests to servers. The server then makes an HTTP response.
Both requests and responses consist of a bunch of headers and a (sometimes optional) body with some content in it.
If there is a body, then one of the headers is the Content-Type which describes what the body is (is it an HTML document? An image? The contents of a form submission? etc).
When you ask for your stylesheet, your server is telling the browser that it is an HTML document (Content-Type: text/html) instead of a stylesheet (Content-Type: text/css).
也就是说,你向服务器请求一个类型为 text/css 的文件,但是服务器却返回了一个类型为 text/html 的文件。
具体原因和解决办法
造成这个问题的原因有很多,我这次遇到的是:
服务器加了登录限制,在未登录情况下,触发的任何请求都会被 302 重定向到登录页面。
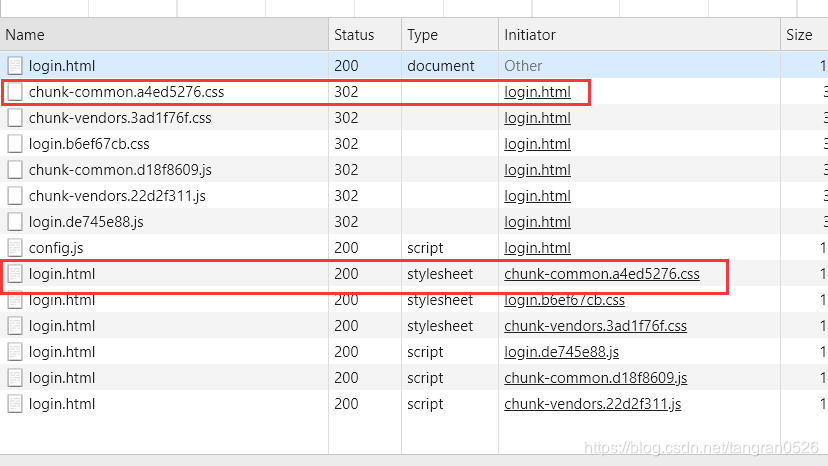
所以,我在访问登录页面时,浏览器向服务器请求 chunk-common.a4ed5276.css 文件,被服务器拦截并重定向到 login.html 。如下图:

解决方法也很简单,让服务器把对这几个css、js的拦截都放开
