我们一步步来看看float属性是如何实现文字环绕效果的。先看看子元素不设置float属性:
<html>
<head>
<style type="text/css">
.div1{
width: 200px;
outline: 2px red solid;
}
.div2{
width: 100px;
height: 200px;
background-color: royalblue;
/* float: left; */
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
<div>text</div>
</div>
<script>
</script>
</body>
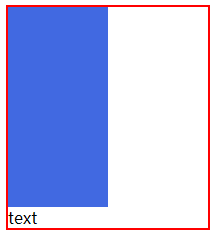
</html>渲染出来的效果如下:

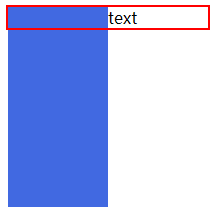
父元素没有设置高度,由两个子元素撑起了高度,两个子元素是块级元素所以用两行来显示。现在设置第一个子元素div2 左浮动(把上边的代码注释去掉),效果如下:

第一个子元素div2左浮动后,脱离了文档流,由第二个子元素撑起父元素的高度,造成了父元素高度塌陷,且第二个子元素容器里面的文字内容不是从容器最左侧显示,而是紧挨着第一个浮动元素来显示,所以产生了文字环绕效果。
