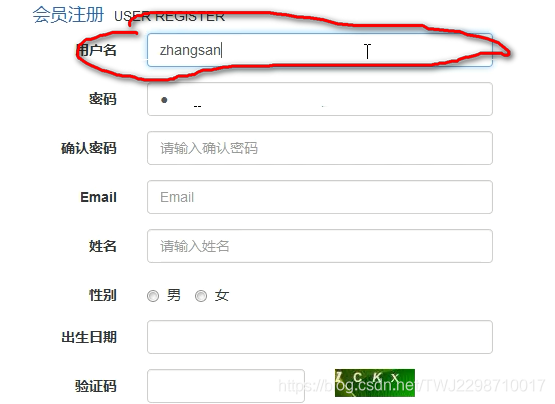
注册的时候校验用户名是否已经被注册了

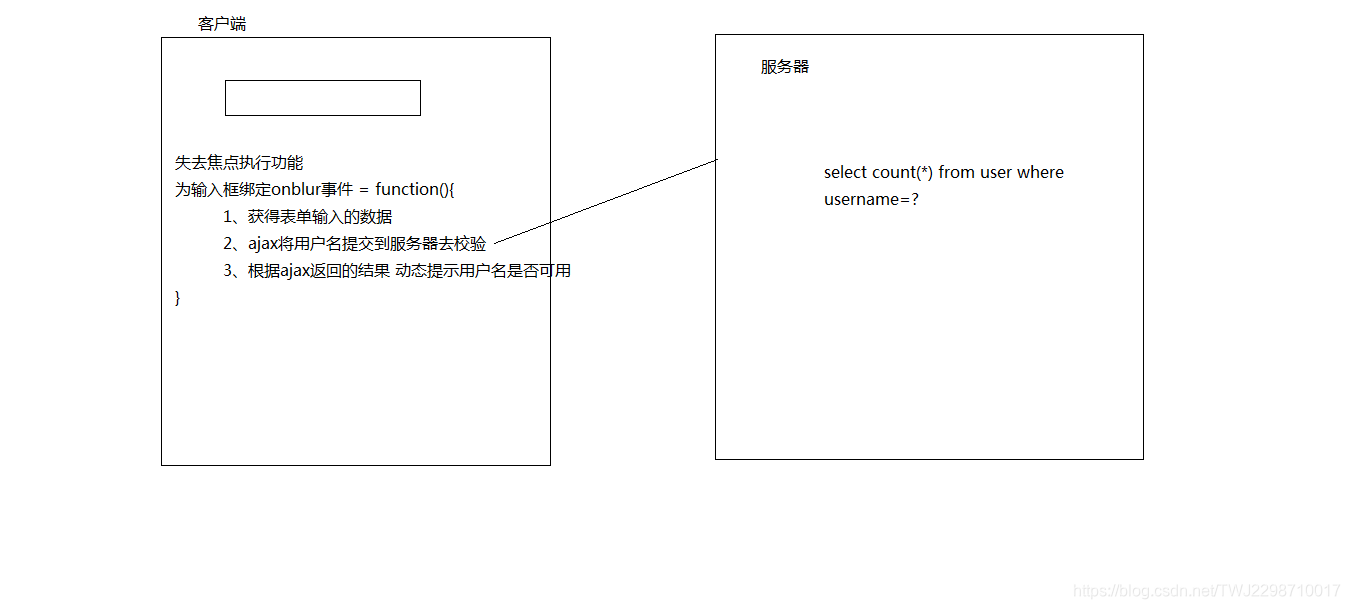
## 思路

前端表单的一些简单代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head></head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>会员注册</title>
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" />
<script src="js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<!-- 引入自定义css文件 style.css -->
<link rel="stylesheet" href="css/style.css" type="text/css" />
<style>
body {
margin-top: 20px;
margin: 0 auto;
}
.carousel-inner .item img {
width: 100%;
height: 300px;
}
font {
color: #3164af;
font-size: 18px;
font-weight: normal;
padding: 0 10px;
}
</style>
<script type="text/javascript">
$(function(){
//为输入框绑定事件
$("#username").blur(function(){
//1、失去焦点获得输入框的内容
var usernameInput = $(this).val();
//2、去服务端校验该用户名是否存在---ajax
$.post(
"${pageContext.request.contextPath}/checkUsername",//前端页面的数据提交给后端处理
{"username":usernameInput},
function(data){
var isExist = data.isExist;//获取对应的键
//3、根据返回的isExist动态的显示信息
var usernameInfo = "";
if(isExist){
//该用户存在
usernameInfo = "该用户名已经存在";
$("#usernameInfo").css("color","red");
}else{
usernameInfo = "该用户可以使用"
$("#usernameInfo").css("color","green");
}
//把提示信息添加到文本框里面
$("#usernameInfo").html(usernameInfo);
},
"json"
);
});
});
</script>
</head>
<body>
<!-- 引入header.jsp -->
<jsp:include page="/header.jsp"></jsp:include>
<div class="container"
style="width: 100%; background: url('image/regist_bg.jpg');">
<div class="row">
<div class="col-md-2"></div>
<div class="col-md-8"
style="background: #fff; padding: 40px 80px; margin: 30px; border: 7px solid #ccc;">
<font>会员注册</font>USER REGISTER
<form class="form-horizontal" style="margin-top: 5px;">
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="username"
placeholder="请输入用户名">
<span id="usernameInfo"></span>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-6">
<input type="password" class="form-control" id="inputPassword3"
placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<label for="confirmpwd" class="col-sm-2 control-label">确认密码</label>
<div class="col-sm-6">
<input type="password" class="form-control" id="confirmpwd"
placeholder="请输入确认密码">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-6">
<input type="email" class="form-control" id="inputEmail3"
placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="usercaption" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="usercaption"
placeholder="请输入姓名">
</div>
</div>
<div class="form-group opt">
<label for="inlineRadio1" class="col-sm-2 control-label">性别</label>
<div class="col-sm-6">
<label class="radio-inline"> <input type="radio"
name="inlineRadioOptions" id="inlineRadio1" value="option1">
男
</label> <label class="radio-inline"> <input type="radio"
name="inlineRadioOptions" id="inlineRadio2" value="option2">
女
</label>
</div>
</div>
<div class="form-group">
<label for="date" class="col-sm-2 control-label">出生日期</label>
<div class="col-sm-6">
<input type="date" class="form-control">
</div>
</div>
<div class="form-group">
<label for="date" class="col-sm-2 control-label">验证码</label>
<div class="col-sm-3">
<input type="text" class="form-control">
</div>
<div class="col-sm-2">
<img src="./image/captcha.jhtml" />
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" width="100" value="注册" name="submit"
style="background: url('./images/register.gif') no-repeat scroll 0 0 rgba(0, 0, 0, 0); height: 35px; width: 100px; color: white;">
</div>
</div>
</form>
</div>
<div class="col-md-2"></div>
</div>
</div>
<!-- 引入footer.jsp -->
<jsp:include page="/footer.jsp"></jsp:include>
</body>
</html>
后端逻辑:获取ajax传过来的username去数据库查询,是否存在该用户,返回是否存在,ajax获取到data后做出进行逻辑判断做出对应的反应
