最近做了一个二手闲置免费信息发布的小程序,功能比较简单易懂,花费了一个多月进行构思设计和开发,可做为毕业设计或者计算机期末作业。
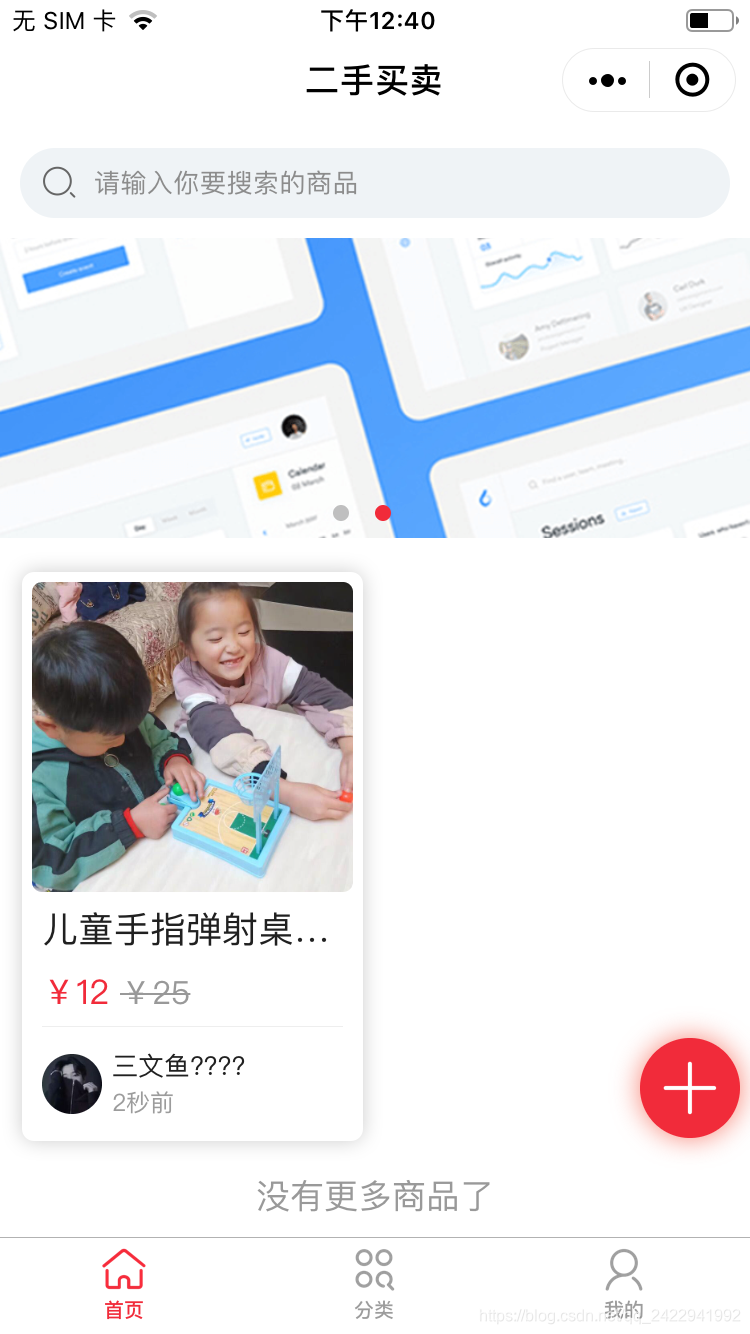
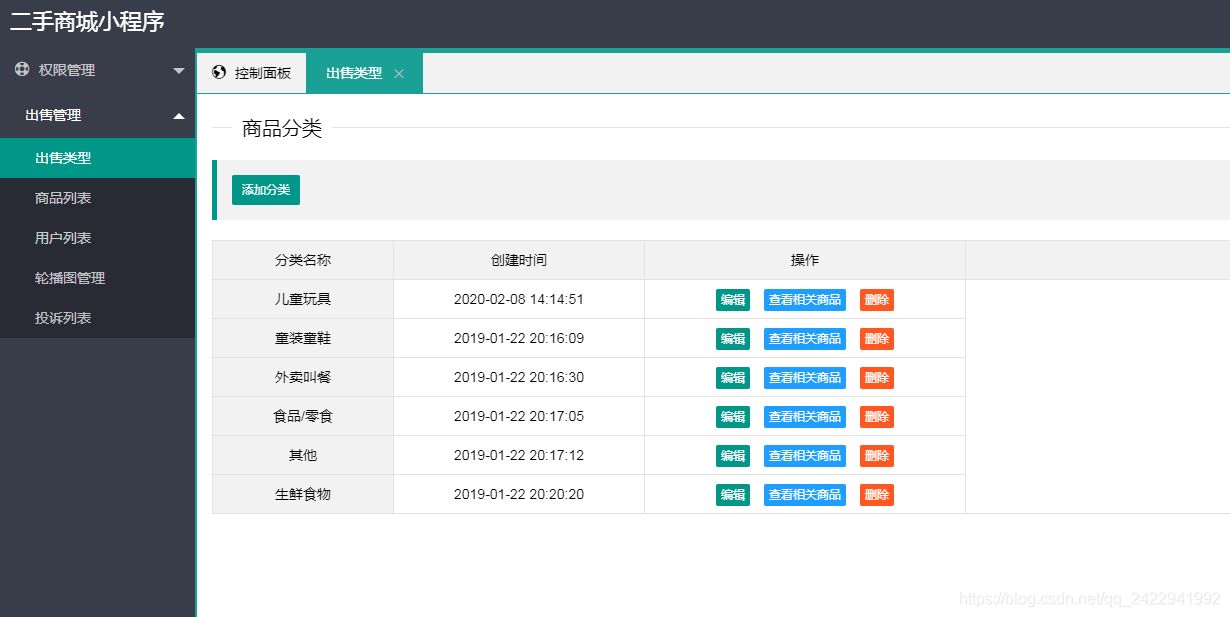
主要功能有:微信登录,轮播图,商品搜索,商品分类搜索、商品信息发布,商品管理,违规投诉,商品转发分享等一些基本功能
主要页面界面如下:











<!--index.wxml-->
<view class="indexCon">
<!--搜索框-->
<view class="goodSearch">
<view class="searchBox">
<image src="../../images/search.png"/>
<input type="text" placeholder="请输入你要搜索的商品" confirm-type="search" placeholder-style="font-size:26rpx;color:#8c8c8c;font-weight: lighter;" value='{{searchVal}}' bindfocus="focusFun" bindblur="blurFun" bindinput="inputFun" bindconfirm="searchFun"/>
<image src="../../images/sear_x.png" class="clearInput" hidden="{{!searchVal}}" bindtap="clearValFun"/>
</view>
</view>
<!--轮播图-->
<view class="theBannerSwiper" wx:if="{{swiperImgs.length>0}}">
<swiper class="bannerSwiper" autoplay="true" interval="5000" duration="1000" current="{{bannerCurrentSwiper}}" bindanimationfinish="bannerSwiperChange">
<swiper-item wx:for="{{swiperImgs}}">
<image src="{{imgHost+item.bannerpic}}" class="slide-image" mode="aspectFill"/>
</swiper-item>
</swiper>
<!--重置小圆点的样式-->
<view class="dots">
<view wx:for="{{swiperImgs}}" class="dot {{index==bannerCurrentSwiper?'active':''}}"></view>
</view>
</view>
<!--最新发布-->
<view class="goodMain" wx:if="{{goodList.length>0}}">
<view class="goodHead" wx:if="{{false}}">
<text>最新发布</text>
</view>
<view class="goodCon">
<view class="goodItem" wx:for="{{goodList}}" wx:key="item.id" bindtap="goGoodCon" data-id="{{item.id}}" data-mid="{{item.mid}}">
<view class="goodItem_box">
<view class="imgBox">
<image src="{{imgHost+item.imgs[0]}}" mode="aspectFill"/>
</view>
<view class="infoBox">
<view class="title">{{item.title}}</view>
<view class="priceCon">
<view class="price">¥{{item.price}}</view>
<view class="oldrice">¥{{item.oldprice}}</view>
</view>
</view>
<view class="user" catchtap="goUserGoods" data-userid="{{item.mid}}" data-username="{{item.nick_name}}" data-usercover="{{item.avatar_url}}">
<image src="{{item.avatar_url}}" />
<view class="userInfo">
<text class="userName">{{item.nick_name}}</text>
<text class="date">{{item.time}}</text>
</view>
</view>
</view>
</view>
</view>
<!--加载更多-->
<view class="weui-loadmore" hidden="{{!isShowLoadMore}}">
<view class="weui-loading" hidden="{{loadText!='加载中'}}"></view>
<text>{{loadText}}</text>
</view>
</view>
<!--没有数据-->
<view class="nodata" wx:if="{{goodList.length==0}}">
<image src="../../images/nodata.png"/>
<text>暂时没有相关数据</text>
</view>
</view>
<!--发布按钮-->
<view class="add_con" bindtap="goAddGood">
<image src="../../images/add.png" mode="aspectFill"/>
</view>以上是我项目的相关界面和代码,如果你有什么技术上的难题,开发时遇到的问题,欢迎随时交流
