我们在做窗体应用程序开发中,通常需要通过以下界面,完成对象的动态修改,其简单快捷的操作方式,大大提升了我们开发效率,如图:

在当前原始控件无法满足我们的要求的时候,我们通常需要自定义控件,为了提升控件的通用性,我们也希望这个控件可以通过以上属性对话框进行动态修改。我们定义如下控件:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace AlbertControlExample.Controls { /// <summary> /// 定义一个新控件 /// </summary> public class AlbertControlDef : Control { public string Header { get; set; } = "标题"; public int Number { get; set; } = 100; public AlbertControlDef() { } protected override void OnPaint(PaintEventArgs e) { base.OnPaint(e); } } }
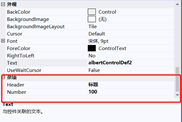
将当前的对象拖到界面后,可以看到如下显示:

除了来自父类的控件之外,定义了2个额外属性,并且也定义了初始值,其实现如下,以上的显示可以通过多个标签进行配置,如下:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace AlbertControlExample.Controls { /// <summary> /// 定义一个新控件 /// </summary> public class AlbertControlDef : Control { [DisplayName("头部")] [Description("头部显示控件")] [Category("特征")] [DefaultValue("默认值")] [Browsable(true)] public string Header { get; set; } = "标题"; [Category("特征")] [Browsable(false)] public int Number { get; set; } = 100; public AlbertControlDef() { } protected override void OnPaint(PaintEventArgs e) { base.OnPaint(e); } } }
其主要显示特征可以定义如下:

通过以上的定义,可以实现一些显示属性的定义,还有一些特殊类型,可以通过以上进行定义,其编写如下:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace AlbertControlExample.Controls { /// <summary> /// 定义一个新控件 /// </summary> public class AlbertControlDef : Control { [DisplayName("头部")] [Description("头部显示控件")] [Category("特征")] [DefaultValue("默认值")] [Browsable(true)] public string Header { get; set; } = "标题"; [Category("特征")] [Browsable(false)] public int Number { get; set; } = 100; [Category("特征")] public Color HeaderColor { get; set; } = Color.Coral; [Category("特征")] public Font headerFont { get; set; } = DefaultFont; public AlbertControlDef() { } protected override void OnPaint(PaintEventArgs e) { base.OnPaint(e); } } }
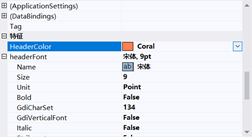
通过定义一些常用的属性之后,会发现窗体显示界面,会自动给我们添加几个关于这个属性配置的操作界面,如图

系统会自动给我们配置对应属性需要的操作界面,这个系统是如何做到的呢,我们不得提一个重要的类TypeConverter,其是把我们输入的信息,转化为指定对象。如前面Number属性,我们输入的值是字符串,其会自动调用Int32Converter实现字符串和数字之间的互相转换。我们常用的转换类有:
| 提供用于在 16 位无符号整数对象与其他表示形式之间实现相互转换的类型转换器。 |
|
| 提供用于在 32 位无符号整数对象与其他各种表示形式之间实现相互转换的类型转换器。 |
|
| 提供用于在 64 位无符号整数对象与其他表示形式之间实现相互转换的类型转换器 |
|
| 提供将 Array 对象与其他各种表示形式相互转换的类型转换器。 |
|
| ColorConverter |
将颜色从一种数据类型转换为另一种数据类型 |
| FontConverter |
将 Font 对象从一种数据类型转换成另一种数据类型。 |
通过以上的TypeConverter实现PropertyGrid输入的文字与对应的类型相互转换。
下一节,我们介绍TypeConverter的使用。