动画相关方法:
.hide()、隐藏标签
.show()、将设置为display none的元素加以展示 dhisplay属性还原为标签默认属性 如果你已经更改该元素值则恢复为你的修改值
.toggle() 事件介于隐藏显示之间的切换
参数:null 或 (duration, easing, callblack)
.fadeIn、淡入
.fadeout 淡出
、.fadeToggle、 两者之间切换
.fadeTo() 将元素切换到你所设置的参数状态

参数:null或 (duration, [opacity], easing, callblack)
.slideDown() 卷入
、.slideUp() 卷出
、.slideToggle() 两者切换 主要关注高度变化
参数:null或 (duration, [opacity], easing, callblack)
-----------------------------------------------------------------------------------------------------------------------------------
.animate()
参数:(target duration easing callback)
运动函数自行出发 无需触发
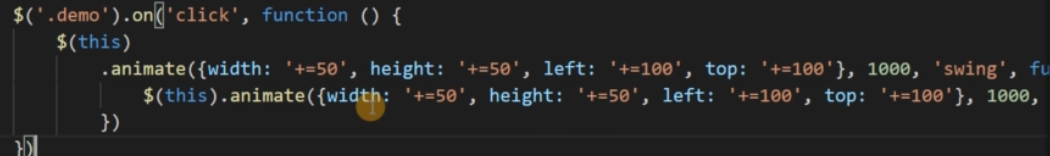
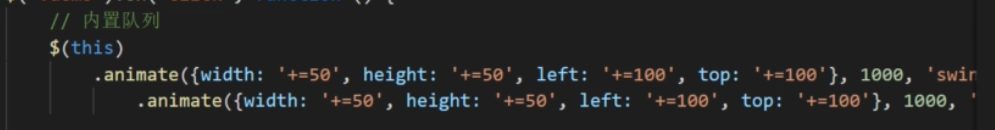
多段运动可以在回调函数中继续执行该方法 但会引发 回调地狱问题 可以用内置队列解决 所以直接调用就可以了 注意下图对比的代码


.stop() 不传参数会阻止当前运动 并开启下一段运动 单个参数true 会阻止当前运动以及后续运动 两个true 会阻止当前运动并且瞬间移动到当前运动的目标点
![]()
.finish() 停止当前及后续运动瞬间移动至最后目标点
参数:true false
.delay() 延迟方法 在某一段运动结束后延迟一定的时间 开启下一段
jQuery.fx.off = true 运动的开关
插件名称: jQuery Easing Plugin: 目的: 用于扩展jQuery动画过渡效果 链接地址: https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js
-------------------------------------------------------------------------------------------------------
.animate()内置队列原理理解
.queue()方法
拥有两个参数 type 和content 如下
该方法可以创建队列 里面的值以数组的形式存储

该方法也可以查看队列如图所示
dequeue()出队 参数为队列的名称
每执行一次 出队一次 内容少一个 注意出对顺序

next()相当于队列中的下一个函数此处可以将其拿出来依次执行
.clearQueue()方法 :一次性清空队列

---------------------------------------------------------------------------------------------------------------------------
位置坐标图形大小相关方法:
.offset() 返回一个对象距离文档document的距离 可以取值赋值格式为对象
![]()
.position() 返回一个对象 相对于有定位的父级的距离
.scrollTop() 、获取滚动条的位置返回数字 $(window).scrollTop() 就行了 均可以取值赋值
.scrollLeft() 获取滚动条的位置返回数字 $(window).scrollTop() 就行了
.width()、返回元素的盒模型content区域的宽度
.height()
.innerWidth()、返回元素的盒模型content + padding 区域的宽度
.outerWidth()、
.innerHeight()、
.outerWidth() 返回元素的盒模型content + padding + border 区域的宽度
为.outerWidth() 添加参数true 会得到整个和模型的宽度

--------------------------------------------------------------------------------------
遍历索引相关方法:
.each(),补充.children()
each该方法返回的ele是一个原生dom
.index() 用域获取标签的索引
