vue 开启项目报:Error: No ESLint configuration found.
受疫情影响在家里办公的时候,将之前公司做的(vue项目)项目拉下来,发现在启动项目的时候报错,将拷下来的目录和之前的比较,发现少了个相关js文件:.eslintrc.js,因为有些隐藏的文件是拷贝不下来的,就比如这个。eslintrc.js
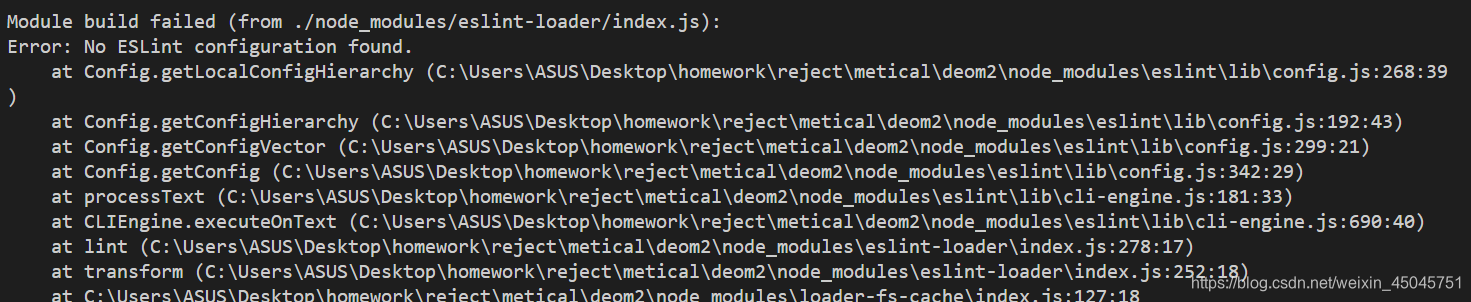
 报错的提示
报错的提示
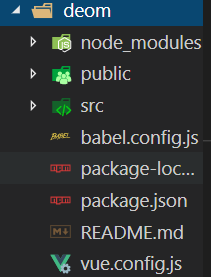
1.拷下来的目录

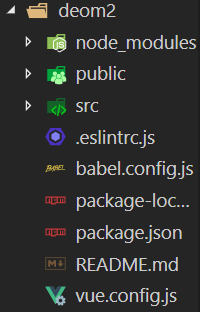
2.项目可以启动后的目录

3. .eslintrc.js的代码
// https://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint'
},
env: {
browser: true,
},
extends: [
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
'plugin:vue/essential',
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
'standard'
],
// required to lint *.vue files
plugins: [
'vue'
],
// add your custom rules here
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
}
}
之后我的项目就可以启动了
参考文档
https://blog.csdn.net/lianan999/article/details/88538429
