一, Dom事件的级别
- dom0
事件的书写方式
<div id="box">Dom0</div>
</head>
<body>
<script>
var dom0 = document.getElementById('box')
dom0.onclick = function() {
console.log('dom1');
}
</script>2.dom2事件的书写方式
<div id="box">Dom2</div>
</head>
<body>
<script>
var dom2 = document.getElementById('box')
dom2.addEventListener('click', ()=>{
console.log('dom2');
})
</script>3.dom3
主要是在事件类型上加了很多
<script>
var dom3 = document
dom3.addEventListener('keyup', ()=>{
console.log('dom3');
}, false)
</script>dom1并没有对事件做修改
二 事件流

2.1 什么是事件流?
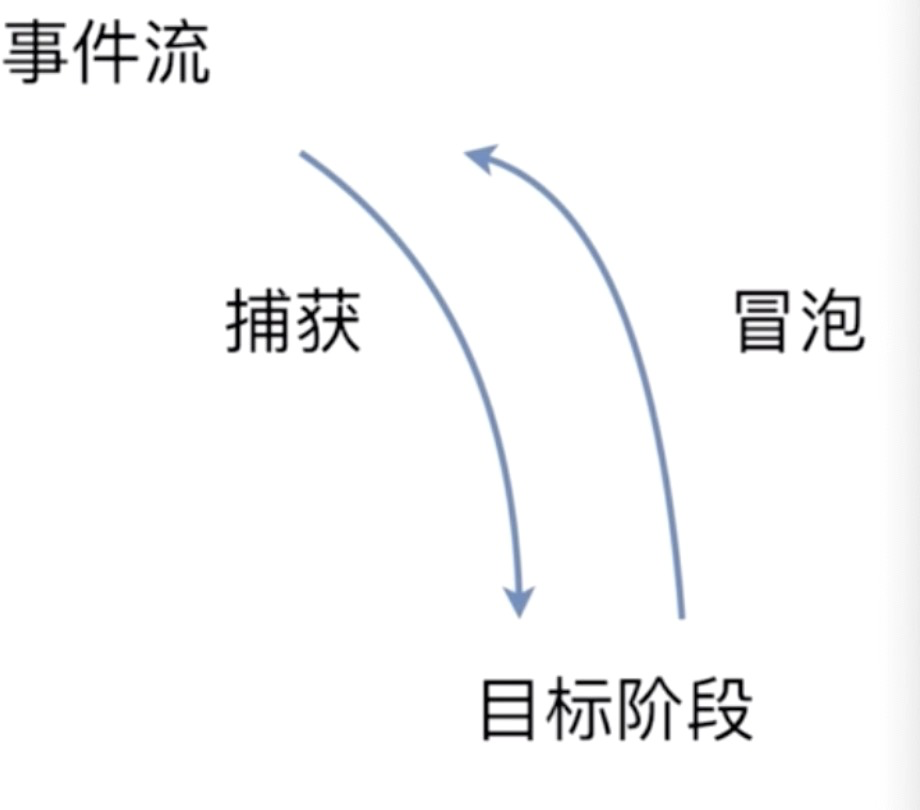
事件流描述的是页面中接受事件的顺序,分为三个阶段: 捕获阶段--> 目标阶段--> 冒泡阶段
例子:
比如做一个点击事件,如何做到点击左键,再传到页面上的.
捕获阶段: 从上往目标元素捕获 ---事件通过捕获到达目标元素
目标阶段
冒泡: 从目标元素往上冒泡----从目标元素上传到window
2.2 事件捕获的具体流程