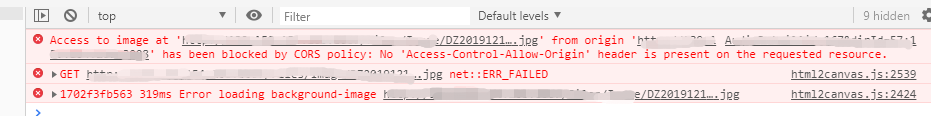
年前的一个项目,要做一个H5截屏分享的功能,使用的是html2canvas插件,截图功能是实现了,但是跨域的图片死活不出来,

经过几天谷歌百度和不断的尝试,终于找到解决办法了,一共经历了让人心力憔悴的两个坑:
小坑:
跨域的logo和分享的二维码都出不来,
1、需要在服务器IIS上的HTTP响应标头设置,最简单粗暴的方法就是全部设置成*,不过这样安全性也低,自己可以根据自己需求设置:
access-control-allow-credentials:true Access-Control-Allow-Headers:* access-control-allow-origin:*
2、在html2canvas添加参数useCORS设置:
html2canvas(document.getElementsByClassName('codediv')[0], { useCORS: true, allowTaint: false }).then(function (canvas) { });
大坑:二维码显示了,logo时而显示时而不显示,绞尽脑汁:
解决方法:
1、需先将以上两步设置好
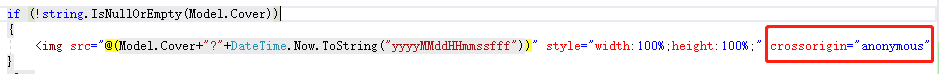
2、在img标签上设置 crossorigin="anonymous" 属性;

3、需要在img的src后加上参数(我就是一直卡在这,一直不能解决):
