浏览器打开网页的字体,可以通过安装油猴插件的方式实现自定义,带来统一的阅读体验。
引言
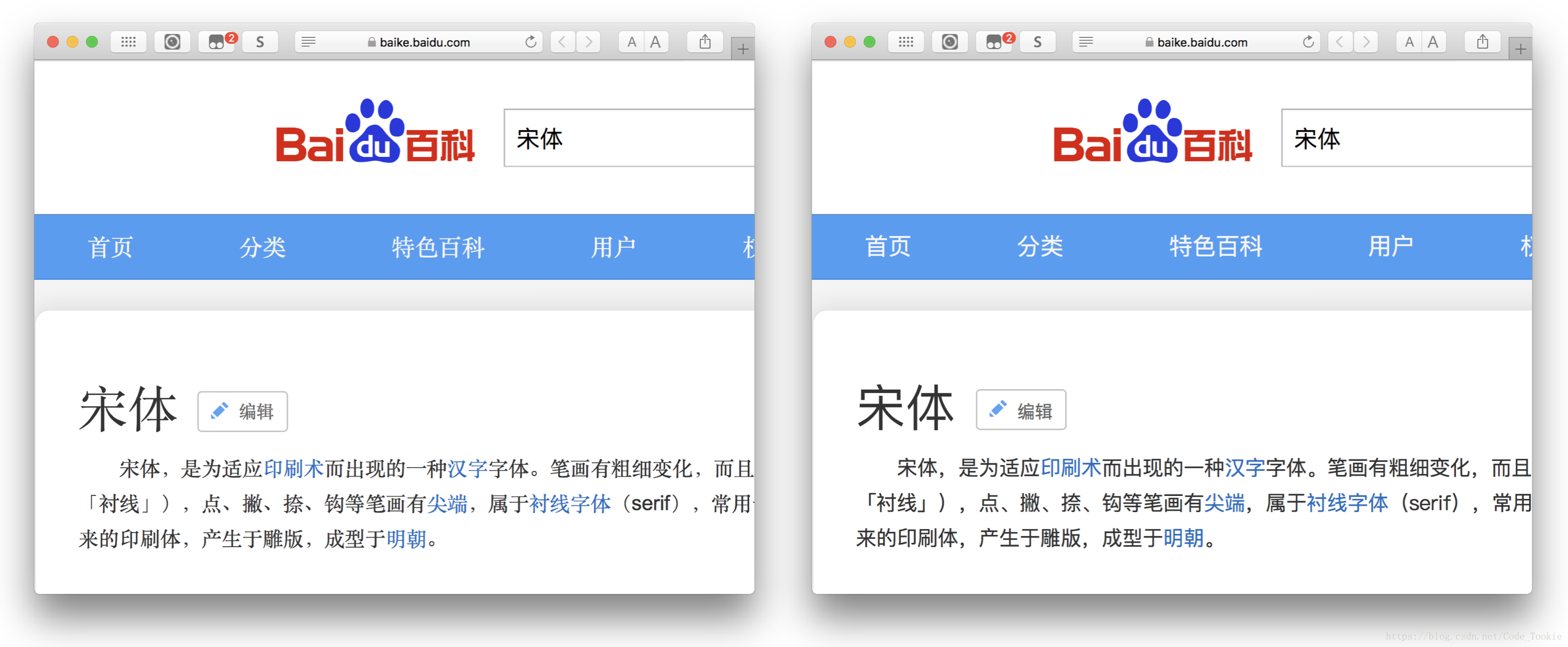
效果图示例如下。

上图左侧,用 Safari 打开百度百科词条页面,默认显示的网页字体是 macOS 中自带的仿宋体。这种字体在 Mac 的屏幕下略显突兀,字体不够美观,与上方表单中显示的平方字体的“宋体”二字也不项映衬。通过添加油猴插件,可以实现右侧图片的显示效果,即网页内所有的字体都统一为苹方字体,界面清爽许多。
具体步骤
- 安装适用于浏览器版本的油猴插件
- 在脚本源中搜索并安装“强制使用微软雅黑”这款脚本(也可以复制关键代码,新建脚本,储存使用)
- 打开字体集,查看想要替换的字体在电脑中的名称
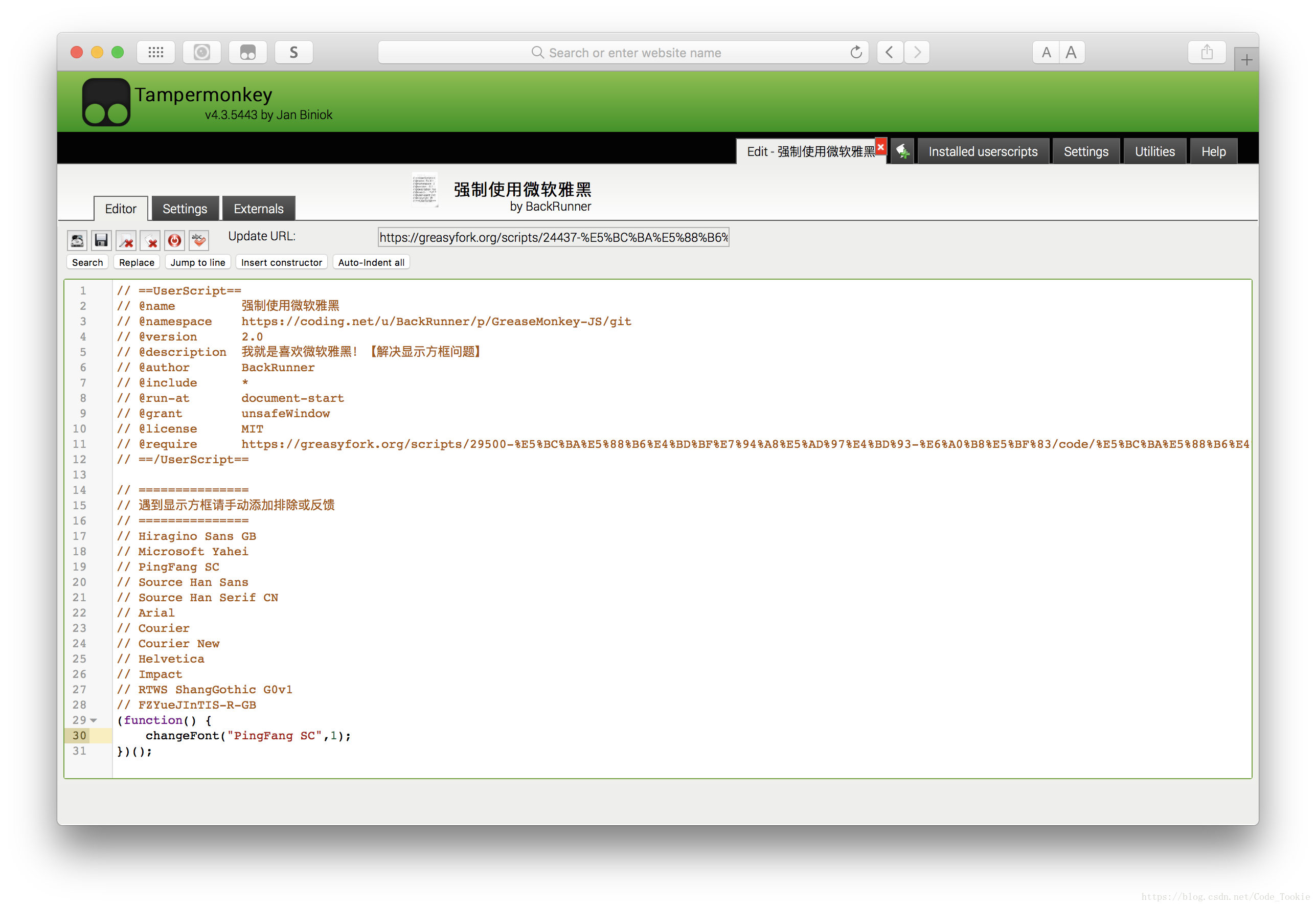
- 打开油猴插件,对插件进行编辑,将代码的字体名称部分进行替
脚本中的关键执行代码
// 这里是代码注释区
// 将自定义的字体清单存放在这里
// 方便调用
// Microsoft YaHei
// Source Han Serif CN
// 替换网页字体
(function() {
changeFont("PingFang SC",1);
})();这里将强制使用的字体修改为了苹方字体。
注意事项
之后再慢慢摸索时,发现有几个注意事项,这里总结一下:
- 字体已经安装在了你的 macOS 内
- 字体的名字不是熟悉的中文,也不一定是字体册内显示的名字,应正确输入字体的代码名字
- 即使满足前两个要求,也不是所有的字体都能够被支持
- 一定程度上会影响网页的打开速度
字体清单
这里给一份自用的字体名单,列出名字来方便复制粘贴(记得安装相应自体)。
- Hiragino Sans GB | 冬青黑体
- Microsoft Yahei | 微软雅黑
- PingFang SC | 苹果苹方
- Source Han Sans | 思源黑体
- Source Han Serif CN | 思源宋体
- Courier New | 程序员字
- Impact | 有趣的字体
可以把常用字体添加到脚本代码上方 // 注释区,方便随时修改。

最后,感谢脚本上传者 BackRunner!
从此 Safari 变得多姿多彩,可爱至极
