- render
Vue渲染组件的两种形式:
1.先注册组件,在Vue实例中通过标签名引用,此时不会覆盖实例控制区域
2.注册组件,在Vue实例中通过render方法渲染,此时会覆盖实例控制区域
<body>
<div id="app">
dddsfsfgdsfggs
</div>
<template id="tem">
<p>
只显示模板中的内容
</p>
</template>
<script>
Vue.component('temp',{
template:'#tem'
})
let vue = new Vue({
el:'#app',
render:function(createElement){
let html = createElement('temp');
return html;
}
})
</script>
</body>
2. ref
在Vue中通过ref获取DOM元素
<body>
<div id="app">
<button @click="getDom">获取DOM</button>
<temp ref="getTem"></temp>
<p ref="getP">这是一个原生DOM元素</p>
</div>
<template id="tem">
<p>
这是一个自定义标签
</p>
</template>
<script>
Vue.component('temp',{
template:'#tem'
})
let vue = new Vue({
el:'#app',
methods:{
getDom(){
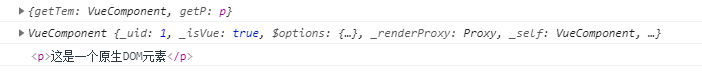
console.log(this.$refs);
console.log(this.$refs.getTem);
console.log(this.$refs.getP) //如果组件中有数据和方法,可通过 this.$refs.组件id.data(method名)获取
}
}
})
</script>
</body>