
1. General
点击Title – Edit进入编辑界面
进入如下界面:

属性解释
- Repeat: 可以选择变量,根据变量增加减少图形(之后博客会详解复制)。
- detail link: 可以添加http链接或者dashboard链接。
- Title: 可以使用变量(之后博客会详解变量)
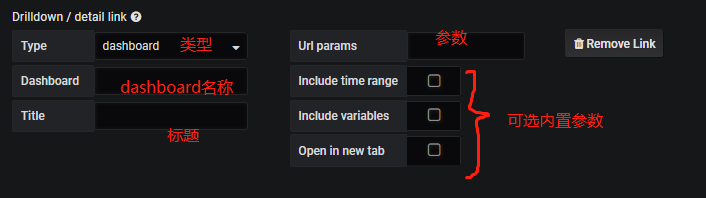
1.1 Drilldown / detail link
dashboard和超链接属性不同

absolute使用

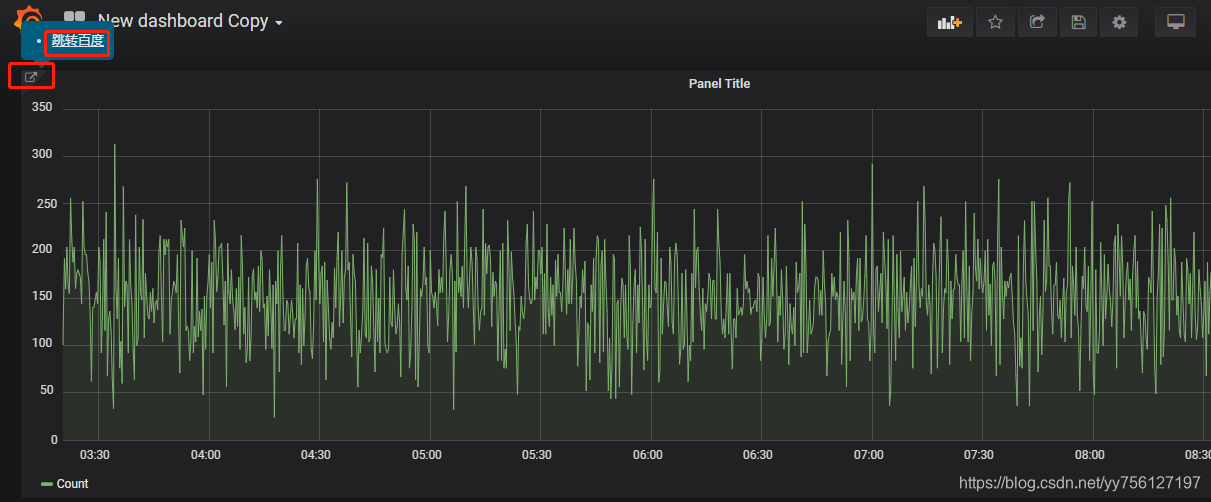
配置好后返回主页面,点击图形右上角进行跳转,生成的连接是 https://www.baidu.com/?from=now-6h&to=now&?a=1&b=2

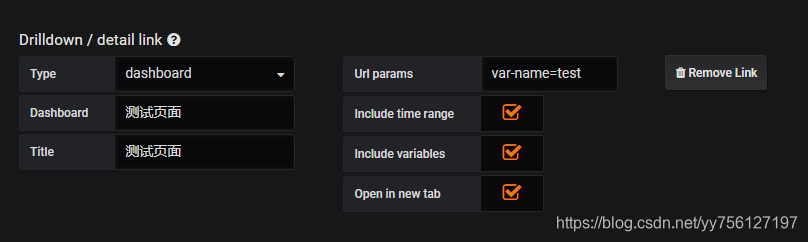
dashboard使用

Dashboard填写系统中已存在的dashboard名称,参数用var-*格式,可以自动填充到变量中。
2. Metrics
指标配置,每个数据源提供不同的选项,我这里用的是Elasticsearch。

2.1 Query
使用lucene查询语句。lucene语法可以参看传送门
语法中也可以使用变量。
为了测试我们先创建一个level变量(详细变量使用之后博客会详解)
es变量语法:
| 语法 | 描述 |
|---|---|
| {“find”: “fields”, “type”: “keyword”} | 返回索引类型为的字段名称列表keyword。 |
| {“find”: “terms”, “field”: “@hostname”, “size”: 1000} | 返回指定字段的值列表。查询将使用当前仪表板时间范围作为查询时间范围。 |
| {“find”: “terms”, “field”: “@hostname”, “query”: ‘“’} | 使用术语聚合和指定的lucene查询过滤器返回指定字段的值列表。查询将使用当前仪表板时间范围作为查询时间范围。 |

我们创建了一个level变量。在Query中使用变量查询。

如上配置,是查询level = 变量选择的并且 appname=itcloud_test 的文档。之后根据时间聚合,查询每个聚合的文档数。
2.2 Metrics指标
可选指标如下:

- Unique Count: 根据某个字段去重的意思,例如统计IP数。
2.3 Group by
聚合分组方式,每个指标属性不同

Date Histogram

Terms

2.4 别名使用
1.固定值,一般用于多个query,例如一个图标中同时显示请求量和相应耗时

- 使用分组变量

3.Axes

3.1 Left Y/Right Y
可以使用以下方式自定义“Left Y”和“Right Y”:
- Unit -Y值的显示单位
- Scale-Y轴的间隔度。选择“log base 2”以double的速度递增,(0、1、2、4、8.。。),选择“log base 32”,就是(0、1、32…)
- Y-Min-最小Y值。(默认为自动)
- Y-Max-最大Y值。(默认为自动)
- 小Decimals -控制Y值显示多少个小数位(默认为自动)
- Label -Y轴标签(默认为“”)
也可以通过在Show中取消选中相应的框来隐藏轴。
3.2 X-Axis
- show: 是否显示
- Mode: 有三个模式,Time, Series, Histogram,默认为Time。
Series模式
如果是时间聚合就根据metrics进行分组展示,如果是terms聚合就根据聚合桶进行展示。

Histogram模式
直方图模式,根据区间内值得范围分割成直方图

3.3 Y-Axes
- Align -选中以按值对齐左右Y轴(默认为未选中/ false)
- Level- 选中“ 对齐”时可用。从Y = 0(默认值0)开始,用于左右Y轴对齐的值
4. Legend

Options
- show:是否显示图例
- as table:作为表格样式显示
- to the right:显示在右边
Values
- 可以在图例名称旁边显示其他值:
- Min -指标查询返回的所有值的最小值
- Max-指标查询返回的所有值的最大值
- Avg-指标查询返回的所有值的平均值
- Current -指标查询返回的最后一个值
- Total-指标查询返回的所有值的总和
- Decimals -控制多少小数显示图例值(和图形悬停提示)
Hide series
隐藏序列null或者0,默认不选择
- With only nulls - Value=null (default unchecked)
- With only zeros - Value=zero (default unchecked)
5. Display
显示样式控制图形的视觉属性。
5.1 Draw option

Draw Modes
Bars(柱状图)、lline(拆线图)、Points(点)
Mode Options
Fill(充满区域透明度),Line Width(线宽度),Staircase(是否阶梯)
Hover tooltip
- Mode - 控制将鼠标悬停在某个时间点上时“所有系列”或“单个”(默认为“所有系列”)在工具提示中显示多少个系列。
- 排序顺序 -控制工具提示中显示的序列的排序方式(无,升序或降序)(默认为无)。
stacking&Null value
- stack: 多series是否堆叠显示
- percent: 百分比
- Null value: 空值怎么显示(connected:null值被忽略,直线直接跳转到下一个值,null:空值被保留为空,这将在图中留下空白区域,null as zero:空值被绘制为零值)
5.2 Series overrides
本部分允许系列的呈现方式与其他系列不同。例如图形中有多个折线图,可以单独设置每个折线图属性。

5.3 Thresholds
阈值 :可以写多条阈值在界面上显示,在图表中更容易查看。

5.4 Time regions
时间区域使您可以突出显示图表中的某些时间区域,以使其更易于查看,例如周末,工作时间和/或下班时间。

6. Alert
告警,使用该功能需要配置邮箱(后续详解)
7. Time range
时间范围,时间范围允许你覆盖全局时间,使该图形不跟随全局时间改变

8. 多个值案例
8.1 Metrics

8.2 Axes

8.3 Display


8.4 效果

项目推荐
IT-CLOUD :IT服务管理平台,集成基础服务,中间件服务,监控告警服务等。
IT-CLOUD-ACTIVITI6 :Activiti教程源码。博文在本CSDN Activiti系列中。
IT-CLOUD-ELASTICSEARCH :elasticsearch教程源码。博文在本CSDN elasticsearch系列中。开源项目,持续更新中,喜欢请 Star~
